free web hopeでは、デジタルマーケティングやランディングページについて幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
「ランディングページの改善方法が分からない」「ランディングページを分析する方法・データ活用方法が分からない」「社内でリソースが限られていて、PDCAを回す余裕がない」このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。
この記事から分かること
- LPO、ランディングページの概要
- LPOの手順
- LPOに役立つツール
- LPOで注意すべきポイント
- LPOの改善事例
LPOとは

LPOとは、「Landing Page Organization」の略語で、日本語では「ランディングページ最適化」と訳されます。ランディングページを改善して、コンバージョンや流入数を増加させるために行う施策です。
LPOはなぜ必要なのか?
ランディングページは時間と予算をかけて作っても、必ずしも成果が出るとは限りません。
インターネットを通じての広告費がテレビメディアの広告費を超えた現在、ユーザーは日々インターネット上で数多くの広告に触れており、その中から自社の商品を選んでもらうことはますます難しくなっています。
また商品が多様化し、トレンドが日々変化していく中で、新たな競合が登場しプロモーションの手法が変化するなど、現在の手法で成果を維持し続けられるとは限りません。
しかし、せっかく作ったランディングページで成果が挙げられない場合、都度作り直しではその文リソースがかかってしまいます。
なぜ今のランディングページで成果が上がらないのか、分析のもとにランディングページ改善(LPO)をしていくことで、より効率的かつスピーディーに成果を上げる施策を実施することが重要です。
LPOとSEO、SEM、EFOの違い
.png)
LPOと似ている単語で「SEO」、「SEM」、「EFO」などがありますが、それぞれその目的が異なります。
それぞれの違いについて詳しく解説をしていきます。
LPOとSEOの違い
同じデジタルマーケティング用語として「SEO:Search Engine Optimization」があります。
SEOとはGoogleやYahoo!、Bingなどの検索エンジン上でページを上位に表示させることを目的とした施策です。
検索結果上で上位表示させるためには、上位記事に負けないためにコンテンツ内容の豊富さや内部リンク設置を行い、サイト全体での表示回数を増やすことが重要です。
そのためユーザーのニーズに応えられるための情報量や内部リンク設定が必要です。
しかし、ランディングページでは特定の商品やサービスについてページ内でのコンバージョンを目指します。余分なリンクや、あまりに多いテキストは離脱の原因となってしまいます。
その結果、SEO施策で重要な情報を伝えるためのコンテンツ量・ページ数・内部リンク数などの要件が不足しがちです。ランディングページを改善するためにはLPO施策を行いましょう。
LPOとSEMの違い
また「SEM」は同じマーケティング用語で「Seatch Engine Marketing」、つまり「検索エンジンマーケティング」のことです。
特定のサイトに対して、検索エンジンからの訪問者を増やすマーケティング手法の総称を「SEM」と呼び、その手法として「SEO」や「リスティング広告」、「LPO」があります。
「特定のサイトに集客したあと、どこに訪問者を繋げたいのか」、または「訪問者にどのようなアクションをして欲しいのか」を考えて行うトータルマーケティングを総称して「ウェブマーケティング」と呼びます。
つまり、「ウェブマーケティング」の一部に「SEM」があり、「SEM」の主なものとして「SEO」や「リスティング広告」、「LPO」があるということです。
SEOとSEMの詳しい違いについては、こちらのページで詳しく解説をしております。:
SEMとSEOの違いとは?図解で簡単に解説|株式会社free web hope (fwh.co.jp)
LPOとEFOの違い
また「EFO」も同じマーケティング用語で「Entry Form Optimization」、つまり「入力フォーム最適化」のことで、LPO施策の一環です。
ユーザーがストレスなく入力できるように、入力フォームを最適化することを意味します。例えば「入力する項目の数を少なくする」「郵便番号から住所自動入力機能を実装する」などの施策が上げられます。
ランディングページ(LP)とは

ランディングページとは、Web検索やWeb広告などからアクセスした訪問者が最初にたどり着くページのことです。
英語では"Landing Page"と表記され、頭文字を取って「LP」とも呼ばれます。
"Landing"は「着地する」という意味を持ち、訪問者がページ上に「着地する」というイメージが名前の由来となっています。
ランディングページの目的:コンバージョン(CV)とは
ランディングページの目的は、コンバージョン(CV)を獲得することです。
コンバージョンとはサイトの目的として設定した「自社サイト上で行われる、ユーザーの特定の行動」です。例えば商材の購入や、お問い合わせフォームの送信などが挙げられます。
ランディングページを設計する際は「どのようなユーザーにどのような行動を促すことを目的とするか」を明確にし、その目的に適したページ作成を心がけましょう。
広義と狭義でのランディングページの意味の違い
『ランディングページ』には、「広義のランディングページ」と「狭義のランディングページ」という少し異なる2つの意味が存在します。
広義のランディングページ
「広義のランディングページ」とは、そのままの意味に近い「ホームページ上でユーザーが最初に訪れるページ」のことを指します。
たとえば、ユーザーが検索結果を通じ「サービス紹介」のページにアクセスした際、このページがランディングページになります。
GA4(Googleアナリティクス4)での「ランディングページ」は広義の意味でのランディングページのことを指します。
狭義のランディングページ
「狭義のランディングページ」は、訪問者に「購入や問合せに導くことに特化した、縦長のレイアウトのページ」を指します。
ウェブマーケティング業界で使われる「ランディングページ」は、主にこの狭義の意味で用いられる場合が多いです。
本記事ではこの「狭義のランディングページ」に焦点を当てて解説していきます。
ランディングページの概要や制作方法はこちらで解説をしております。:
LP (ランディングページ)とは?概要から作り方、相場までの疑問を徹底解説|株式会社free web hope (fwh.co.jp)
LPOの手順
LPOとランディングページについての概要が分かったところで、この章では実際のLPO施策を行っていく上での手順を解説をしていきます。
LPOの手順①:マーケティング施策を確認する
.png)
まずは、マーケティング施策全体を確認しましょう。
ランディングページの改善は部分最適化です。ランディングページの成果を上げたいという目標の先には「売上」があります。
ランディングページのCVRを上げるだけで売上にインパクトがあるのか、それともランディングページ以外で改善する必要がある箇所はないのかも検討しましょう。
また、マーケティング施策全体を見るときにはコンバージョンに至るまでのプロセスを簡易的に図にしてみると分かりやすくなります。よくあるコンバージョンモデルを下記に4つ挙げてみました。各プロセスにおける指標を分析すると、売り上げへの寄与率がわかりやすくなります。
①ランディングページから直接コンバージョンを獲得するモデル
.png)
広告
・表示回数・・・広告の表示回数は十分か
・クリック数・・・クリックがされているか
・クリック単価・・・クリック単価は適切か
ランディングページ
・滞在時間・・・即離脱されていないか
・CTAボタンクリック率・・・ボタンはクリックされているか
・スクロール率・・・最後まで読まれているか
フォーム / カート
・セッション数・・・サイトに何人のユーザーが訪れているかきているか
・送信数・・・何人がフォームの送信を完了しているか
②BtoBの場合
.png)
インサイドセールス
・架電件数…リードのうち電話をかけた件数
商談
・商談件数…リードから商談した件数
受注
・成約件数…商談して成約した件数
ランディングページのCVRを上げるよりも、その後の継続率や引き上げ率を上げるための施策を打つほうが効率がいい場合もあります。
まずは、各数値を取得してどの箇所に問題があるかを特定すると、より効果的な改善ができます。
LPOの手順②:ランディングページの目的やターゲットユーザーを確認する
全体を見たところでランディングページの最適化が必要だと判断できれば、いよいよLPO施策の実施に移ります。
ですが、闇雲に細かい箇所の改善をやっても成果がでないことはよくあります。ある程度の仮説をたてられる前提の条件は整理しておく必要があります。
大きくわけて以下の2つの内容を明確にしておきましょう。
- ターゲットユーザー選定
- 自社商品やサービスの強みを明確にする
ターゲットユーザー選定
良いランディングページの構成をつくるために最も重要なことは、ユーザーが欲しい情報を載せることです。
ランディングページでは「ユーザーが最重要視していることはなにか」を考える事がポイントです。
ランディングページを作成する前に、ターゲットユーザーについて以下の項目をそれぞれ考えてみましょう。
.png)
そしてそれぞれをコンテンツとマッチさせ
- 特徴
- 競合と比較した強み
- ユーザーが重視している特徴
を記載することが重要です。
自社商品やサービスの強みを明確にする
ランディングページでは自社の商品やサービスの強みを明確に伝えることが必要です。
まずは競合他社やマーケット動向を分析し、自社の商品やサービスはどこを強みとしているのかを分析しておきましょう。
ランディングページの構成でお悩みの方は、こちらのページを参照してください。:
【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope (fwh.co.jp)
LPOの手順③:ランディングページのボトルネックを特定する
まず、ランディングページを要素分解すると次のようになります。
.png)
- ファーストビュー
- CTA(Call to Action)ボタン
- ボディー
- クロージング
ランディングページのどの箇所に問題があるのか、分析ツールを利用して特定しましょう。
代表的な分析ツールとして、GA4(Googleアナリティクス4)、GSC(Googleサーチコンソール)、ABテストツール、ヒートマップツールなどが挙げられます。
詳しい概要については後述の章で解説をしていきます。
GA4の概要や初期設定方法はこちらのページをご覧ください。:
【初心者必見】GA4 (Google Analytics 4)とは?UA(ユニバーサル アナリティクス)との違いから設定方法まで詳しく解説!|株式会社free web hope (fwh.co.jp)
またGA4を用いてランディングページを分析する方法はこちらで解説をしております。:
【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope (fwh.co.jp)
LPOの手順④:課題に対して仮説や改善施策を立てる
ボトルネックを特定した後は、その課題に対して仮説や改善施策を立てましょう。例えば以下のようなボトルネックの場合、それぞれ改善施策に関しての施策は以下のようなものがあります。
.png)
ファーストビューの改善
分析ツールを用いて、「ファーストビューで離脱されている」「直帰率が大きい」という問題を特定できた際には、以下のような施策が考えられます。
主張とコンセプトを見直す
ファーストビューで重要なのは「主張」と「コンセプト」です。
主張やコンセプトがぶれていると、何がいいたいのか伝わらないランディングページになってしまいます。
コンセプトを決めて、各コンテンツは「~~なので○○です」とロジックが成立するように構成しましょう。そしてランディングページを一通り読んだあとに「これが特徴なんだな」と理解されるように作ることが重要です。
また商品のことを知らない第三者に見てもらい、「この商品の特徴は何か」を聞いてみることも有効です。答えが狙い通りでなかった場合は、コンセプトを詰め込みすぎていないか見直しましょう。
広告との一貫性を見直す
ファーストビューでは、広告とランディングページの内容の一貫性も重要です。
ランディングページの主張がキーワードや広告文、バナーなどのクリエイティブとあまりにかけ離れていると、ユーザーが流入したときに期待していた内容と異なるため離脱の原因となります。
ページの訴求と違うニーズのキーワードで流入が取れている場合は、そのキーワードのニーズを満たしたコンセプトで別のランディングページを作るのが理想です。
主張、コンセプトの作り方については、流入経路も考慮して検討します。
リスティングなどの検索連動型広告の場合、ユーザーが能動的に解決策を探している状態なので、具体的にユーザーが求めていることが何かを明確にしてコンセプトに落とし込みます。
SNS広告の場合、広告が受動的に流れてくるため、ユーザーの興味を刺激する内容である必要があります。
CTA / オファーの改善
次にCTA、オファーの改善です。ファーストビューでユーザーの関心を得て、次にオファーで訴求する構造になっていることが前提です。
CTAとは「Call To Action」の略で、お問い合わせや資料DLなどのコンバージョンを促すためのボタンです。ランディングページではファーストビュー・ボディ・クロージングそれぞれに配置します。
ユーザーの流入は得られているのにCTAボタンのクリック率が低い場合は、以下のような施策が考えられます。
- ランディングページでどのコンバージョンの獲得を目的としているのか明確にする
- CTAボタンのUIを見直す
- 訴求文を再考する
- 「問い合わせ」文言に注意
どのコンバージョン獲得を目的とするのかを明確にする
まず、ランディングページでどのコンバージョンを獲得することを目的とするのかを明確にすることが必要です。
複数の内容のCTAは、ランディングページごとに分けたほうがおすすめです。
例えば問い合わせと資料DLというコンバージョンを期待している場合、
- 問い合わせで今すぐに導入を検討している顧客
- 資料請求でいずれ検討する可能性のある見込み顧客
ではニーズが異なります。
それぞれのユーザーに合わせてコンテンツ内容を入れ替えることが考えられます。
CTAボタンのUIを見直す
ウェブサイトでのUIは、サイトの見た目・使いやすさのことを示します。
そもそも「UI」とはユーザーインターフェース(User Interface)の略で、一般的にはユーザーと製品やサービスとのインターフェース(接点)のことを指します。
ランディングページのデザインで課題としてあがりやすいのは「UIが悪い」ことです。
.png)
ページを流し見しているユーザーにとって、緑の背景の黄緑のボタンだと、全体のデザインに埋もれてしまい、コンバージョンが減少してしまいます。
なるべくボタンの色・デザインを目立たせるUIを採用しましょう。
訴求文を再考する
.png)
オファーの強さはCVRに直結します。購入の最終決定を促す内容になっていると反応率が高くなります。
さらに購入意思決定をしたくない心理を分析し、商品によってこれらのハードルを超える訴求をすることで、より反応率が高くなります。
またCTAボタンは「その行動をした後のプロセス」を明確に示すとユーザーの心理的ハードルを下げることができます。
例えば「資料をダウンロードしてもらう」というコンバージョン獲得を目的としているケースを考えます。
その場合、CTAボタンは「ダウンロード」という文言で設定してしまいがちですが、
- 資料から何が得られるのか
- どのようにダウンロードするのか
- どのくらいの値段なのか
などの具体的な情報がないと、ユーザーの信頼を得られません。
そこでこれらの具体的な記述をボタンの周りに追加すると、よりコンバージョン後の行動をイメージしやすくなります。
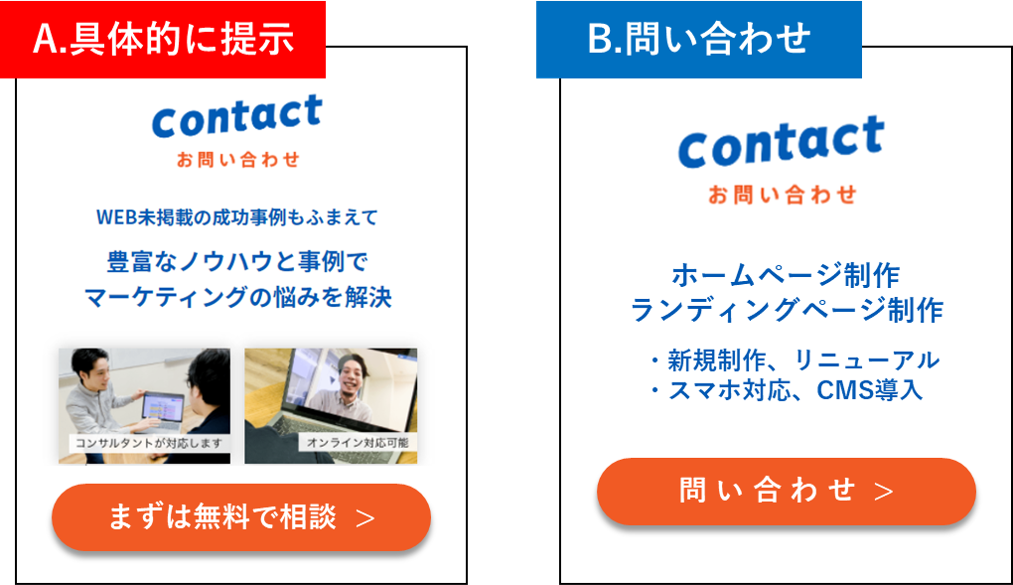
「問い合わせ」文言に注意
.png)
CTAボタンの文言には注意が必要です。
例えば「お問い合わせ」という文言を使用する場合、上記の画像をご覧ください。
Bの「問い合わせ」ですと、申し込みするユーザーは「確実にサービスを利用することが決まっている」人に限られてしまいます。
対してAの場合、まだ明確に利用するかは決まっていなくても「とりあえず話だけ聞いてみよう」と関心を持ったユーザーのコンバージョンを獲得できる可能性が高まります。
入力フォームの改善
ページが読まれた後の離脱率が高い、フォーム送信率が低い場合は入力フォームに原因がある場合が多いです。
一般的にフォームやカートのページの改善は以下のような施策が考えられます。
- 入力ボックスを大きく分かりやすくする
- 入力項目を減らす
- 郵便番号から住所を自動入力するシステムを構築する
またフォームの上にマイクロコピー(入力フォーム上に置く細部の文章)を置き、その下に問い合わせ後の流れや具体的なイメージを付け加えることも有効です。
マイクロコピーの例
- フォーム入力後資料取得までのプロセス
- 打ち合わせにかかる時間
このように問い合わせ後のイメージを明確にしてあげることで、コンバージョンのハードルをより下げることができます。
LPOに役立つツール
LPOでボトルネックを特定し、改善施策を進める上でのツールとして、以下のようなものがおすすめとして挙げられます。
- GA4(Googleアナリティクス4)
- GTM(Googleタグマネージャー)
- ABテストツール
- ヒートマップツール
GA4(Googleアナリティクス4)
.png)
GA4(Googleアナリティクス4)とは、2020年にリリースされたGoogleアナリティクスの新バージョンで、従来のUA(ユ二バーサルアナリティクス)に取って代わる主要なアクセス分析ツールです。
GA4はサイトを訪れたユーザー行動を詳細に分析し、ランディングページの改善に役立てることができます。
GA4では以下のようなユーザー行動をイベントとして計測することができます。
- キーイベント(コンバージョン):ランディングページで促したい特定の行動。GA4上では特定のユーザー行動(例.お問い合わせフォーム送信など)をキーイベントとして設定し、達成された回数などをカウントすることができる。
- セッション:ユーザーがサイトへ訪れた回数。
- エンゲージメント:サイト内でのユーザーの操作。GA4ではサイトの10秒以上の閲覧、コンバージョンの発生、2ページ以上の閲覧をエンゲージメントとして定義している。この操作を含むイベントを「エンゲージメント」として設定し追跡することができる。
※2024年4月~GA4上でのコンバージョンの名称が「キーイベント」に変更されました。ご注意ください。
GA4の概要や初期設定など詳しい解説はこちらの記事を参照してください。:
【初心者必見】GA4 (Google Analytics 4)とは?UA(ユニバーサル アナリティクス)との違いから設定方法まで詳しく解説!
またGA4を用いてランディングページを分析する方法はこちらで解説をしております。:
【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope (fwh.co.jp)
GSC(Googleサーチコンソール)
.png)
GSC(Googleサーチコンソール)とは、同じくGoogleが無償で提供するウェブサイト解析ツールです。
GA4と異なる点としては、GSCでは検索結果上でのユーザーの行動に重点を置いているという点です。
GSCで計測できる指標としては以下のようなものが挙げられます。
- 表示回数:検索結果上でのページの表示回数
- クリック数:検索結果上からページがクリックされた回数
- CTR(クリック率):クリック数÷表示回数
- 掲載順位:検索結果上でのページの掲載順位
ABテストツール
ABテストとは、マーケティングや製品開発などの領域で広く使用される実験的手法の一つです。
2つ以上の異なるデザインや文言のバージョン(AとB)を比較し、どちらがより効果的にCTRを改善したり、コンバージョンを獲得できるかを評価するために使用されます。
※CTR:広告や検索結果が表示された回数に対し、ユーザーがどれほどクリックしたのかの率
例えばランディングページでは以下のようなABテストが考えられます。
.png)
上記のボタン文言を変えたAとBの2パターン用意し、どちらの方がコンバージョンを獲得できるか計測します。
効果のあったパターンを採用することで、ランディングページのCVR改善や離脱率低下につながります。
ヒートマップツール
.png)
ヒートマップツールとは、ウェブサイト上でのユーザーの目線や行動をヒートマップで確認できるツールです。
有名なヒートマップツールとしては、Microsoftが提供しているClarityが挙げられます。ヒートマップツールにより、具体的には以下のような情報を分析することができます。
- ページ内でクリックされた箇所
- ページのスクロール深度
- ページの各エリアでの閲覧時間
ページ上でのユーザーの細かい動きを客観的に分析することができるので、ランディングページの改善に役立ちます。
例えば「ここの箇所を読んでほしい・クリックしてほしい」という部分をヒートマップツールを用いて確認し、クリックされていない場合はUIやコンテンツ内容の変更などの施策計画を立てることができます。
これらのツールによりランディングページを分析し、ボトルネックを特定しましょう。闇雲に行うのではなく、問題の仮説・優先順位を明確にしてからLPOを行うことで、より効率的にPDCAを回すことができます。
ランディングページのコンテンツ以外で改善できるポイント
ランディングページ事態の改善もLPOにおいて重要ですが、それ以外の要素もユーザーの離脱につながる可能性があります。
コンテンツ内容を見直す前に、以下の要素は問題ないかを確認しましょう。
- ページの表示スピード
- ランディングページのブラウザ・OS対応
①ページの表示スピード
2021年、Googleウェブサイトの評価基準にはCore Web Vitalsという指標を追加しました。指標階下の要素で構成されています。
- LCP(Largest Contentful Paint):読み込み時間
- FID(First Input Dealy):インタラクティブ時間
- CLS(Cumulative Layout Shift):視覚的な安定性
LCPは2.5秒以上で要改善、3秒以上で不調と判断され、検索順位に悪影響をもたらします。
またChromeの開発者などで組織されたChrome DevRelチームによると、読み込む速度が以下のようにユーザー行動に影響を与えることが分かっています。
0-100ミリ秒:ユーザーは結果がすぐに得られたと感じる
100-1000ミリ秒:ユーザーは読み込みが自然な速度だと感じる
1000ミリ秒(1秒)以上:ユーザーが実行中のタスクに集中できなくなる
10000ミリ秒(10秒)以上:ユーザーは不満を感じ、タスクを放棄する可能性がある
参考:Measure performance with the RAIL model | Articles | web.dev
ここで活用できるのが、Googleが提供しているPageSpeed Insightsです。
URLを入力するだけで、モバイル・PCそれぞれのページが読み込まれるスピードが採点されます。また、改善できる項目や、改善によって短縮できる時間などの詳細も分析もすることができます。
表示速度が遅い場合は、以下のような施策が有効です。
- 画像を圧縮する
- リソース(HTML・Javascript・CSSなど)を圧縮する
- ブラウザキャッシュを活用する
②ランディングページのブラウザ・OS対応

ランディングページのモバイル版の制作は必須です。
モバイルデバイスからのアクセスがPCを超えるケースは珍しくありません。またPC専用のデザインはスマートフォンでの閲覧時に見づらく、ユーザーの離脱を招きます。
モバイル対応には、
- 使用されるデバイスによってデザインが変わるレスポンシブデザイン
- PCとスマートフォンそれぞれに最適化されたオリジナルデザイン
このいずれかで制作する方法があります。
レスポンシブデザインで制作する
レスポンシブデザインとは、使用しているデバイスの画面幅によってサイズが調整されるデザインのことです。
このサイトもレスポンシブで作られています。
試しにPCであればブラウザの幅を小さくしてみてください、レイアウトが変化するのが分かると思います。
レスポンシブデザインのメリット
制作するときのソースコードが1つで済むので、大量にランディングページを量産したい時、更新回数が頻繁に必要な場合に対応しやすい点です。
レスポンシブデザインのデメリット
デメリットとしては、可変することを考えて作るので、レイアウトに制限があります。
レイアウトに制限なく作ることも技術的には可能ですが、複雑なレイアウトをすればするほどレスポンシブ化する難度は格段に上がりますので、制作のコスパはあまりよくありません。
オリジナルデザインで制作する
オリジナルデザインとは、PCとスマートフォンで完全に別々に設計する方法です。
「スマートフォンでアクセスしてきたらこっちを表示する」のようなスクリプト(ウェブサイトを構成する言語)で分岐させます。
オリジナルデザインのメリット
レスポンシブデザインと違い、スマホ版・PC版それぞれでレイアウトを設計することができるのでレイアウトを気にせず複雑に設計できます。
オリジナルデザインのデメリット
コードがPC版とスマートフォン版で2つになるので、「キャンペーンを変更したい」となった場合は、デザインもコードも2つとも更新する必要があります。
運用しているランディングページが1つや2つであれば問題ないですが、増えてくると抜け漏れが発生したり、管理工数が上がってしまったりするのがデメリットです。
LPOで注意すべきポイント
最後に、LPO施策で注意すべきポイントをいくつか紹介します。
- テストはひとつずつ実施する
- コンバージョンのみではなく売り上げの最終地点まで確認する
- 優先順位をつけて施策を実行する
①テストはひとつずつ実施する
いろいろな箇所を変更してテストをすると、どこが要因でその結果になったのかわからなくなってしまいます。短いスパンでテストを行いたい場合でも、変更箇所は1か所にとどめましょう。
②コンバージョンでのみではなく売上の最終地点まで確認する
LPO施策を行う際は最終的な売上までのプロセスを確認する必要があります。
たとえばBtoBの場合、コンバージョンしたリードで商談につながった件数、成約した件数などを確認します。
なぜなら、コンバージョンにつながったリードが商談に結び付かなかった場合、最終的な売上につながらず、意味がなくなってしまうからです。
ランディングページからの流入はあくまで一地点に過ぎないので、必ず売り上げの最終地点までのフローで評価するようにしましょう。
③優先順位をつけて施策を実施する
基本的にはランディングページのキービジュアルやオファー、フォームなどコンバージョンにインパクトのある箇所から優先的に改善していきましょう。
また闇雲なABテストは結果がでないことも多く、現場のリソースを無駄にしてしまいます。
分析ツールを使用してボトルネックの特定→問題の仮説の立案→改善策の立案→実行→結果の測定→ボトルネックの特定…といったようなPDCAサイクルを回すことを心がけましょう。
LPOによるランディングページ改善事例
この章では、実際にfree web hopeがLPOによってランディングページ改善に成功して事例を紹介します。
問い合わせ増加に特化したランディングページ制作でCVRが269%改善
.png)
この事例では、株式会社ウィルゲート様のM&Aに特化したサービス「Willgate M&A」のランディングページの改善施策を行いました。
従来のランディングページは事業立ち上げ時に制作したもので、成果が落ち始めていたもののLPOのためのリソースが限られており中々着手に至れない状況でした。
そこでfree web hopeでは
- 問い合わせを増やすためのパフォーマンスにフォーカスした提案
- 競合分析、ABテストを踏まえた上でランディングページのデザインを刷新
などの施策を行い、結果CVR269%改善に成功しました。
より詳しい内容はこちらをご覧ください。:
平均比でCVR269%改善 LP制作の専門家による提案型プロジェクトの裏側|株式会社free web hope
二人三脚でCPA60%改善点CV数3倍成長を実現した例

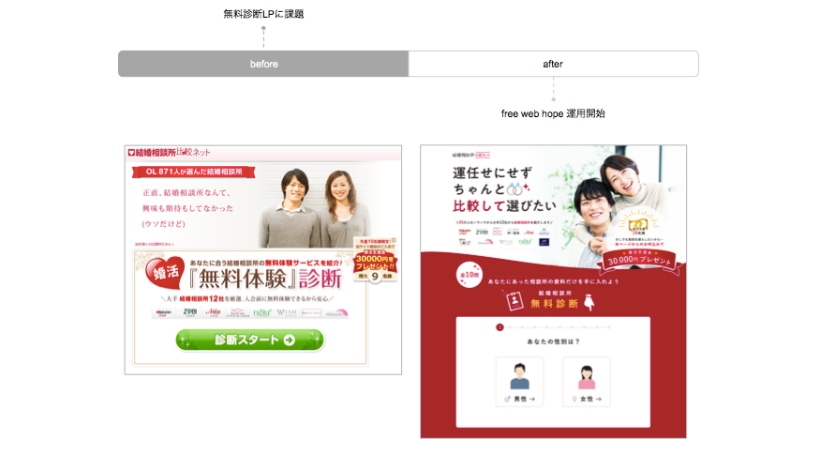
またこの事例では、株式会社じげん様のLPO施策を担当しました。
当時、「ランディングページに課題を抱えている」「ユーザ集客チャネルの安定性が不足している」「社内広告運用へのリソースが不足している」という二つの課題を抱えていました。
そこで当社では
- ターゲットユーザー分析環境の構築
- ABテスト・GA4での分析実施
- 競合との差を明確にしているかつターゲットユーザーに合わせたランディングページの作成
- 広告運用戦略の策定・運用実施
などの施策を行い、結果「CPA60%改善」「CV数3倍」の成果を得ました。
より詳しい内容はこちらをご覧ください。
二人三脚でCPA60%改善・CV数3倍伸長を実現!じげん・結婚相談所比較チームに起こった変化とは?|株式会社free web hope (fwh.co.jp)
まとめ
この記事の要点は以下の通りです。
- ランディングページの効果を最大化するためにはLPO(ランディングページ改善施策)を行う必要がある。
- 分析ツールを使用してのボトルネックの特定→問題の仮説の立案→改善策の立案→実行→結果の測定→ボトルネックの特定…といったようなPDCAサイクルが重要。
ランディングページの効果を最大化させるためにはLPO施策のPDCAサイクルを回すことが重要ですが、「分析ツールの使い方が分からない」「具体的な改善施策が思いつかない」「社内リソースが限られて、PDCAサイクルを回す余裕がない」このようなお悩みをお持ちの方もいらっしゃるかもしれません。
そこで、free web hopeではLPO施策の支援業務を提供しております。ランディングページ分析から戦略立案・施策の実行まですべての業務に責任をもって対応します。
ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント


.png)




.png)
.png)


.png)


.png)



.png)

.png)

