LPOとは?
LPOとは、『Landing Page Organization』の略語で、日本語では「ランディングページ最適化」と訳されます。ランディングページを改善して、ページの成果をを上げることを指します。
ランディングページの改善はなぜやるのか
ランディングページは手間や時間、または予算をかけて作っても必ず成果が出るとは限りません。テレビメディアの広告費をインターネット広告費が超えた現在、ユーザーは日々数多くの広告に触れており、そのなかから自分の商品を選んでもらうことはますます難しくなっています。
また、最初はうまくいっても、新たな競合が登場したり、プロモーションの手法が変わったりするなかで、必ずしも成果を維持できるとも限りません。
しかし、せっかく作ったランディングページをうまくいかなかったから「はい、作り直し」ではもったいないですよね。なぜ今のランディングページで成果が上がらないのか、分析のもとに改善していくことで、より効率的にスピーディーに成果を上げる施策にしていくことが可能です。
ランディングページを改善しようと思ったらまずやること
まずは、マーケティング施策全体を確認しましょう。
なぜランディングページの改善をするのに全体を見るのかというと、ランディングページの改善は部分最適化でしかないからです。ランディングページの成果を上げたいという目標の先には、『売上』があるはずです。
ランディングページのCVRを上げるだけで、売上にインパクトがあるのか、ランディングページ以外で改善する必要があるところはないのかについても検討しましょう。
また、マーケティング施策全体を見るときにはコンバージョンに至るまでを簡易的に図にしてみると分かりやすくなります。
よくあるコンバージョンモデルを下記に、4つ挙げてみました。当てはまる、または近いモデルをもとに自社のコンバージョンモデルも考えてみましょう。
また、コンバージョンまでのそれぞれのポイントで、次の数値をとって当てはめていくと、「どの数値がどれくらいあがると儲かるか?」がわかりやすくなります。
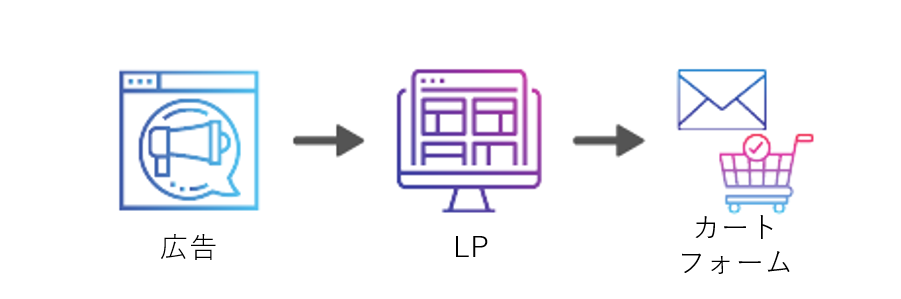
①LPから直接CVモデル(単品通販など)

広告
・impression・・・広告の表示回数は十分か(インプレッション率)
・Crick・・・クリックがされているか(クリック率)
・CPC・・・クリック単価は適切か(クリック単価)
LP
・滞在時間・・・即離脱されていないか(滞在時間)
・CTAクリック・・・ボタンはクリックされているか(クリック率)
・スクロール率・・・最後まで読まれているか(精読率)
フォーム / カート
・セッション数・・・何人きているか(セッション数)
・送信数・・・何人が送信完了しているか(送信完了率)
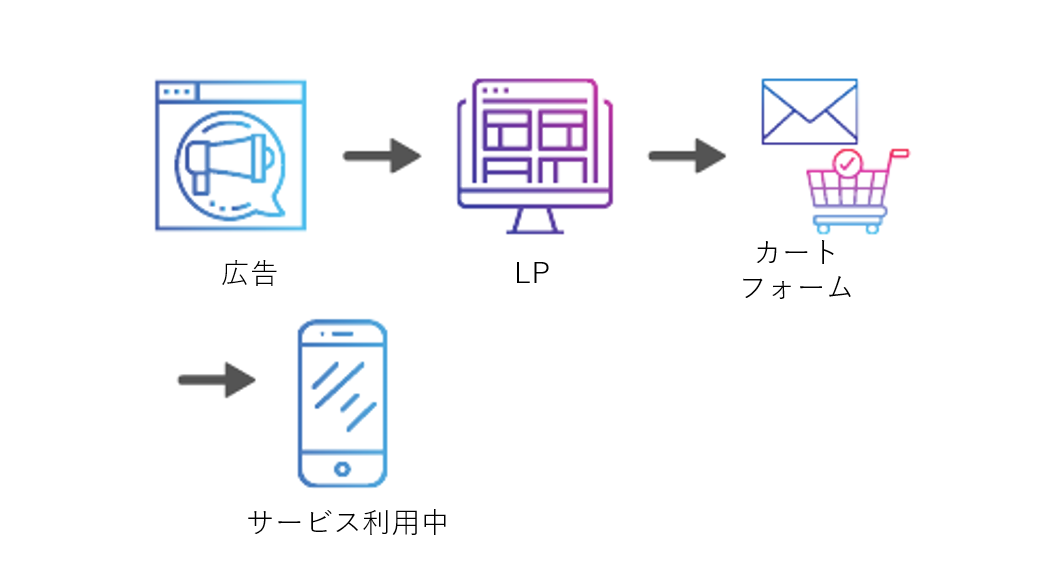
②サブスク・会員登録のビジネスモデルの場合

・新規利用数
・新規課金率
・利用から課金までの日数
・チャーンレート(解約率)
・チャーンまでの期間(解約までの期間)
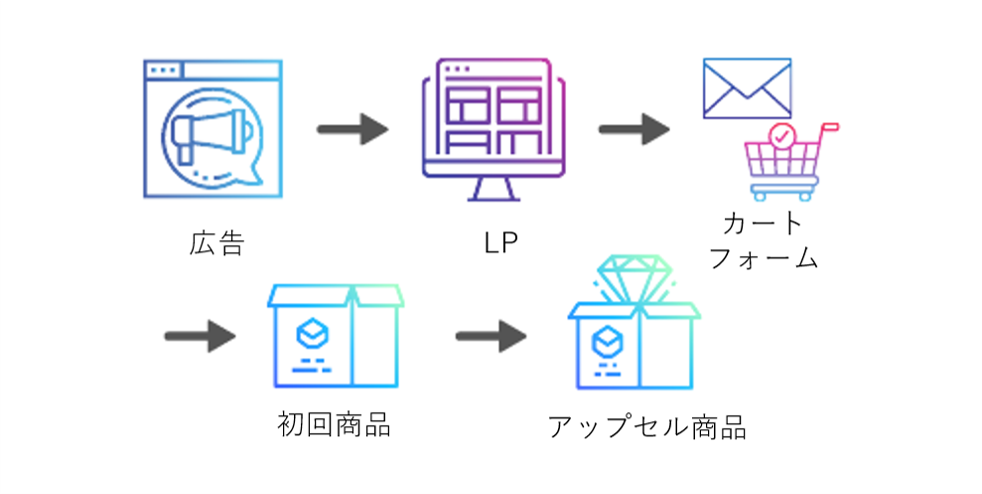
③定期通販・フロント商品などのビジネスモデルの場合

初回商品
・商品発送率
・アップセル件数…DMやテレアポの件数
・アップセル成約率…DMやテレアポの成約率
アップセル商品
・定期購入継続率
・クロスバイ件数
・クロスバイ率
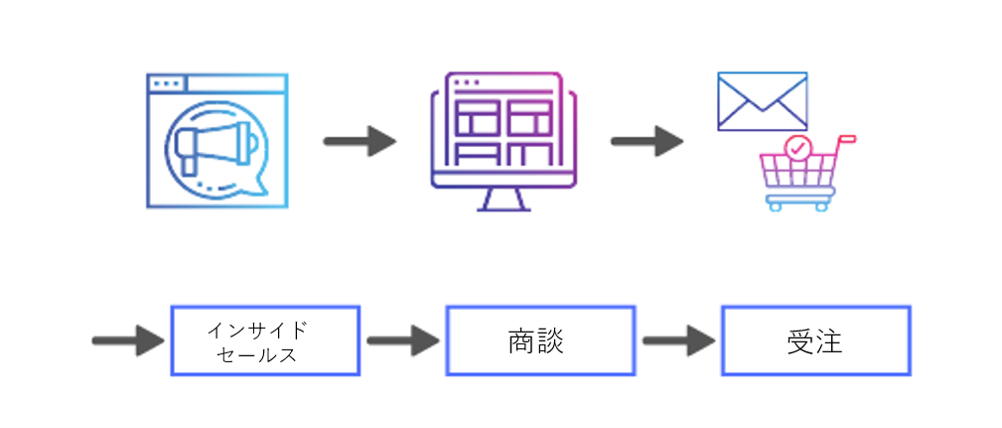
④BtoBの場合

インサイドセールス→商談→受注
・架電…リードのうち電話をかけた数
・商談…電話して商談した数
・成約…商談して成約した数
ランディングページのCVRを上げるよりも、その後の継続率や引き上げ率を上げるための施策を打ったほうが効率がいいという場合もあります。まずは、各数値を取得してどの箇所に問題があるかを特定していくとより効果的な改善ができます。
ランディングページそのものの前にチェックするべきポイント
さて、全体を見たところでランディングページの最適化がやはり必要だと判断できれば、いよいよ改善です。
ですが、闇雲に細かい箇所のABテストをやっても成果がでないことはよくあります。ある程度の仮説をたてられる前提の条件は整理されている必要があります。
ランディングページを制作したときにしっかりできていれば必要ないケースもありますが、最低でも大きくわけて以下の3つの情報は揃えておきましょう。
・ユーザー
・自社
・競合
ランディングページで影響力の大きいパートから改善
本格的にランディングページの改善に入っていきます。ここでは、シンプルに改善していく方法についてお伝えします。
ランディングページを最小単位で要素分解すると次のようになります。
・FV(ファーストビュー)
・CTA(Call To Action)
・BODY
ランディングページの見直しというとコンテンツの見直しをするケースが多いかもしれませんが、あまりコンバージョンに影響しないケースが多いです。
ほとんどの場合、この3つで改善が成立します。
・フォームの最適化
・オファーの強さ
・ファーストビューのイメージとコピー
それぞれについて解説していきます。
ファーストビューの改善
ファーストビューで重要なのは「主張」「コンセプト」です。
ファーストビューでコンセプトを決めて、各コンテンツはそのコンセプトに沿って作ります。主張やコンセプトがぶれていると、何がいいたいのか伝わらないランディングページになってしまいます。
「なんでもできます」「たくさんの機能があります」のような主張だと、ユーザーからしてみると結局何が特徴なのか分からなくなってしまいますよね。
そうすると、ユーザーは購入の意思決定ができなくなります。
他の商品とどう違うのかが分かりづらいですし、そもそもありふれた広告のなかで「よく見ることが書いてあるな」と流し見されて印象にすら残らない可能性もあります。
コンセプトを決めて、各コンテンツは「~~なので○○です」とロジックが成立するように作りこんでいきましょう。そして、ランディングページを一通り読んだあとに「これが特徴なんだな」と理解されるように作ります。
ただし、自分で作っていたり、同じランディングページをずっと見ているとこれでいいのか分からなくなることもありますよね。
そんなときには簡単なテストをしてみると便利です。商品のことを知らない第三者に見てもらい、「この商品の特徴は何か」を聞いてみましょう。
コンセプトに沿って作ることができていれば、狙い通りの答えが返ってくるはずです。答えが狙い通りでなかった場合は、コンセプトを詰め込みすぎていないか見直します。
またファーストビューでは、広告との一貫性も重要です。
キーワードや広告文、バナーなどのクリエイティブとあまりにかけ離れた主張のキービジュアルになっていると、ユーザーが流入したときに期待していた内容と異なるため離脱の原因となります。
ページの訴求と違うニーズのキーワードで流入が取れる場合は、そのキーワードのニーズを満たしたコンセプトで別のランディングページを作るのが理想です。
主張、コンセプトの作り方については、流入経路も考慮して検討します。
リスティングなどの検索連動型広告の場合、キーワードのニーズを満たしている必要があります。ユーザーが能動的に解決策を探している状態なので、具体的にユーザーが求めていることが何かを明確にして、コンセプトに落とし込みます。
同じく検索連動型広告で、キーワードがビッグワードの場合は少し異なります。ビッグワードの場合、様々なニーズが混ざっているケースが多くなるため、なるべく多くの人に当てはまる訴求にします。
ただし、そうするとありきたりなよくある広告になってしまうので、裏をかいたり真のニーズにする必要があります。SNS広告の場合、広告が受動的に流れてくるため、ユーザーのウォンツを刺激する内容である必要があります。
ちなみにニーズは「目的」、ウォンツは「手段」と考えます。
ファーストビューの改善については、「【LP改善コラム】CVを獲得するLPのデザインテクニック(ファーストビュー編)」「【LP改善コラム】ファーストビューでの離脱を防ぐ3つの方法」も併せてご覧ください。
CTA / オファーの改善
次にCTA、オファーの改善です。ファーストビューで惹きつけて、次にオファーを見せる構造になっていることが前提です。
オファーが見えるようにヘッダーにボタンを置く、ファーストビューにフォームを入れる、ファーストビュー直下にオファーコンテンツを置く、というのは試してみていいでしょう。
また、運用しているページの目的をはっきりさせることも重要です。
・購入するため
・資料請求するため
・無料会員登録するため
・問い合わせするため
など
資料請求とお問合せのCTAを同一のページで配置していることもよく見かけます。
獲得できなくはないですが、理想としては分けたほうがおすすめです。特に、問い合わせで今すぐに導入を検討している顧客と、資料請求で、いずれ検討する可能性のある見込み顧客を獲得したいと考えている場合は分けるべきです。
なぜなら、お問い合わせして、営業に詳細を説明してほしいというユーザーと、資料請求してとりあえず何がいいのか調べたいというユーザーとで知りたい情報が異なるからです。
お問合せをして今すぐ顧客になりうるユーザーは、ある程度商材のことを理解していて、導入をすでに比較しながら検討していることが想定されます。
その場合、他社との違いや、価格など『その商品』についての詳細を知りたいはずです。
一方で、なにがいいのか調べたい、とりあえず資料を見たいというユーザーは、まだ商品に対しての導入の検討段階がすすんでおらず、商品知識も浅い可能性があります。
「その商品ってどういうもの?なにがいいの?」というユーザーに対して、『業界No.1』や、『他社との機能の違い』を説明してもピンときませんよね。
どういった悩みに応えられるのか、なぜなのか、詳しく丁寧に教えてあげる必要が出てきそうです。そのように考えると、おのずと配置するコンテンツや流れは変わってくるはずです。
オファーの強さはCVRに直結します。
購入の最終決定、背中を押す内容になっていると、反応率が高くなります。
・買えば(登録すれば)損失を回避できる |
購入意思決定をしたくない心理は下記ですので、商品によってこれらのハードルを超える訴求をすることで反応率が高くなります。
・騙されたくない(がっかりしたくない)
・めんどくさい
・他にいい商品があるんじゃないか
・買ったことをバレたくない
・到着が遅い
・表記がうそくさい(決済画面で送料が高いなど)
これらのハードルを超えるものを訴求しましょう。
CTA / オファーについては、「【LP改善コラム】「問い合わせ」ボタンを使ってはいけない」「【LP改善コラム】実例付き!! CVを増やすボタン5選」でも解説しています。
直近で成果が出ているフォームの改善
一般的にフォームやカートのページの改善というと、入力ボックスを大きく分かりやすくしたり、項目を減らしたり、などの施策を展開が考えられます。
ここに、もうひと手間かけてみてください。フォームの上にマイクロコピーを置き、下に問い合わせ後の流れや具体的なイメージを付け加えます。
フォーム直上のマイクロコピー
・フォーム入力後、30分以内に自動返信メールにて資料を送付しております
・トライアルセットのお取り寄せ後、セールスのお電話は致しません
・お打ち合わせにはお伺いいただします、その際1時間ほどお時間をいただきます
フォーム直下に置くコンテンツ
・資料請求ならいつ届くか
・コスメなら使用手順
・BtoBなら商談の様子や所要時間
このように問い合わせ後のイメージを明確にしてあげることで、CVのハードルをより下げることができます。
フォーム改善については、「【LP改善コラム】実例付き!! CVを増やすフォーム改善の考え方」でも解説しております。
ランディングページ改善(LPO)で活用する数値・活用方法
アナリティクスなどを活用して、WEBサイトの改善を行っている方も多いと思います。ランディングページの1ページ内でも、無料ツールのみで数値を計測し、改善に活かすことが可能です。
ランディングページで使える指標はこちらです。
•タイマー変数
•スクロール率
•イベントクリック
上記の指標は、Google Tag Manegerで計測設定が可能です。設定することで以下のことが分かります。
・ランディングしてから何秒経過したか
・どこまでスクロールしたか
・特定の要素が何回クリックされたか
各数字に正解はありません。できるだけ【推移を見る】ようにしてください。上がっている傾向なのか、下がっている傾向なのか、ずっと変わっていないのか。施策によってどれくらい改善または改悪されたのか、この推移をみていくことが重要です。
Google Analyticsは活用しているという方も多いかもしれませんが、ページ内で改善点を見つけるための分析に活用していくにはGoogle Tag Manegerと併せて使っていきます。
タイマー変数
Google Analyticsで滞在時間を見ている場合もあると思いますが、この数値はランディングページの改善としてはあまり参考になりません。というのも、読み取り方が間違っているケースがよくあるからです。
そもそもGoogleAnalyticsの滞在時間とは、2ページ目に遷移したユーザーの時間しか取得していません。
1ページ目に10:00にアクセスして、2ページ目に10:05に遷移したとしましょう。GAではこの差分の5分を滞在時間と呼んでいます。ちなみに最後のページに滞在した時間は測られていません。
つまり、フォームやカートが別ページにあるランディングページを運営していたとして、取得できる滞在時間はフォームやカートのページに遷移したユーザーのみ、ということになります。
これが滞在時間を見る意味が無い理由です。
もちろん、カートやフォームに遷移したユーザーの滞在時間を知ることはできますが、ランディングページに平均的に滞在しているユーザーが1分だとして、フォームまで遷移したユーザーの滞在時間が2分だったとしても滞在時間2分を目指したりはしません。
なぜなら、再訪問ですでに認知していた場合などはCVまでのスピードが早くなるからです。なそのため、CVしているユーザーの中には滞在時間10秒なんていうのもあるわけですね。
滞在時間はユーザーの状況によって大きく変わります。
ランディングページを表示させたまま、トイレに行った。何度も見ていてCVした時は開いてすぐボタンを押してフォームに入力したなど、ユーザーが必ずしも画面に集中していたわけではない時間がある可能性もあるため、滞在時間を見てもあまり有力な情報が得られないと考えられます。
そこで、活用できるのがGoogle Tag Manegerで設定できるタイマー変数です。タイマー変数を設定しておくと、すべてのユーザの滞在時間を取得することが出来ます。
こちらに設定手順を記載しました。
ユーザがランディングページに飛んでくると、あらかじめ設置したタグが発火し、時間を計測してくれます。ただし、タイマーの時間が何分が理想的ということではなく、あくまで指標として取得します。
全体の平均が30秒などあまりに短い場合は【そもそも読まれてない】という仮説が立ち、逆に4分あるのにCVが少ない場合は、コンテンツの内容や、背中を押す要素(CTA / オファー)に問題があるのではないか、という仮説を立てられます。
ただし、先に説明したようにユーザーの状況によってページに滞在している時間は大きく変わるので、必ずしも仮説のとおりになるとは限りません。あくまで想像をかきたてるものとして捉えることが必要です。判断材料のひとつとして考えましょう。
スクロール率
こちらもGoogle Tag Managerで設定します。手順は下記のに記載しています。
「ユーザーがランディングページのどこまでスクロールしているのか」を計測してくれる機能です。10%刻みで設定しておくことをおすすめします。
こちらは記事LPでも有効で、いわゆる読了率を図るために計測します。ただし、先程のタイマー変数でもあったようにあくまでも指標です。
例えば2〜3回LPを見ているユーザで、4回目の訪問では上部のCTAからフォームに直行した場合など、読了率が悪いがCVしているケースなどが考えられます。
こちらの指標も鵜呑みにするかどうかはその時の状況にもよりますが、新規のLPを立ち上げてまだリマーケティングリストも溜まっていない明らかに新規訪問者が多い場合などは役に立ちます。
細かく取得したい場合はリマケなど再訪のみ、チャネル別、のようにパラメータを分けることも検討していいでしょう。
クリックイベント
こちらもGoogleTagManagerで設定できます。設定方法は下記で説明しています。
Googleタグマネージャーでクリックイベントを計測する方法
どの要素がどれくらいクリックされたかを計測するもので、主にCTAで使用します。
例えばランディングページに3箇所のCTAを設置していて、どこが最終的にコンバージョンに至っているのかどうかをみていきます。
「一番クリックされるのか」を見てしまいがちになりそうですが、あまり意味がありません。ほとんど一番上が一番クリックされます。
それよりもクリックされた回数とコンバージョンの数の差分に目を向けましょう。ボタンが押されているのにCVが少ないケースではフォームで多くが離脱してしまっているケースが考えられます。
そうすると、ランディングページのコンテンツではなく、フォームの改善が必要になるのではと仮説をたてることができます。
また、クリックのイベントトラッキングをしっかりと記録しておくと、オファーごとにボタンのクリック数やクリック率がどのように変化するのかも見えてきます。
ランディングページでは、オファーの強さは絶大です。この要素には改善の余地が多くありますので、しっかりと数値を取得しましょう。
ランディングページ内のコンテンツ以外で改善できるポイント
・ページの表示スピード
ユーザーはページに流入してきて、ページが表示されるまでの時間も含めて、3秒以内に見るべきページかそうでないぺージかを判断していると言われています。
ページの表示スピードを意識していないがために、せっかく作ったページのFVも見られないまま離脱されてしまっては大変もったいないですよね。
広告の場合は、流入してきたそのクリックに対しての費用もかかっています。ランディングページに限った話ではないですが、ページの表示スピードが遅すぎると、いくらそのあとのページをきれいに、成果の出るように作ったとしても表示前に離脱されては意味がありません。
ここで活用できるのが、Googleが提供しているPageSpeed Insightsです。
URLを入力するだけで、モバイル・PCそれぞれのページが読み込まれるスピードが100点満点で採点されます。
また、改善できる項目や、改善によって短縮できる時間などの詳細も分析してもらえて無料のため、手軽に使いやすいツールです。
https://developers.google.com/speed/pagespeed/insights/
・ホームページなどのサイトをそのままランディングページとして使っていないか
成果が出ないというランディングページの相談を聞いてみると、サイトの1ページをランディングページとして使用しているケースがあります。
しかし、広告で費用をかけて集客する場合は、別でランディングページ1枚を作って運用した方がおすすめです。
なぜならサイトとランディングページでは、目的が異なるからです。サイトはユーザーに、サイト内を回遊してもらって欲しい情報をとってもらいます。
もちろんユーザーによっては、問い合わせするためにサイトに流入してきたという場合もありますが、基本的には、サイトのなかを回遊しやすいように、別のサービスや会社情報などへのリンクをつける作りをすることが多いです。
ページ内にリンクをつけなくても、サイトのなかの1ページの場合、ヘッダーやフッターにリンクがつくケースも多いと思います。
そうすると、せっかく広告で、クリックに対して課金が発生している状態で流入してきても、他のページへ離脱してしまう可能性が高くなります。
一方ランディングページは、ひとつの目的(問い合わせや購入)に向けて1ページ内で完結させます。問い合わせや購入のボタン以外のリンクはつけないほうが理想です。
つまり、広告用に使うランディングページはサイトの1ページを使うよりも、ランディングページとして用意した1枚のページを使うほうがコンバージョン率(CVR)は上がりやすくなります。
ランディングページ改善で気を付けるポイント
テストはひとつずつ実施する
いろいろな箇所を変更してテストをすると、どこが要因でその結果になったのかわからなくなってしまいます。短いスパンでテストしたい場合でも、変更箇所は1か所にしましょう。
コンバージョンで一喜一憂せず売上の最終地点まで確認する
改善に向けて取り組んでいるとCVが増える、CVRが上がるというのは非常に嬉しいものですが、最終的な売上まで確認する必要があります。
たとえば、BtoBであれば、コンバージョンしたリードの電話がつながった数、商談になった数、成約した数などです。
というのも、コンバージョンしたリードが電話がつながらない、商談にならないなどだと、最終的な売上につながらず、あまり意味がなくなってしまうからです。
優先順位をつけてテスト実施する
先にも少し触れましたが、コンテンツの改修がそこまでCVRに影響することはありません。キービジュアルやオファー、フォームなどCVにインパクトのあるところから改善していきましょう。
また闇雲なABテストは、結果がでないことも多く、現場のリソースをを疲弊させてしまいます。
数値や整理した情報をもとに、ある程度の検討をつけて実施することで、結果が出なかったとしても、次の仮説につなげることができます。
まとめ
本記事では次のようなことをお伝えしました。
・せっかく作ったランディングページを反応を見ながら最大限に活用するために改善を行う
・ランディングページの改善前にまずはマーケティング施策全体を確認して、ランディングページ以外に改善できるところはないかもあわせて確認する
・ランディングページはほとんどがフォームの最適化・オファーの強さ・KVのイメージとコピーで改善できる
・改善に必要な数値は、タイマー変数•スクロール率•イベントクリック。GoogleAnalyticsとGoogleTagManagerで計測ができる
・改善のテストはひとつずつ実施する
・コンバージョン、CVRだけにこだわらず、最終的な売上まで見て評価する
・むやみなABテストはNG。数値や必要な情報を整理して仮説をたてて改善策を実施する
ランディングページの改善をする場合は、一度は改善検討する機会が出てくるかと思います。地道にやっていくことが近道です。手間だな、進め方が分からないな、継続してできるリソースがない、と思った場合はぜひご相談ください!














.png)

