free web hopeでは、デジタルマーケティングやランディングページについて幅広い支援業務を提供しております。ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
「ランディングページの改善方法が分からない」「ランディングページを分析する方法・データ活用方法が分からない」「社内でリソースが限られていて、PDCAを回す余裕がない」このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。詳しい支援内容はサービス紹介ページをご確認ください。
この記事で分かること
- free web hopeが担当したライティングの事例10選
- ライティングページのデザインのポイント
LPの参考事例
この章では実際にfree web hopeが作成を担当したランディングページを紹介いたします。
業界ごとにまとめておりますので、自社と一致する業界のランディングページを参考にしてみてください。
またこちらのページではさらに多くの事例を紹介しております。こちらのページも参考にしてみてください。:事例|株式会社free web hope
【BtoC】結婚相談所比較サービスのLP事例

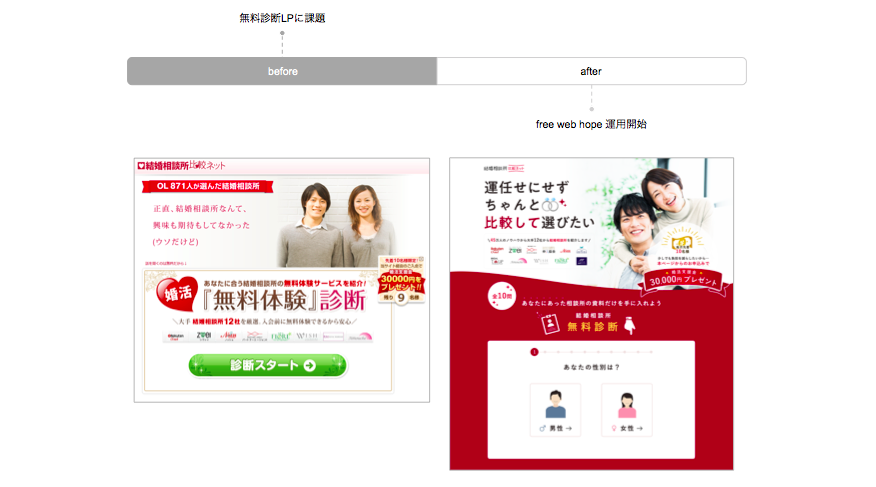
株式会社じげん様が運営される、婚活しているユーザーと結婚相談所のマッチングを促進する「結婚相談所比較ネット」のランディングページ制作を担当いたしました。
デザインのポイント
広告クリエイティブ作成前の事前調査にかなり力を入れ実施しました。具体的には、広告の配信先のターゲットを決め、それに基づく広告設計やランディングページの制作を行いました。
既存ユーザーの分析、競合分析、市場調査を経て性別・興味関心(結婚相談所・婚活サイト・マッチングアプリ)ごとにニーズが別であることが分かりました。これらのニーズごとにクリエイティブを作成して、ターゲットとの親和性を高めることを意識しました。
LP制作の成果
当初、「ランディングページに課題を抱えている」「ユーザ集客チャネルの安定性が不足している」「社内広告運用へのリソースが不足している」という三つの課題を抱えていました。
そこで当社では
- ターゲットユーザー分析環境の構築
- ABテスト・GA4での分析実施
- 競合との差を明確にしているかつターゲットユーザーに合わせたランディングページの作成
- 広告運用戦略の策定・運用実施
などの施策を行い、結果「CPA60%改善」「CV数3倍」の成果を得ました。
こちらでは株式会社じげん様へのインタビューを掲載しております。:
二人三脚でCPA60%改善・CV数3倍伸長を実現!じげん・結婚相談所比較チームに起こった変化とは?|株式会社free web hope
【食品】チョコレート定期便ブランドのLP事例
.png)
クラフトチョコレートブランドMinimal(ミニマル)は、職人の手によって一つひとつ丁寧に作られるクラフトチョコレートを提供するブランドです。今回は“新しいチョコレート体験”をお届けする月に一度の定期便「 CHOCOLATE ADDICT CLUB」のランディングページ制作を手掛けました。
デザインのポイント
Minimal初心者にも直感的に楽しめるランディングページを目指し、「偶然から偏愛へ 人の日常とその情熱的な生活を覗き見る」をコンセプトに設定しました。
簡潔で理解しやすい商品紹介、味わう前の期待を高める「ワクワク」、そして購入への動機づけを提供するコピーを心掛け、訪問者がMinimalの世界に没入できるような構成に仕上げました。
デザインコンセプト
ミニマルなデザインを元に、日常を見せるパートでは余白を活かしたレイアウトや、動画やスライドショーを取り入れることで没入感のあるデザインにしました。
こちらから詳しいデザインを確認できます。:Minimal - CHOCOLATE ADDICT CLUB - |株式会社free web hope
LP制作の成果
この事例では、「コロナで対面販売からオンラインへの移行が必要に」「新規顧客の獲得が課題ではあるが、既存顧客の期待値は下げたくない」「オンライン上で製品の魅力の伝達に苦戦」という課題を抱えていました。
そこでfree web hopeでは
- ブランディングとセールスが両立するランディングページ作成
- 顧客のブランド価値を理解したコピーとデザイン設計
- ユーザー視点でバランスの取れた設計
- フォトディレクション
などの施策を行い、
実際に店舗に訪問する、ユーザーの方々にアンケートを取るなどブランドイメージの理解に力を入れました。
結果、CVR2.1倍改善・新旧両方の顧客に魅力を伝え、ブランドイメージ強化などの効果が得られました。
こちらでは株式会社βace様のインタビューを掲載しております。より詳しい内容はこちらをご覧ください。:
CVR2倍に スペシャルティチョコレートのMinimalが実践するセールスとブランディングの両立|株式会社free web hope
【EC】昇降デスクブランドのLP事例
.png)
ワアク株式会社様が提供されている、昇降デスク「WAAKstanding Pro」のECサイトのランディングページ(LP)を制作しました。
デザインのポイント
free web hopeと先方数名で、パーセプションモデルを使ったワークショップを実施し、そこから「集中力」というワードやユーザーインタビューによって「机、そして、その周りの環境から仕事に対するパフォーマンスが上がる」ものを求めていることがわかったため
「研澄された集中力が持続する昇降デスク」をコンセプトに構成を作成しました。
また課題であった価格に見合った価値を出すために、言葉遣い・メリット・ビジュアル・背景も含めコンテンツを設計しました。
デザインのコンセプト
目指したビジュアルテーマは「インダストリアルデザインとクラフトマンシップの美しき融合」、キーワードは「奥行き/手触り感/先進的(≠無機質)」と設定しました。
具体的なデザインのポイントは以下の通りです。
・webページは平面で表示されるので、平面で構成されたパーツでの奥行きの表現に挑戦
・セクションや写真の重なり、視差効果を利用して「奥行き」を演出
・職人たちが一つ一つ向き合って制作していることが伝わるよう、白黒の写真で洗練された印象に
・手触り感は素材の写真や職人の手と素材の写真、さらに光が差し込むようなデザインを加え温もりを感じさせることで表現
・切り抜いた写真の背景にカラーボックスを入れることで平面的な要素の表現で奥行きを生む、先進的な表現を使用
・全体的に余白を広めにとり、ホワイトスペースを作ることで装飾を少なくコピーを目立たせる
・フッター部分にまでこだわりを感じさせるデザイン
こちらから詳しいデザインを確認できます:昇降デスク|株式会社free web hope
【法人】税理士事務所のLP事例
.png)
相続税に特化した税理士事務所「円満相続税理士法人様」のLP制作を担当いたしました。
企画設計&コピーライティングのポイント
相続税に特化している円満相続税理士法人様の強みである「最大限の節税」を訴求軸に作成しました。
メインターゲットである資産1億5000万円以上の富裕層に対して、「相続税は計算する税理士によって何倍も変わる税金のため、税理士報酬だけでなく残る手取り額を考えて事務所選びをするべきだ」ということを伝えて、他社との差別化を図っています。
また、Amazonベストセラー書籍の著者でもあり、YouTubeやメディアの掲載実績も豊富である代表税理士の橘様の写真も全面に使用し、信頼感も醸成し、コンバージョンに繋がるように設計しています。
デザインコンセプト
ランディングページのデザインコンセプトは以下の通りです。
・威圧感を感じさせず、柔らかい表情のお写真を使用。
「一度相談をしてみようかな」と思ってもらえるような安心感をファーストビューで与える。
・情報に優先順位をつけ、最も強調したい箇所が注目できるようレイアウトを組む。
・ぱっと見で判断できるようなわかりやすさを意識する。
サービスに自信やこだわりを感じるようなシンプルさで、高品質/優秀な印象を与える。
・円満から連想される円、丸を背景やパーツに使用。
柔らかい印象で親しみやすさや安心感を与える。
こちらから詳しいデザインを確認できます。:税理士事務所|株式会社free web hope
【人材】副業人材募集のLP事例
.png)
株式会社アールナイン様が展開されている副業人材募集サービスのランディングページ制作を担当いたしました。
企画設計&コピーライティングのポイント
過去に人事や採用の仕事をしていたが、結婚や子育てなどで現場を離れた方、休みの日に副業として人事や採用に携わる仕事をしたいユーザーの獲得を狙いました。
各ターゲットに向け、ライフスタイルに合った働き方をしながらスキルアップを目指せる環境が整っていることを訴求しました。
デザインコンセプト
ランディングページのデザインコンセプトは以下の通りです。
・ターゲット層に合わせてイラスト素材を使用、余白を広めに取るなどして親しみやすくポジティブな印象に
・ロゴデザインをモチーフに背景やあしらいなどに、円形デザインを配置しまとまりの良いデザインに
・角丸などのアーチで柔らかさを与え、ハードルの低さを演出
こちらから詳しいデザインを確認できます。:人材募集|株式会社free web hope
【医療】マウスピース矯正のLP事例
.png)
医療法人KEIメディカル様が運営される、青山外苑通り歯科のマウスピース矯正のランディングページ制作を担当いたしました。
企画&コピーライティングのポイント
歯列矯正の治療法はいくつかありますが、その中でも
「マウスピースで矯正するべき理由、KEIメディカル様で矯正治療を行うべき理由」がわかるように制作しました。
ファーストビューはKEIメディカルさまの強みである、矯正後の横顔まで意識して矯正治療していただけることがわかるような内容にしています。
また矯正治療は他の病院との比較が難しく、
「信頼してその病院の意思に任せて大丈夫か」というユーザー心理があるだろうと想定し、安心してお問い合わせいただけるように要所で院長先生のお写真とコメントを入れています。
デザインコンセプト
デザインコンセプトは以下の通りです。
・ターゲット層に合わせて、美容系の印象を与えられるよう「エレガントなあしらいをつける、余白を広めに取る」などして女性的な印象に
・通常のゴシック体よりも丸みを帯びているフォントを使用し、柔らかい雰囲気を演出
・落ち着きと安心感のある色合いを基調に心理的ハードルを下げる
こちらから詳しいデザインを確認できます。:マウスピース矯正|株式会社free web hope
【住宅】フロアコーティングサービスのLP事例
.png)
株式会社マリーメイ様が展開されている、フロアコーティングサービス「yukaina」のランディングページ制作を担当いたしました。
コピーライティングのポイント
フロアコーティングは+αの作業で必須ではないため、「なぜやると良いのか?」を訴求する設計にしました。ファーストビューでは「なぜフロアコーティングをやるべきなのか?」を認識させるために、メリットを伝えるコピーにしました。
また、一般ユーザーが認識していない「新築の床の汚さ」をLP上部に配置し、常識を覆す仕掛けも入れています。
デザインコンセプト
白や薄いグレーをメインカラーにすることで全体的に清潔感のある印象にし、メインカラーはベージュにすることで温かみのある印象にしています。
細い線の装飾や余裕のある余白感で、信頼感と丁寧な印象を与え、安心感のあるデザインにしました。
こちらから詳しいデザインを確認できます。:フロアコーティング|株式会社free web hope
【BtoB】M&A仲介サービスのLP事例
.png)
株式会社ウィルゲート様は2020年からIT・Web事業に特化したM&A仲介支援サービス「Willgate M&A」をリリースされており、free wb hopeではそのランディングページ制作を担当しました。
デザインのポイント
競合他社は重厚感のある、信頼感を醸し出すデザインに重きを置いたランディングページを採用しており、訴求文も「着手金無料」など似たようなコピーでした。
しかし「Willgate M&A」はIT・スタートアップ企業に特化したM&Aサービスであり、ターゲットは事業継承型ではなく成長志向型のM&Aが目標のスタートアップ経営者です。そのため、読みやすさ・分かりやすさを重視したインフォグラフィック調のデザインを採用しました。
LP制作の成果
従来のランディングページは事業立ち上げ時に制作したもので、成果が落ち始めていたものの、LPO(ランディングページ改善)のためのリソースが限られており中々着手に至れない状況でした。
そこでfree web hopeでは
- 問い合わせを増やすためのパフォーマンスにフォーカスした提案
- 競合分析、ABテストを踏まえた上でランディングページのデザインを刷新
などの施策を行い、結果CVR269%改善に成功しました。
こちらでは株式会社ウィルゲート様へのインタビューを掲載しております。:
平均比でCVR269%改善 LP制作の専門家による提案型プロジェクトの裏側|株式会社free web hope
【BtoB】スマホロック画面広告のLP事例
.png)
株式会社シグニティ様が提供されるスマホのロック画面に広告を出すサービスのランディングページの制作を担当いたしました。
企画設計&コピーライティングのポイント
これまでにない業界初の商品ということもあり、新規性を強く打ち出していく方針で制作しました。
構成・キャッチコピーでは「広告は新たな領域(ゾーン)へ」というワーディングを採用し商品の価値を言い表すと同時に、「新しいもの」という印象を与えることを意識しました。
その後に「スマホロック画面広告」「売上が加速」というワーディングを続けることによって、新しい広告手法によって、売上アップのチャンスを増やすことができるというベネフィットを訴求するように設計しました。
またマーケターが気になるであろう具体的な数値をページ随所で記載し、いままでの広告手法より効率的に獲得できる可能性があることをファーストビューから印象付けて興味を引いていくことを意図しました。
デザインコンセプト
アニメーションを用いることで、ユーザーがサービスのイメージをしやすくしました。
また新しい広告の領域として、インパクトのあるデザインにしました。「あのオレンジのページのツール」といったようなわかりやすい印象を残すため全面的にオレンジを使用しています。
インパクトは与えつつ、これから新しい広告領域から普遍的になっていくものとして、斬新的すぎない、普遍性のあるデザインにしました。
こちらから詳しいデザインを確認できます:スマホロック画面広告|株式会社free web hope
【美容】目元専用美顔器と化粧品のLP事例
.png)
株式会社ARCH様が提供されるまつげパーマやヘッドスパサロン向けに開発された目元専用美顔器と化粧品「MANHATTAN PEELIFT」のコンセプトコピー、アートディレクション、撮影からサイト制作を担当いたしました。
企画&コピーライティングのポイント
複数回にわたるヒアリングと討議を経て、目元の専門家として提供できる価値を深掘りし、「悩める目元に答えを。」をメインコピーに選定しました。ブランドサイトでは、初めて訪れる人にも品質とこだわりが伝わるよう配慮しました。
デザインコンセプト
ブランドの世界観をマンハッタンに見立て、toB向けには製品のエビデンスを明確に示すデザインを採用しました。
水光肌を連想させる光や瑞々しさ、医学的な信頼感を表現し、企業向け機能紹介にも重点を置いています。
こちらから詳しいデザインを確認できます。:MANHATTAN PEELIFT|株式会社free web hope
LPデザインのポイント
ランディングページで成果を出すうえで、デザインはとても重要な要素です。
この章ではランディングページのデザインテクニックについて解説をしていきます。
詳しいデザインテクニックについてはこちらのページで解説をしております。:ランディングページ(LP)で使えるWEBデザインテクニック7選|株式会社free web hope
①LPのターゲットユーザー・目標を設定する
ランディングページ作成の前に、ターゲットユーザーとランディングページ作成の目標を明確にしましょう。
LPのターゲットユーザーを明確にする
まずはランディングページでターゲットとするユーザーの属性を明確にしましょう。年齢・性別・職業・年収・趣味関心などを基本情報を設定することも重要ですが、さらに一歩ユーザーのニーズを明確にしましょう。
.png)
以上の項目でユーザーのニーズを分析し、ランディングページのデザインに取り入れましょう。
LPの目的を設定する
ランディングページの目的=コンバージョン(お問い合わせ、商品購入、資料DL)を明確に設定しましょう。
一つのランディングページ上ではなるべく目的を絞って設計したほうが好ましいです。ページ上でコンバージョンを増やしすぎるとユーザーが混乱してしまい、かえって効率が落ちてしまう可能性があります。
②LPのデザインテクニック
ランディングページのデザインは
- ユーザーにスクロールをして読み進めてもらう
- 読んでほしいコピーの焦点を当てるように促す
- CTAボタンのクリックに誘導する
これらの点を意識してデザインをすることが重要です。
この章では、上記の目標を達成するためのデザインのテクニックを紹介します。
詳しいデザインテクニックについてはこちらのページで解説をしております。:ランディングページ(LP)で使えるWEBデザインテクニック7選|株式会社free web hope (fwh.co.jp)
色を上手に使う
色の特徴と与えるイメージを理解し配色することでランディングページのイメージをより強調することができます。
正しく配色を行うことでユーザーの判断を手助けすることができます。
視線を誘導する
.png)
デザインを活用してユーザーの視線を誘導したり、スクロールを促したりすることができます。
例えば「人の目線の先にコピーを置く」「続きのある場所に視線を誘導し、内容につながりがあることを伝える」などのテクニックが多く使われています。
ジャンプ率・余白を活用する
.png)
ジャンプ率や余白の使い方でページ全体が与える印象に大きく印象を与えます。
「ジャンプ率」とは紙面上にある文字や画像の大きい要素と小さい要素の大きさの比率を指します。要素同士の比率が大きいことを「ジャンプ率が大きい」、比率が小さいことを「ジャンプ率が低い」と言います。
ジャンプ率が大きいと視覚的にはっきりした印象に、ジャンプ率が小さいと落ち着いた印象になります。
洗練された印象を与えたい際は余白を大きく、親しみやすい印象を与えたい際は余白を小さくすると効果的です。
CTAボタンのデザイン
.png)
CTA(Call to Action)ボタンとはコンバージョンを促すボタンのことです。
ランディングページ全体のデザインを統一するためにCTAボタンのイメージも統一してしまうと、かえってボタンが目立たなくなってしまう可能性があります。
CTAボタンはコンバージョンを獲得する上で重要な箇所であるので、ユーザーの目に留まる・クリックしたくなるようなデザインにすることを優先する必要があります。
アニメーションを活用する
アニメーションを用いることでユーザーに読ませたいコンテンツやCTAボタンに注目させたり、読むのに飽きさせずスクロールしてもらいやすくさせたりする効果を上げることができます。
しかしユーザーの閲覧の邪魔になってしまう、注意を散らしてしまう場合もあるので、適度に用いることが重要です。
③ABテストでデザインを最適化する
ABテストとは、マーケティングや製品開発などの領域で広く使用される実験的手法の一つです。
2つ以上の異なるデザインや文言のバージョン(AとB)を比較し、どちらがより効果的にCTRを改善したり、コンバージョンを獲得できるかを評価するために使用されます。
※CTR:広告や検索結果が表示された回数に対し、ユーザーがどれほどクリックしたのかの率。
例えばランディングページでは以下のようなABテストが考えられます。
.png)
上記のボタン文言を変えたAとBの2パターン用意し、どちらの方がコンバージョンを獲得できるか計測します。
効果のあったパターンを採用することで、ランディングページのCVR改善や離脱率低下につながります。
作成したランディングページを改善する施策(LPO)についてはこちらのページで解説をしております。:LPOとは?その方法や分析ツール、事例を解説|株式会社free web hope (fwh.co.jp)
まとめ
このページでは実際にfree web hopeが制作したランディングページの例と、デザインのポイントについて解説をしました。
まず、ランディングページのターゲットユーザーや目的を整理し、それに合わせたランディングページ制作を心がけましょう。
free web hopeでは、BtoBからBtoCまでランディングページにおける幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
ランディングページの制作を始めたい方は「どのようなデザインにすればよいのかわからない」
既存のランディングページを改善したい方は「ランディングページで成果をあげられていない」「社内でリソースが限られていて、PDCAを回す余裕がない」
このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。詳しい支援内容はサービス紹介ページをご確認ください。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント


.png)




.png)
.png)



.png)
.png)


.png)




.png)
.png)

