問い合わせボタンがいまいちな理由
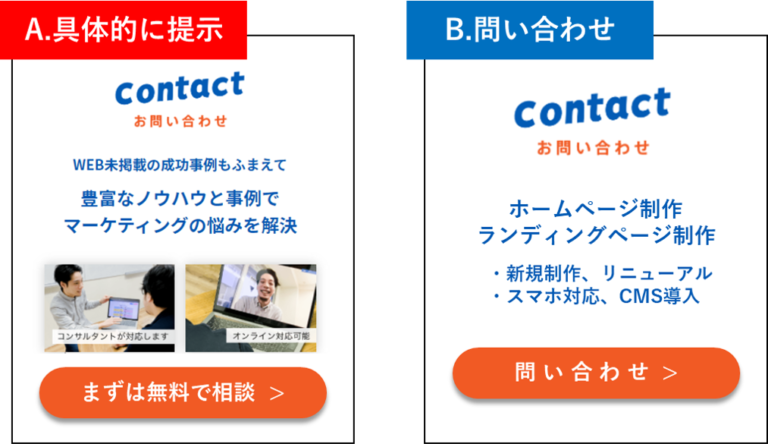
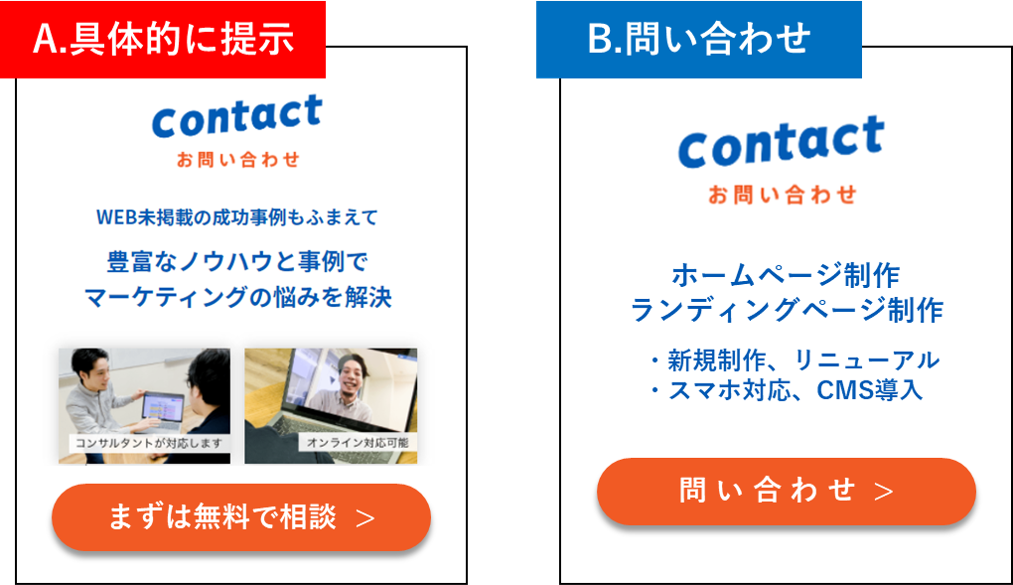
こちらの画像をご覧ください。
弊社で過去運用していたWeb制作獲得のためのLPの抜粋です。

いかがでしょうか。
Bパターンのように「問い合わせ」というボタンだと、
申込みをしてくださる方は、制作の意向が固まっている、見積もりを取りたい人に限られてしまいます。
一方、Aパターンのように「まずは無料で相談」、「未公開の事例を聞ける」となっていると「話を聞いてみようかな」と思ってくださる方が増えます。
相談したい!と思わせられているか
ランディングページの目的は商品の購入や受注ですので、「制作の問い合わせを獲得したい」という気持ちはもちろんわかります。
ですが、お客様の立場で考えてみると、業務で忙しい中、いくつかの会社に同時に問い合わせをしていて、制作に必要な金額だけさっと教えてほしいなんて思っている方もいらっしゃいます。
そのため、いかに「話を聞いてみたい」と思わせるかが重要になってきます。相談したいと思っていただくために、未公開事例の紹介やマーケティングの悩みを解決できると説明しています。
(実際の商談でも、制作だけでなくお客様の課題設定からお話をしています。)
具体的な行動をイメージできるボタンか
「無料相談ならうちもやっているよ!」という方、注意していただきたポイントがあります。無料相談でいただく時間の”中身”はわかるようになっていますでしょうか?
ボタンに「無料相談」とだけ付けて運用している場合は是非見直しをお願いします。
※ボタンの前後で無料相談の中身が明確になっている場合は問題ありません。
想像していただきたいのですが、タイトルしかわからないセミナーにどれだけの人が参加したいと思うでしょうか。実際に集客数の多いセミナーは講座内容、参加対象者、参加するメリット、開催時間、場所、形式など説明が付けられていると思います。
これは、無料相談に限らず言えることで「見学会」「体験会」「資料ダウンロード」も同じです。商品やサービスの説明をすることばかりに意識が向き、読み手に行動を促進する最後のクロージング部分が軽視されてしまうケースが多いのです。
ボタン周辺のコンテンツを含めて伝わるようにする
見学会や体験会であれば、会のカリキュラムやタイムスケジュール、担当してくださるスタッフ、どのような質問ができるか具体的な説明や写真があるとイメージしやすいです。
資料ダウンロードであれば、どのような情報がまとまった資料なのか目次を見せる、何に役立つ情報なのかマイクロキャッチコピーを付けるなど工夫が可能です。
ボタン内のテキストだけでなく、前後の説明内容も含めて考えていきましょう。
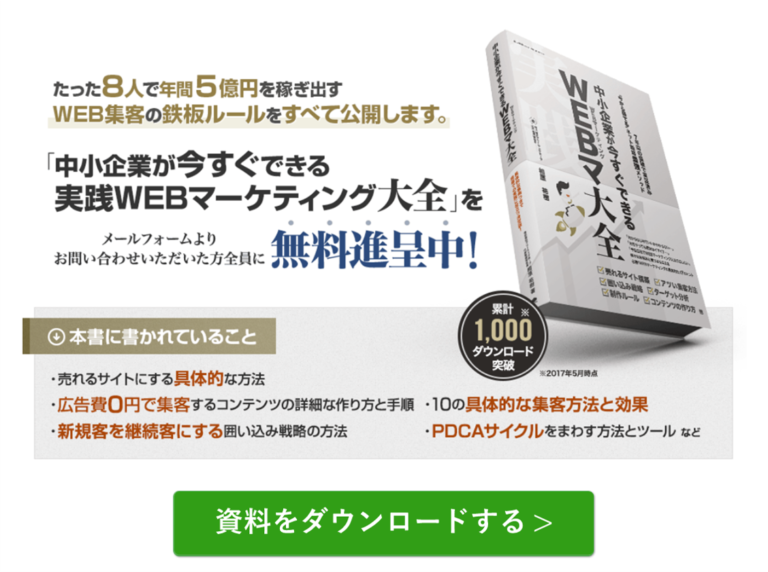
【資料ダウンロードの参考】

全体のストーリーから考える
ランディングページは読み手の行動を促進させることが得意です。
ターゲットを決めて、予め決めた行動を起こしていただくためにページ全体のストーリーを設計しています。ページの中で伝えられる情報は限られているため、誘導先として提示できるのは1つまたは2つです。
そのため、いくつもの誘導先を用意するのではなく、商品の販売、受注に結びつけるにはどのような誘導先にするとよいか社内の体制を含めて考えてみると良いでしょう。
■店舗型
無料体験会 > 個別相談 > 契約
■Web完結型
資料ダウンロード > セミナー > 個別相談 > 契約
どこに誘導するのかをきちんと決めた上で、どのようなメリットを提示するとターゲットが行動を起こしてくれるのか、読み手の立場で考えていくことがCVRアップのコツです。
はじめてページを見てくださった方が具体的にイメージできるようになっているか、是非確認してみてください。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント







.png)
.png)


.png)
.png)




.png)

.png)


.png)

