ボタンをつくるコツ
こんにちは。free web hope石田です。
即時CVRアップをテーマにコラムを配信しております。
今回は、魅力的なボタンをつくるコツをお伝えします。
弊社で制作したランディングページから、皆様に参考にしていただけそうなボタンを5つ紹介いたします。
後半では、ボタンをつくる時の考え方も補足しておりますので是非ご確認ください。
※ボタンの内容を解説しやすくするため、デザインは統一しております。
実例で解説!! CVを増やすボタン5選
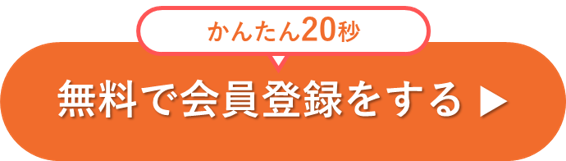
①無料会員登録

商品の購入やサービスを利用する前に会員登録が必要な場合にお使いいただけます。
ボタンを押すと会員登録用のフォームに遷移することがひと目でわかります。
ユーザーは「会員登録」と聞くと、これまでの経験から「入力項目が多くて大変そう」と無意識のうちに感じてしまいます。そのため、「かんたん20秒」と付けることで入力の手間がかからないことを先回りして伝えます。
②無料相談

プロのアドバイザーに相談が必要なもの、または専門的な説明が必要な商品・サービスであれば、いきなり購入ということにはならず、まずは相談から入ります。
とはいえ、無料相談はそのために時間を割かなければならないので、実はお願いする方(ユーザー)にとってもハードルが高いものです。
そのため、「無料で◯◯できる特典付き」というメリットを出すことで、時間を割いて相談するだけでなく、直接的な特典が受け取れることをお伝えしています。
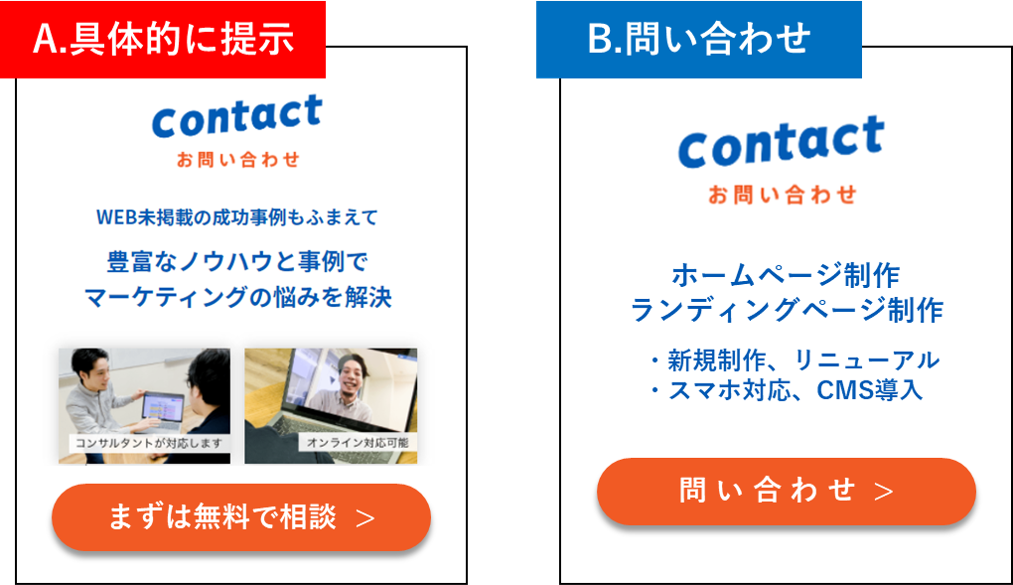
③④体験申し込み

Web上で体験の申し込みまで行う場合のボタンです。Web上のサービスだけでなく、家事代行やパーソナルジムといったサービスでも使用可能です。
ボタンの上部にマイクロコピーが付いていますが、要求する行動を補足するものや、ユーザーの懸念を払拭することが目的です。
例えば2つ目のボタンは、Web上で申し込み可能なのですが、ユーザーの中にはすぐに利用したい方もいらっしゃいます。そのため、申し込みが休日であっても翌日から使用できることを伝えています。
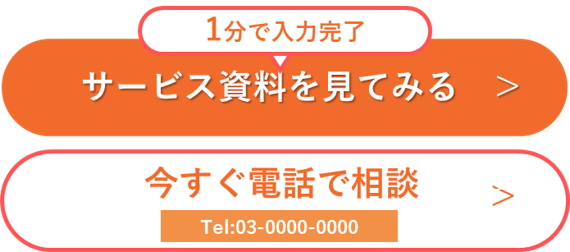
⑤誘導先が複数ある場合

BtoBのマーケティングツールのLPで使用したボタンです。誘導先は「資料請求」と「電話で相談」の2つにしています。
商材の特性上、すぐに購入に至るケースが少ないため、優先したい資料請求の方をデザインで目立たせています。ただ、ユーザーの中には「すぐに詳細を知りたい、相談してみたい」という方もいらっしゃいます。そのため、電話での相談もボタンとして付けています。
自社のページに合ったボタンとは?
実例をご覧いただき、いかがでしたでしょうか。
今回のコラムではCVを増やすためのボタンについてお伝えしてきました。
皆様のページにも最適なボタンを付けていただきたいのですが、先程ご紹介したボタンをそのままつければCVが増える、といった単純なものではありません。
ボタン単体で考えるのではなく、LPの目的やページ全体から考えていくことが重要です。コツは3点あります。
①顕在層、潜在層どちらを狙うのか
顕在層:購入、申し込み、予約、会員登録
潜在層:資料請求、LINE登録 など
狙っていきたい方はどのような方でしょうか?既に自社の商品を知っていて購入しようとしているのか、なんとなく広告を見つけてページを見ているのかでモチベーションが異なります。
また、Web上で完結しないような、店舗来店型、コンサルティング、BtoBの商材の場合は、問い合わせに対して電話をかけるのかといった点も考慮する必要があります。
②具体的なアクションを想起させる動詞を使う
ボタン内のテキストには「相談する」「問い合わせる」「登録する」など具体的な行動を示すようにすると良いです。ユーザー自身が起こすべきアクションが明示されていると、ひと目で何が起こるのか理解でき、ユーザーも行動を起こしやすくなります。
③ユーザーの立場で考えてみる
不安や懸念:登録や入力が手間
あると嬉しい:特典、特別割引 など
ランディングページを見て、CVしないのはなぜでしょうか?もちろんボタン以外の要因もあるのですが、ボタンで具体的な行動を明示できていないか、ハードルが高く見えてしまうことが原因のケースが多いです。
ご紹介したように「◯秒で完了」、「◯◯特典付き」など心理的なハードルを下げることが効果的です。
ヒント:他者の意見も聞きながら改善する
自分で担当しているランディングページですと、なかなか客観的に見ることが難しいこともあります。
上司、同僚やページを初めて見る方に意見を聞く、ページを見て問い合わせをしてくださった方に印象を聞くなどすると改善のヒントが得られるかもしれません。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント







.png)
.png)



.png)
.png)

.png)


.png)


.png)

