本記事は、企業のデジタルマーケティングの戦略立案、実行支援を幅広く支援している株式会社free web hopeが解説しています。
これまで延べ1,000社以上のランディングページ制作、運用型広告、データ構築など様々な領域で支援実績があります。
LP制作、広告運用などにお悩みのご担当者様は、free web hope公式HPからお気軽にご相談ください。
GTM(Google タグ マネージャー)の基礎知識
GTM(Googleタグマネージャー)とは
.png)
GTM(Googleタグマネージャー)は、Googleが無償で提供する、ウェブサイト上のタグを一箇所で管理できる便利なツールです。
まず、ウェブサイトはHTMLという言語で作成されています。HTMLにはさまざまなツールのタグを挿入でき、これらのタグが読み込まれるたびに対応するツールにデータを送信します。
たとえば、Google広告のタグを挿入することで、タグが読み込まれるたびにGoogle広告にデータが送信され、広告の表示などの機能を実行することができます。
これまでは異なるツールのタグを各々埋め込む際に、HTMLを直接編集する必要があり管理がとても煩雑でした。
しかし、GTMを利用することでHTMLを直接編集せずに複数のタグを一括で設定・管理することができます。
次にGTMの基本用語の解説をしていきます。
コンテナとは
コンテナとは、ウェブサイトやアプリに関連するすべてのタグを保持する仮想的な箱で、ここでタグを整理・管理することができます。
コンテナには「Web」「Androidアプリ」「iOSアプリ」「AMP」(モバイル専用のページ)「サーバー」5つのプラットフォームがあります。タグを埋め込む対象のプラットフォームに合わせてコンテナを選びましょう。
ワークスペースとは
GTMでは1つのコンテナに対して複数ワークスペースを作成することができます。複数人でコンテナの編集を行う際などにとても便利です。
例えば普段はワークスペースAを公開し、ワークスペースBで新しいタグの開発や実験を行うなど使い分けをすることができます。
無料版では最大2つまで、有料版では無制限に作成できます。
引用:https://support.google.com/tagmanager/answer/7059647?hl=ja&sjid=11309269621514674306-AP
タグとは
タグとは、ツールに情報を送信するための信号です。
以前はウェブサイトで使用する各種ツールのタグコードをHTML内に直接記述する必要がありました。
しかし、GTM上ではHTMLを直接編集せず簡単にサイトにタグを挿入することができます。
タグの確認方法
「ワークスペース」>「タグ」で現在設定しているタグ一覧を確認できます。
.png)
タグの種類
GTM(Google タグ マネージャー)では様々な種類のタグを扱うことができます。ここでは、主要なタグをいくつか紹介します。
デフォルトで用意されているタグの例
1 Googleアナリティクスタグ
Googleタグ:GA4(Googleアナリティクス4)のタグを埋め込む
Googleアナリティクス GA4イベント:GA4のイベントの条件などを設定する
2 Google広告タグ
Googleタグ:Google広告のタグを埋め込む
Google広告のリマーケティング:特定の条件下でGoogle広告を表示させる
Google広告のコンバージョン トラッキング:広告をクリックしたユーザーのその後の行動を追跡する
設定したいタグがない場合
1 カスタムHTML:カスタムで任意のHTMLコードをサイトに挿入できる
2 検索から各社が提供しているタグを探す
タグの新規作成画面から、「タグタイプを選択」>「検索」で企業が提供しているタグを探すことができます。
.png)
トリガーの役割と設定、「タグの発火」とは
トリガーは、特定の条件下でタグが動作するよう設定する要素です。タグが動作することを「タグの発火」と呼びます。
トリガーを設定することによりタグの発火タイミングを細かく制御できます。
例えば、フォームが送信された際にGoogle広告を表示したい場合、「Google広告リマーケティング」のトリガーを「フォーム送信」と設定します。
トリガーの確認方法
「ワークスペース」>「トリガー」で現在設定しているトリガー一覧を確認できます。
.png)
変数とは
変数は、ユーザーの行動に応じてその値が変化するデータを格納する場所です。
例えば、ウェブページのURLやタイトルなどを変数として定義し、これらの情報に基づいて特定のタグが動作するよう設定することが可能です。
変数には「組み込み変数」とユーザーが独自に設定する「ユーザー定義変数」の2つのタイプがあります。
変数の活用方法
変数はトリガーの設定時にさらに条件を加えらられる機能です。
たとえば「特定のページAのリンクをクリックした時」にのみGoogle広告のリマーケティングタグを発火させたい場合、
トリガーとして「クリック」を選択し、組み込み変数で「Click URL」(特定のURLをクリック)を指定します。
すると「クリック」のトリガーに「ページAの」という条件を付け加え、「リンクに設定されているURLをクリックした際にタグを発火させる」という条件付きトリガーを設定できます。
.png)
変数の確認方法
「ワークスペース」>「変数」で組み込み変数、ユーザー定義変数一覧を確認できます。
.png)
.png)
バージョンとは
バージョンとは特定の日付で保管されているタグの一覧です。
設定を間違えてしまった時でも、簡単に前のバージョンに戻すことができるので安心です。
上部のから「バージョン」を選ぶと現在のバージョンが確認できます。
.png)
GTM(Google タグ マネージャー)のメリット
GTMの基礎知識が分かったところで、次にGTM導入の主なメリットを詳しく説明します。
簡単なタグ管理
ウェブサイトに必要なタグの管理がとても簡単になります。
従来では、専門の知識を持った人が都度HTMLを編集して…という手間が必要でしたが、GTMの利用によって専門知識がなくても、直感的な操作でタグを設定・管理することができます。
例えば、GA4(Google アナリティクス 4)やWeb広告、A/Bテストツールなどウェブマーケティングにおいて重要なツールのタグも、HTMLの知識がなくても簡単に追加・管理することができます。
迅速な実装
タグの追加や変更が迅速に行えるため、ウェブサイトの更新を素早く実行できます。
ユーザーの動向が変化した際でもすぐに対応することができます。
サイトの表示速度が改善
サイトが読み込まれた際、通常はHTMLに設置されたタグを1つずつ順番に読み込み、各ツールに信号が送られます。
しかしGTMを実装すると設置したすべてのタグを同時に読み込ませることができるため、サイトの表示時間をより短くすることができます。
GTM(Google タグ マネージャー)の設定方法
ではここからは実際にGTM(Google タグ マネージャー)の初期設定の説明に入っていきます。
本記事ではWebサイトでタグマネージャーを利用する場合を想定して説明をします。
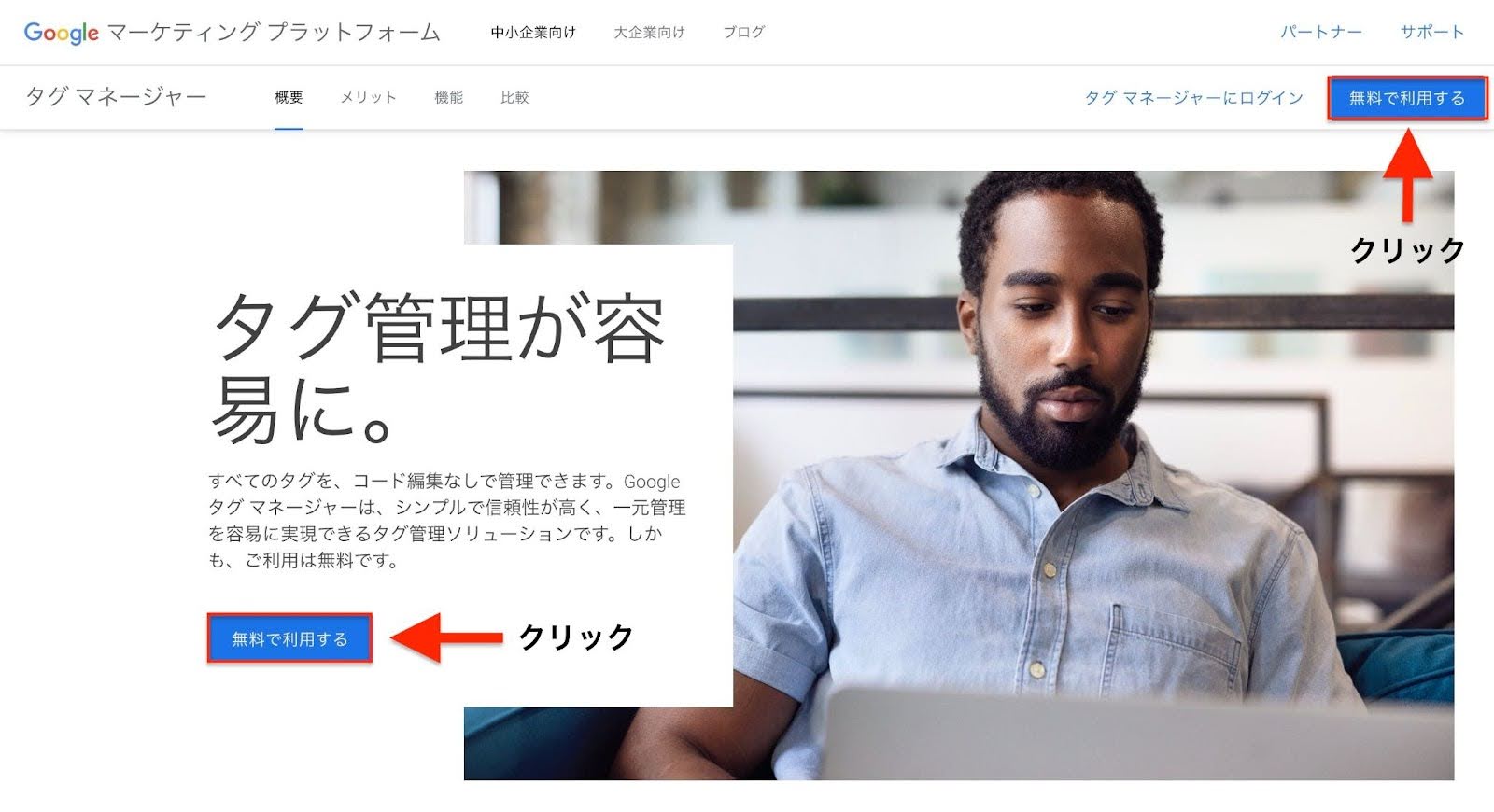
Step1:GTMにアクセス
Googleタグマネージャーにアクセスし「無料で使用する」をクリックします。
Google アカウントにログインします。

Step2:アカウントを作成
GTM(Google タグ マネージャー)に登録するアカウント名と国名を選択・記入していきます。
※自分や会社の方々がわかりやすい名前だといいでしょう。
.png)
Step3:コンテナを作成
コンテナ名に「ホスト名+ドメイン名」(https://以下)を入力します。
つぎにターゲットプラットフォームを選択します。今回はウェブサイトを想定しているため「ウェブ」をクリックします。
「作成」をクリックし、利用規約に同意します。
.png)
Step4:取得したJavaScriptのコードをページに埋め込む
上記のタグは<head>タグの直後に、下記のタグは<body>タグの直後に埋め込みます。
CMSによって埋め込み方法は異なるため、各サイトを参考にしてください。
.png)
これで使用の準備ができました。
GA4(Google アナリティクス4)のタグ埋め込み方法
この章では、GTMの使用例としてGTMをGA4(Google アナリティクス 4)と連携させる方法と、そのメリットについて解説します。
GA4(Googleアナリティクス4)とGTMの違いは?
Google アナリティクスとは、同じくGoogleが提供するウェブサイトのデータ分析ツールです。
「イベント」という機能でページが閲覧された回数や、フォーム送信の回数などのデータを提供しています。
GA4について詳しく知りたいという方はこちらを参考にしてください
:【初心者必見】GA4 (Google Analytics4)とは? 設定から使い方まで詳しく解説
GA4と連携するメリット
タグのデフォルト設定が用意されている
GTMでは、GA4をサイトに埋め込むためのタグが事前に用意されています。
よって直接HTMLを編集することなく、簡単にGA4でのウェブサイト分析を開始することができます。
GTMでGA4のイベントを設定できる
GA4でターゲットユーザーを絞って行動を分析したいとなった際に、GTMを使うと効率よく分析の設定することができます。
下記の記事では、GTMで実際にどのようにGA4のイベントを設定するか解説しています。
①スクロール率のタグを設定
サイトに訪れたユーザーがどれぐらいスクロールしたかを計測するタグの設定方法を紹介しています。
参照:Googleタグマネージャーでスクロール率を計測する方法
②クリックイベントのタグを設定
サイトに設置しているボタンをクリックしたかを計測するタグの設定方法を紹介しています。
参照:Googleタグマネージャーでクリックイベントを計測する方法
③タイマーのタグを設定
サイトに訪れたユーザーが何秒間滞在したかを計測するタグの設定方法を紹介しています。
参照:Googleタグマネージャーで”真の滞在時間”を計測する方法
GA4とGTMの連携方法
全体的な流れとしては、「タグの設定」→「トリガーの設定」→「デバックモードで確認」の順番で設定していきます。
Step1:GA4の「管理」>「データの収集と修正」>「データストリーム」でウェブサイトのデータストリームを選択します。
.png)
表示される「測定ID」をコピーします。
.png)
Step2:GTMにログインし、タグの新規作成をクリックします。
.png)
Step3:タグの設定から「Googleタグ」をクリックします。
.png)
.png)
Step4:さきほどGA4でコピーした測定IDを入力し、保存します。
.png)
Step5:トリガーを設定します。トリガーとは「どのタイミングでタグに信号を送るか」ということです。
ここでは全てのページをトリガーとしてGA4に計測してほしいので、「All Pages」を選択します。
.png)
Step6:右上のボタンから保存します。
.png)
Step7:プレビューモードでタグの発火を確認します。
「プレビュー」>サイトのURLを入力し、ページを読み込んだ際に「Googleアナリティクス:GA4設定」が配信されていることを確認します。
無事確認出来たら公開をクリックします
.png)
Step8:GA4の「レポート」>「リアルタイム」で計測できているか確認できます。
.png)
引用:
https://support.google.com/tagmanager/answer/9442095?sjid=697531215844477988-AP#zippy=
プレビューモード
プレビューモードを使用することで、実際のウェブサイトに公開する前にタグが正しく機能するかをテストできます。
タグのエラーや問題点を早期に発見し、リスクを最小限に抑えることができます。
プレビューモードの使用方法
Step1:コンテナを開いたら、画面の上部にある「プレビュー」ボタンをクリックします。
.png)
Step2:サイトのURLを入力し、「connect」をクリックします。
.png)
Step3:サイトが新しいウィンドウで開き、「connected」と表示されるので、「continue」を押します。
.png)
Step4:画面で発火済みのタグとみ発火のタグを確認します。
Tags Fired・・・発火したタグ
Tags Not Fired・・・未発火のタグ
.png)
.png)
Step5:それぞれのタグをクリックするとトリガーが動作しているかが分かります。
Firing Triggers…発火しているトリガー
Blocking Triggers…ブロックされているトリガー
.png)
Step6:無事タグの発火が確認出来たら、プレビューモードを終了し「公開」をクリックしましょう。
.png)
引用:https://support.google.com/tagmanager/answer/6107056?hl=ja
タグが発火しないときの対処法
トリガーを確認する
GTMでタグが発火していないときは、原因がトリガーにあることが多いです。
設定されたトリガーの条件が満たされているか、トリガー自体の設定ミスがないかチェックしてください。
公開モードになっているか確認
「ワークスペース」>「サマリー」で編集中のタグと公開中のタグを確認することができます。
プレビューモードで確認したまま公開するのを忘れていた…とならないよう、なるべく編集中のタグを0にするようにしましょう。
.png)
プレビューモードで発火が確認できない
一部のサイトは、プレビューモードにすることでURLにパラメータが追加され、上手くトリガーが作動しない場合があります。
たとえばトリガーを「ページAのURLをクリック」と設定していた場合、「ページAのURL」が実際のURLとプレビューモードのURLで異なってしまい、デバックモード上でトリガーが発火しません。
そのような場合はプレビューの最初の画面の「including debug signal in the URL(URLにデバックシグナルを含める)」をオフにしておきましょう。
.png)
まとめ
GTMについて、概念から初期設定、サイト管理を簡単かつ効果的に行う方法を詳しく解説しました。
タグ管理ツールを使用することで、ウェブマーケティングをより効率的に行い、コスト削減やサイト運用の安定につながります。
まだGTMがよくわからない、GTMでより高度な設定をしたい、GTMを用いて自社のサイトを管理するサポートを受けたいという方は、free web hopeの公式HPからお気軽にご相談ください。













.png)




