free web hopeでは、デジタルマーケティングやランディングページについて幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
- CVRに伸び悩んでいるがどこから改善したらいいか分からない
- CVRの高いランディングページを制作したい
- CVR改善のリソースがないのでPDCAを回す余裕がない
このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。
またこちらのページからfree web hopeの支援内容を確認いただけます。
この記事から分かること
- CVRとは
- なぜCVRが重要なのか
- CVRの平均
- GA4でCVRを確認する方法
- CVRの改善方法
- CVR改善のためのツール
CVR(コンバージョン率)とは?
CVR(コンバージョン率)とは、コンバージョンレート(Conversion Rate)の略です。
GA4では以下のように2つの定義が存在します。
- セッション-キーイベントレート:サイトへの全セッションのうち、キーイベント(コンバージョン)に至ったセッションの割合
- ユーザー-キーイベントレート:サイトへ訪問した全ユーザーのうち、コンバージョンに至ったユーザーの割合
※セッション:ユーザーがサイトにアクセスした回数
※2024年4月~GA4ではコンバージョンの名称が「キーイベント」に変更されています。ご注意ください。
コンバージョン(CV)とは、マーケティングの分野においてサイトやランディングページ(LP)で目標と設定しているユーザーの行動のことです。
例えば、
- ECサイトなどの通販:商品の購入
- BtoBのお問い合わせページ:商談の申し込み
GA4ではこれらのユーザー行動(イベント)を自身で「コンバージョン」と定義し、どの程度獲得することができたのかを計測することができます。
そしてこの場合のCVRとは
- ECサイトなどの通販:商品の購入まで至ったセッション/ユーザーの割合
- BtoBのお問い合わせページ:商談の申し込みまで至ったセッション/ユーザーの割合
これら上記の数値が「CVR」になります。
参考:[GA4] アナリティクスのディメンションと指標 - アナリティクス ヘルプ
CTRとCVRの違い
「CTR(クリック率)」は検索結果上でページが表示された回数、または広告が表示された回数のうちページまたは広告がクリックされた回数を指します。
「CVR(コンバージョン率)」はサイトでの全セッション/全ユーザーのうち「コンバージョン」という特定の行動に至ったセッション/ユーザーの率を指します。
なぜCVRが重要なのか
CVRは、WEBマーケティングの施策を実行する上で最も重要である成果や売上に直結します。
先に述べたとおり、CVRとはサイトの全セッション/ユーザーのうち自社の商品やサービスを購入、申し込みなどの目標を達成したセッション/ユーザーの比率です。
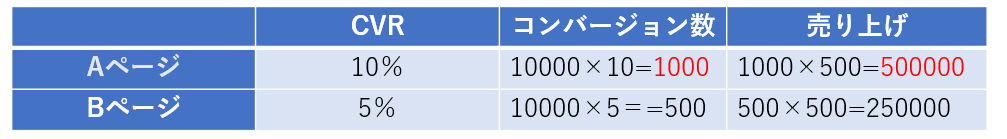
例えば、化粧水を販売するページが2パターンあり、どちらもセッション数が10000で販売単価が500円とします。

このように、同じ流入数であってもコンバージョン件数(販売件数)と売り上げが2倍になります。
よって、ランディングページへの流入数だけではなく、CVRを改善することで売り上げへ直結させることができるのです。
しかし、ランディングページは制作しただけでは成果を挙げることは難しいです。LPO(ランディングページ改善)施策を進め、その効果を最大化する必要があります。
せっかく手間や費用をかけて多くの流入を獲得できても、CVRが低い場合は結局目標とするコンバージョンを獲得することができず、流入を増やすためにかけた工数や予算が無駄になってしまいます。
そこでランディングページの改善施策を進め、CVRを改善するというPDCAサイクルを回すことが必要です。
CVRの平均は?
WordStreamの調査によると、業界全体でGoogle広告の平均コンバージョン率は、検索広告で3.75%、ディスプレイ広告で0.77%と言われています。
しかし、CVRの平均値は業種や商材、コンバージョンの内容、媒体などにより様々です。
具体的に、以下の要因でCVRは変化します。
- 業種
- コンバージョンの内容
- 広告媒体
各業種とCVRの関係
各業種の平均値は次のとおりです。
.png)
参考:Google Ads Benchmarks for YOUR Industry [Updated!]
コンバージョンの内容とCVRの関係
またコンバージョンの内容によってもCVRの平均や理想的な値は変わります。
例えば問い合わせと資料請求において、ユーザーの心理的ハードルによってCVRが変化します。資料請求の方が心理的ハードルが低いため、問い合わせと比較してCVRは高くなる傾向があります。
また、同じイベントの申込であっても、無料か有料かによっても変わります。もちろん無料のほうがユーザーにとっての申込のハードルが低いため、CVRも高くなる傾向があります。
このように期待する獲得ユーザーの属性やモチベーション状態、コンバージョン後の工程にどのようなものがあるかによっても数値が変化します。
広告媒体とCVRの関係
広告を配信する媒体によってもCVRは変わります。
例えば、検索広告とSNS広告の場合、検索広告のほうが高くなる傾向にあります。
なぜなら基本的に検索広告はユーザーが能動的に何かしらのキーワードを入力して知りたいことや解決したいことを調べているからです。
一方SNS広告はユーザーが特に意識していないときに目に入る広告です。ユーザーのモチベーションは検索表示型広告に比べ低くなる傾向があります。
ユーザーのモチベーションが大きく異なるため媒体によってもCVRが変わるのです。
これらの数値はあくまで平均の為、あらかじめ自社で売り上げ目標を設定し、その売り上げから目標獲得コンバージョン数を逆算し設定しておくようにしましょう。
GA4でCVRを計測する方法
CVRはGA4の「探索レポート」で計測をすることができます。
先に述べたように、GA4ではCVRについて以下のような2種類の定義がなされています。
- セッション-キーイベントレート:全セッションのうちキーイベント(コンバージョン)が発生したセッションの割合
- ユーザー-キーイベントレート:サイトに訪問した全ユーザーのうちキーイベント(コンバージョン)を達成したユーザーの割合
GA4についての概要や実装方法はこちらのページを参照してください。:【初心者必見】GA4 (Google Analytics 4)とは?UA(ユニバーサル アナリティクス)との違いから設定方法まで詳しく解説!|株式会社free web hope
※2024年4月~GA4でのコンバージョンの名称が「キーイベント」に変更されました。注意してください。
Step1:GA4にアクセスする。まだアカウントをお持ちではない方はこちらを参照してください。:【初心者必見】GA4 (Google Analytics 4)とは?UA(ユニバーサル アナリティクス)との違いから設定方法まで詳しく解説!|株式会社free web hope
Step2:ホーム画面から左のタブの「探索」を選択し、「自由形式」を選択する。
.png)
.png)
Step3:「指標」の+ボタンをクリックし、「キーイベント」と検索する。「キーイベント」「セッションーキーイベントレート」「ユーザーーキーイベントレート」を選択し、インポートする。
- キーイベント:キーイベントが行われた回数を計測する
- セッションーキーイベントレート:全てのセッション内でキーイベントが行われたセッションの割合を計測する(セッション:ユーザーのページへの訪問回数)
- ユーザーーキーイベントレート:全てのユーザーの内でキーイベントを行ったユーザーの割合を計測する
.png)
.png)
Step4:インポートした指標を「値」にドラッグ&ドロップする。
.png)
Step5:サイト全体のコンバージョン数とコンバージョン率を確認することができる。
.png)
CVRの改善方法
それでは、実際にCVRを改善するための具体的な施策について解説をしていきます。
CVR改善施策①:ターゲットユーザーを見直す
まずはターゲットユーザーのペルソナ分析をもう一度見直し、その分析に沿った訴求ができているかを確認しましょう。
ターゲットユーザーに関して収集する情報は以下の通りです。
- ニーズ・ウォンツ
- いつどんなときに必要とするのか
- 商品に対する一般常識はなにか
- 広告の種類
これらの情報が
- 広告文やCTAに一致しているか
- ランディングページがユーザーが好みのデザインになっているか
を確認することが必要です。
詳しい分析方法はこちらの記事を参考にしてください:【初心者必見】成果の出るLPの作り方6ステップをわかりやすく解説|株式会社free web hope
CVR改善施策②:コンバージョン獲得経路からボトルネックを特定する
.png)
CVRを改善するには、大きく2つの方法があります
- 広告の配信先や広告文を見直し適切なユーザーに効率的よく配信する方法
- サイトに流入してからコンバージョンを達成するユーザーの数を増やす方法
どこを改善すべきかの判断は、各転換率のデータをとりどの部分で離脱率が多いのかなどのボトルネックを特定することで可能になります。
コンバージョン獲得までのロジックツリーを用いると分かりやすいです。
ランディングページの場合、「広告→ランディングページへの流入→コンバージョン」という経路が想定されます。
まずは各箇所の離脱率などの数値を取得し、ボトルネックを特定したうえで改善施策計画を立てましょう。
次の章では、ボトルネックごとに問題点の仮説と改善方法について解説をしていきます。
ケース1:広告のクリック数が低い
まずケース1として、ランディングページの広告に問題がある可能性があります。
ランディングページの広告の問題として、以下のような2点があります。
- 広告の配信キーワードがターゲットユーザーのニーズと合っていない
- 広告文がターゲットユーザーのニーズに合っていない
このような問題が考えられます。
それぞれどのように対処すればよいのかを解説していきます。
CVRの改善施策③:キーワードの選定の見直し・除外キーワードを設定する
例えば検索広告であった場合、ターゲットユーザーが想定外のクエリで検索しているとターゲットユーザーの流入を見込めない可能性があります。
(例)
- ターゲットユーザー:「20代 女性 くせ毛に悩んでいる」
- 配信していた広告:「シャンプー ○○成分配合」というクエリで表示される
- ターゲットユーザーのクエリ:「シャンプー まとまりやすい」
結果、コンバージョンが獲得できない、またリソースを無駄に使ってしまう場合があります。
まずはどのキーワードがコンバージョンを獲得できているかを見直しましょう。
コンバージョンに至らないユーザー(キーワード)への配信を抑制したり、コンバージョンに至りやすいユーザー(キーワード)への配信を強化することでリソース削減が期待できます。
特に多くの費用を使っているもののコンバージョンに繋がっていないキーワードは、除外するのもひとつの手です。
CVRの改善施策④:広告文を見直す
ランディングページ内の訴求と広告文がずれていたり、期待しているユーザーとは違う層が反応しやすい広告文になっていたりする場合、
- 想定しているユーザー(つまりコンバージョンを獲得しやすいユーザー)が流入しない
- クリックされてページに流入するものの離脱してコンバージョンが発生しない
上記のような問題が発生してしまう可能性があります。
その場合、以下のような施策が有効であると考えられます。
- 先ほどのペルソナ分析から、ユーザーのニーズに合わせた広告文に変更する
- 広告文とランディングページ内の訴求文やイメージが一致しているかを確認する
ケース2:流入は獲得できているがCVRが低い
流入が獲得できているにもかかわらずコンバージョンを獲得できていない場合は、ランディングページ側の改善が必要です。
その場合、ページのどの部分がボトルネックになっているのかを確認することが重要です。
ケース2.1:ページの滞在時間が短い・スクロール率が低い
ページの滞在時間があからさまに短い、またスクロール率が低い場合は、ファーストビューで離脱している可能性が考えられます。
もし、ページに流入しているにも関わらずコンバージョンを獲得できていなければ、スクロール率を確認してみましょう。
スクロール率や滞在時間はGTMとGA4を用いて計測することができます。詳しくはこちらの記事を参考にしてください。:
GTM (Googleタグマネージャー)でスクロール率を計測する方法|株式会社free web hope
GTM (Googleタグマネージャー)でページ滞在時間を計測する方法|株式会社free web hope
CVRの改善施策⑤:ページの表示速度
2021年、Googleウェブサイトの評価基準にはCore Web Vitalsという指標を追加しました。指標階下の要素で構成されています。
- LCP(Largest Contentful Paint):読み込み時間
- FID(First Input Dealy):インタラクティブ時間
- CLS(Cumulative Layout Shift):視覚的な安定性
LCPは2.5秒以上で要改善、3秒以上で不調と判断され、検索順位に悪影響をもたらします。
またChromeの開発者などで組織されたChrome DevRelチームによると、読み込む速度が以下のようにユーザー行動に影響を与えることが分かっています。
0-100ミリ秒:ユーザーは結果がすぐに得られたと感じる
100-1000ミリ秒:ユーザーは読み込みが自然な速度だと感じる
1000ミリ秒(1秒)以上:ユーザーが実行中のタスクに集中できなくなる
10000ミリ秒(10秒)以上:ユーザーは不満を感じ、タスクを放棄する可能性がある
参考:Measure performance with the RAIL model | Articles
ここで活用できるのが、Googleが提供しているPageSpeed Insightsです。
URLを入力するだけで、モバイル・PCそれぞれのページが読み込まれるスピードが採点されます。また、改善できる項目や、改善によって短縮できる時間などの詳細も分析もすることができます。
表示速度が遅い場合は、以下のような施策が有効です。
- 画像を圧縮する
- リソース(HTML・Javascript・CSSなど)を圧縮する
- ブラウザキャッシュを活用する
CVRの改善施策⑥:ランディングページのブラウザ・OS対応

ランディングページのモバイル版の制作は必須です。
モバイルデバイスからのアクセスがPCを超えるケースは珍しくありません。またPC専用のデザインはスマートフォンでの閲覧時に見づらく、ユーザーの離脱を招きます。
モバイル対応には、
- 使用されるデバイスによってデザインが変わるレスポンシブデザイン
- PCとスマートフォンそれぞれに最適化されたオリジナルデザイン
このいずれかで制作する方法があります。
レスポンシブデザインで制作する
レスポンシブデザインとは、使用しているデバイスの画面幅によってサイズが調整されるデザインのことです。
このサイトもレスポンシブで作られています。
試しにPCであればブラウザの幅を小さくしてみてください、レイアウトが変化するのが分かると思います。
レスポンシブデザインのメリット
制作するときのソースコードが1つで済むので、大量にランディングページを量産したい時、更新回数が頻繁に必要な場合に対応しやすい点です。
レスポンシブデザインのデメリット
デメリットとしては、可変することを考えて作るので、レイアウトに制限があります。
レイアウトに制限なく作ることも技術的には可能ですが、複雑なレイアウトをすればするほどレスポンシブ化する難度は格段に上がりますので、制作のコスパはあまりよくありません。
オリジナルデザインで制作する
オリジナルデザインとは、PCとスマートフォンで完全に別々に設計する方法です。
「スマートフォンでアクセスしてきたらこっちを表示する」のようなスクリプト(ウェブサイトを構成する言語)で分岐させます。
オリジナルデザインのメリット
レスポンシブデザインと違い、スマホ版・PC版それぞれでレイアウトを設計することができるのでレイアウトを気にせず複雑に設計できます。
オリジナルデザインのデメリット
コードがPC版とスマートフォン版で2つになるので、「キャンペーンを変更したい」となった場合は、デザインもコードも2つとも更新する必要があります。
運用しているランディングページが1つや2つであれば問題ないですが、増えてくると抜け漏れが発生したり、管理工数が上がってしまったりするのがデメリットです。
CVRの改善施策⑦:ファーストビュー・キャッチコピーの改善
無事にページに流入してもらった次の段階では、ファーストビュー・キャッチコピーが重要です。ここを見てスクロールしてもらえなければコンバージョンは発生しません。
もし、スクロールされていない場合、特に次の3つができているかチェックします。
- ユーザーのメリットや二ーズに対応するキャッチコピーか
- 何の商材やサービスかが一目で分かるようになっているか
- 広告分やバナーの訴求と一貫しているか
ケース2.2:ページの滞在時間は長いがコンバージョンを獲得できていない
ユーザーがスクロールしてページ内に滞在しているのにも関わらず、コンバージョンを獲得できていない場合はCTAボタンやコンテンツ内容に問題がある可能性があります。
CVRの改善施策⑧:CTAの改善
CTA(Call To Action)とは、コンバージョンを促すボタン(例えば「お問い合わせボタン」など)のことを指します。
CTAはユーザーがコンバージョンするかどうかを判断する重要な箇所です。
ユーザーがページをスクロールしていて、滞在時間もある程度の時間がある場合、CTAで離脱している可能性が高いと判断できます。
その場合、次のような箇所に注意しましょう。
- ユーザーにとってコンバージョンポイントのハードルは適切か
- CTAボタンとその周辺の文言が行動を喚起させるものになっているか
CVRの改善施策⑨:入力フォームの改善
せっかくCTAボタンをクリックした後でも、入力フォームに問題があるとコンバージョンの意欲がなくなってしまう可能性があります。
CTAボタンをクリックした後で送信率が低い場合は、以下の点を確認しましょう。
- フォームの入力はしやすいか(例えば住所入力の場合、郵便番号から住所を自動入力するシステムなど)
- 無駄に入力項目が多すぎないか
CVRの改善施策⑩:コンテンツの改善
キービジュアルやCTAと比較すると、じっくり読まれることが少なく重要度は下がります。しかしそれでもユーザーは書いてあることに納得し安心してコンバージョンをするため、重要なポイントです。
ランディングページのコンテンツや構造について、詳しい解説はこちらの記事をご覧ください。:【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope
改善方法についてお伝えしましたが、一部の数値が悪かった箇所を修正したからといって必ずしも成果が改善されるとは限りません。
また広告運用とページの改善は、常に最終的な流れまで一貫して見ることが必要です。
- 最終的なコンバージョンを獲得できているか
- BtoBの場合、獲得できたリードが受注できているか
までを見ながら実施するのが理想です。
LPのCVR改善に役立つツール
CVR改善を進める上でのツールとして、以下のようなものがおすすめとして挙げられます。
- GA4(Googleアナリティクス4)
- GTM(Googleタグマネージャー)
- ABテストツール
- ヒートマップツール
free web hopeではこれらのツール導入の支援業務を提供しております。
こちらの記事では実際にGA4への移行を支援した事例を紹介しております。:GA4(Google Analytics4)移行で見えるようになったCVに繋がる顧客の導線とは?|株式会社free web hope
- これらのツールの導入を検討していらっしゃる方
- ツールの活用方法にお困りの方
このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。
GA4(Googleアナリティクス4)
.png)
GA4(Googleアナリティクス4)とは、2020年にリリースされたGoogleアナリティクスの新バージョンで、従来のUA(ユ二バーサルアナリティクス)に取って代わる主要なアクセス分析ツールです。
GA4はサイトを訪れたユーザー行動を詳細に分析し、ランディングページの改善に役立てることができます。
GA4では以下のようなユーザー行動をイベントとして計測することができます。
- キーイベント(コンバージョン):ランディングページで促したい特定の行動。GA4上では特定のユーザー行動(例.お問い合わせフォーム送信など)をキーイベントとして設定し、達成された回数などをカウントすることができる。
- セッション:ユーザーがサイトへ訪れた回数。
- エンゲージメント:サイト内でのユーザーの操作。GA4ではサイトの10秒以上の閲覧、コンバージョンの発生、2ページ以上の閲覧をエンゲージメントとして定義している。この操作を含むイベントを「エンゲージメント」として設定し追跡することができる。
※2024年4月~GA4上でのコンバージョンの名称が「キーイベント」に変更されました。ご注意ください。
GA4の概要や初期設定など詳しい解説はこちらの記事を参照してください。:
【初心者必見】GA4 (Google Analytics 4)とは?UA(ユニバーサル アナリティクス)との違いから設定方法まで詳しく解説!
またGA4を用いてランディングページを分析する方法はこちらで解説をしております。:
【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope
GSC(Googleサーチコンソール)
.png)
GSC(Googleサーチコンソール)とは、同じくGoogleが無償で提供するウェブサイト解析ツールです。
GA4と異なる点としては、GSCでは検索結果上でのユーザーの行動に重点を置いているという点です。
GSCで計測できる指標としては以下のようなものが挙げられます。
- 表示回数:検索結果上でのページの表示回数
- クリック数:検索結果上からページがクリックされた回数
- CTR(クリック率):クリック数÷表示回数
- 掲載順位:検索結果上でのページの掲載順位
ABテストツール
ABテストとは、マーケティングや製品開発などの領域で広く使用される実験的手法の一つです。
2つ以上の異なるデザインや文言のバージョン(AとB)を比較し、どちらがより効果的にCTRを改善したり、コンバージョンを獲得できるかを評価するために使用されます。
※CTR:広告や検索結果が表示された回数に対し、ユーザーがどれほどクリックしたのかの率。
例えばランディングページでは以下のようなABテストが考えられます。
.png)
上記のボタン文言を変えたAとBの2パターン用意し、どちらの方がコンバージョンを獲得できるか計測します。
効果のあったパターンを採用することで、ランディングページのCVR改善や離脱率低下につながります。
ヒートマップツール
.png)
ヒートマップツールとは、ウェブサイト上でのユーザーの目線や行動をヒートマップで確認できるツールです。
有名なヒートマップツールとしては、Microsoftが提供しているClarityが挙げられます。ヒートマップツールにより、具体的には以下のような情報を分析することができます。
- ページ内でクリックされた箇所
- ページのスクロール深度
- ページの各エリアでの閲覧時間
ページ上でのユーザーの細かい動きを客観的に分析することができるので、ランディングページの改善に役立ちます。
例えば「ここの箇所を読んでほしい・クリックしてほしい」という部分をヒートマップツールを用いて確認し、クリックされていない場合はUIやコンテンツ内容の変更などの施策計画を立てることができます。
これらのツールによりランディングページを分析し、ボトルネックを特定しましょう。闇雲に行うのではなく、問題の仮説・優先順位を明確にしてから改善施策を行うことで、より効率的にPDCAを回すことができます。
CVR改善の具体的な事例
最後に、実際にfree web hopeが担当した中でランディングページのCVR改善に成功した例をいくつか紹介いたします。CVR改善の参考にしてみてください。
問い合わせ増加に特化したランディングページ制作でCVRが269%改善
.png)
実際に作成したランディングページ
この事例では、株式会社ウィルゲート様のM&Aに特化したサービス「Willgate M&A」のランディングページの改善施策を行いました。
「事業拡大を加速させるため問い合わせを増やしたい」「広告配信におけるランディングページのCVR低下」という問題を抱えていました。
そこでfree web hopeでは
- 問い合わせを増やすためのパフォーマンスにフォーカスした提案
- インフォグラフィック調の分かりやすいデザインでランディングページを作成する
などの施策を行い、結果CVR269%改善に成功しました。
より詳しい内容はこちらをご覧ください。:
平均比でCVR269%改善 LP制作の専門家による提案型プロジェクトの裏側|株式会社free web hope
セールスとブランド構築の両立でCVRが210%改善
.png)
実際に作成したランディングページ
この事例では、株式会社SIVA様が運営するチョコレート製品のD2Cブランド「Minimal - Bean to Bar Chocolate -(ミニマル)」のランディングページ作成を担当しました。
「コロナで対面販売からオンラインへの移行が必要に」「新規顧客の獲得が課題ではあるが、既存顧客の期待値は下げたくない」「オンライン上で製品の魅力の伝達に苦戦」という課題を抱えていました。
そこでfree web hopeでは
- ブランディングとセールスが両立するランディングページ作成
- 顧客のブランド価値を理解したコピーとデザイン設計
- ユーザー視点でバランスの取れた設計
- フォトディレクション
などの施策を行い、
実際に店舗に訪問する、ユーザーの方々にアンケートを取るなどブランドイメージの理解に力を入れました。
結果、CVR210%改善・新旧両方の顧客に魅力を伝え、ブランドイメージ強化などの効果が得られました。
より詳しい内容はこちらをご覧ください。:
CVR2倍に スペシャルティチョコレートのMinimalが実践するセールスとブランディングの両立
このように、free web hopeではBtoBからBtoCまで幅広い領域でランディングページ作成を支援しております。
ランディングページの作成から改善まで、お困りの方はfree web hop公式サイトからお気軽にご相談ください。
CVRと改善方法のまとめ
CVRとは、WEBサイトに流入したユーザーの内、どれだけのユーザーがコンバージョンに至ったかを表す指標です。
業界や商材、広告媒体や手法によって大きく変わるため、公開されている平均値はあくまで目安です。実際に改善する場合は、自社の売り上げ目標から逆算して設定することがおすすめです。
また改善策としては、広告側とランディングページそれぞれを改善する方法があります。改善する箇所を判断するには各転換率のデータを取得して、どこがボトルネックになっているのかを特定するのが重要です。
free web hopeでは分析ツール導入やランディングページ制作などWEBマーケティングにおける幅広い分野で支援業務を提供しております。
- CVRに伸び悩んでいるがどこから改善したらいいか分からない
- CVRの高いランディングページを制作したい
- CVR改善のリソースがないのでPDCAを回す余裕がない
このようなお悩みをお持ちのご担当者様はぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。
またこちらのページからfree web hopeの支援内容を確認いただけます。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント


.png)




.png)
.png)
.png)






.png)

.png)


.png)

