本記事は、企業のデジタルマーケティングの戦略立案、実行支援を幅広く支援している株式会社free web hopeが解説しています。
これまで延べ1,000社以上のランディングページ制作、運用型広告、データ構築など様々な領域で支援実績があります。
ランディングページの戦略立案から制作、改善まで幅広い業務に責任を持って対応致します。
ランディングページや広告運用でお悩みの方は、free web hope公式HPか左下のコンタクトフォームからお気軽にお問い合わせください。
このページで分かること
- LPの基本構成
- LPの構成要素
- LP構成のポイント
- LP構成のよくない例
ランディングページ(LP)とは

ランディングページ(LP)とは、Web検索やWeb広告などからアクセスした訪問者が最初にたどり着くページのことです。
英語では"Landing Page"と表記され、頭文字を取って「LP」とも呼ばれます。
"Landing"は「着地する」という意味を持ち、訪問者がページ上に「着地する」というイメージが名前の由来となっています。
ランディングページについて、より詳しい情報を知りたいという方はこちらを参考にしてください。:ランディングページ(LP)とは?概要から作り方、相場まで徹底解説
ただし、ランディングページには「広義のランディングページ」と「狭義のランディングページ」という少し異なる2つの意味が存在します。
広義のランディングページ
「広義のランディングページ」は、言葉のそのままの意味に近いホームページでユーザーが最初にアクセスするページのことを指します。
例えば、ユーザーが検索をして最初に「サービス紹介」のページにアクセスした際、このページがランディングページになります。
ちなみに、GA4のランディングページは広義の意味でのランディングページのことを指します。
狭義のランディングページ
「狭義のランディングページ」は、訪問者に購入や問合せを促すことに特化した縦長のレイアウトのページのことを指します。
ウェブマーケティング業界で使われる「ランディングページ(LP)」は、主に狭義の意味の場合が多いです。
本記事では縦長1枚のランディングページ(LP)について解説をしています。
LPの目的:コンバージョン(CV)とは
ランディングページの目的は、コンバージョン(CV)を獲得することです。
コンバージョンとはサイトの目的として設定した「自社サイト上で行われる、ユーザーの特定の行動」です。例えば商材の購入や、お問い合わせフォームの送信などが挙げられます。
まずランディングページを作成する前に、「どのようなユーザーにどのような行動を促すことを目的とするか」を明確にし、その目的に適したページ構成を心がけましょう。
※2024年4月、GA4上でのコンバージョンの名称が「キーイベント」に変更されました。GA4でランディングページ改善施策(LPO)を行う場合は注意してください。
GA4について基本的な情報はこちらをご覧ください:【初心者必見】GA4 (Google Analytics 4)とは?UA(ユニバーサル アナリティクス)との違いから設定方法まで詳しく解説!|株式会社free web hope
GA4でランディングページを分析する方法はこちら:【LPO必須】GA4(Google アナリティクス 4)でランディングページを分析する方法
LPの基本構成
.png)
どのランディングページでも重要なのは、ユーザーの求める情報を伝わりやすく配置することです。
また適切な長さについて明確には決まっておらず、ユーザーが求める情報を書ききれる分量がおすすめです。
ランディングページでは、最終的にユーザーに起こしてもらいたい行動(コンバージョン)をはじめに決定し、その判断材料となる情報を上から順番に配置していきます。
制作の前に、ターゲットユーザーがどういった悩みを解決するために使う商品なのかをしっかり深堀りする必要があります。
実際に使っているユーザーの情報などを参考に、「適切な相手に・適した情報を」伝えられるように構成を作りましょう。
またはこちらのページで弊社のランディングページ作成事例をご覧いただけます。ぜひ参考にしてみてください。
LPの基本構成①ファーストビュー

ランディングページを訪問した際にユーザーが最初に見る部分です。ここにユーザーの注意・関心を引くためのキャッチコピーを配置しましょう。
ユーザーはページの続きを読むかどうか3秒で判断し、この箇所で70%のユーザーが離脱してしまうともいわれています。
ファーストビューで離脱されてしまうと、まずコンバージョンを獲得できません。
LPの基本構成②:ボディ

ボディにはメインコンテンツを配置します。
ユーザーにコンバージョンを促すために
- その商品やサービスを手に入れることで、ユーザーが手に入れられる『結果』
- その『結果』が本当なのか、信用できるのかを伝える『実証』
- メディア掲載実績や業界No1などの『安心』
- その商品を得ることで問題が解決されるという『信頼』
を設置しましょう。後の章で詳しく解説していきます。
LPの基本構成③:クロージング
.jpg)
CTA(ユーザーに行動を促すボタン)を再度配置し、コンバージョンを促しましょう。
ページの最下部までスクロールしてくれたユーザーはコンバージョンを獲得できる可能性がとても高いです。
もう一度CTAボタンの設計を見直し、「ユーザーの立場からの訴求」を心がけましょう。
クロージングで効果的な文言としては次のような内容があります。
- 返金・返品保障
- 期間限定キャンペーン
- 特典情報
- 申し込み後の対応方法・日数
ランディングページの基本的な構成が分かったところで、次の章ではランディングページの構成に必要な要素を5つ解説していきます。
LPの構成要素①:キャッチコピー
.png)
キャッチコピーはファーストビューに配置します。
キャッチコピーではユーザの共感・驚きを獲得し、自分事として捉えてもらうことが重要です。
キャッチコピーは13文字程度に収めるのが理想です。日本詩では主に「五七調」「七五調」「八五調」「八八調」というという音律が使われており、このようにキャッチコピーを13字程度で抑えることによって、ユーザーにとっても口ずさみやすく印象に残りやすいフレーズになります。
ウェブ広告を見慣れているユーザーにとって、一般的でぼんやりしたキャッチコピーや、専門用語が多用された難しい内容ではなかなかページをスクロールしてもらえません。
- ユーザーになりうるペルソナの潜在的・顕在的な悩みやニーズを明確にし、それに対する共感を獲得する
- 提供する商品やサービスがユーザの悩みやニーズに応えられるとアピール
- 商品やサービスを手に入れることによって、ユーザーが得られるポジティブな変化やメリットを強調する
これら要素を加えたキャッチコピーにできると、スクロールしてもらえる可能性がぐんと高まります。
キャッチコピーが思い浮かばない場合は、商品の特徴から「この特徴が生活の中でどう役立つのか?」を考え、全てをまとめてみましょう。
.png)
LPの構成要素②:CTA
.png)
CTAとは「Call To Action」の略称で、ユーザーにコンバージョンを促すためのボタンです。
ファーストビュー・ボディ・クロージング部分にそれぞれ設置しましょう。
CTAボタンの設計上でのポイント以下の点で順に解説していきます。
- 適切なUI
- 一連のフローから考える
- 具体的な行動をイメージできるボタンか
- 「問い合わせ」という文言に注意
CTAポイント①:適切なUI
ウェブサイトでのUIは、サイトの見た目・使いやすさのことを示します。
そもそも「UI」とはユーザーインターフェース(User Interface)の略で、一般的にはユーザーと製品やサービスとのインターフェース(接点)のことを指します。
ランディングページのデザインで課題としてあがりやすいのは「UIが悪い」ことです。
.png)
ページを流し見しているユーザーにとって、緑の背景の黄緑のボタンだと、全体のデザインに埋もれてしまい、コンバージョンが減少してしまいます。
なるべくボタンの色・デザインを目立たせるUIを採用しましょう。
CTAのポイント②:一連のフローから考える
ランディングページの設計にあたって、まずは「ターゲットユーザーにどのような行動をとってもらうことを目的とするか」を明確にすることが必要です。
そのために、いくつもCTAボタンを作成するのではなく「このランディングページではこの行動に誘導する」と一つに目的を絞って設計をしましょう。
CTAのポイント③:具体的な行動をイメージできるボタンか
.png)
例えば「資料をダウンロードしてもらう」というコンバージョン獲得を目的としているケースを考えます。
その場合、CTAボタンは「ダウンロード」という文言で設定してしまいがちですが、
「資料から何が得られるのか」「どのようにダウンロードするのか」「どのくらいの値段なのか」などの具体的な情報がないと、ユーザーの信頼を得られません。
そこでこれらの具体的な記述をボタンの周りに追加すると、よりコンバージョン後の行動をイメージしやすくなります。
CTAのポイント④:「問い合わせ」という文言に注意
.png)
CTAボタンは「お問い合わせ」という文言に注意してください。
上記の画像をご覧ください。
Bの「問い合わせ」ですと、申し込みするユーザーは「確実にサービスを利用することが決まっている」人に限られてしまいます。
たいしてAの場合、まだ明確に利用するかは決まっていなくても「とりあえず話だけ聞いてみよう」と関心を持ったユーザーのコンバージョンを獲得できる可能性が高まります。
LPの構成要素③:導入文
.jpg)
導入文ではコンテンツの内容や目的の簡潔な説明をします。
- ユーザーに「この商品は自身の悩みを解決してくれる商品だ」と自分事で認識してもらう
- ユーザーの興味関心を引き出しメインコンテンツまで読んでもらう
ことを意識しましょう。
LPの構成要素④:メインコンテンツ
.png)
メインコンテンツにはユーザーのコンバージョン(資料請求などサイトの目的)を促すために、以下の情報を入れましょう。
メインコンテンツ①:結果

その商品やサービスを手に入れることで、ユーザーが手に入れられる『結果』
ユーザーはウェブ上でいくつもの広告を見ています。そのためユーザーがそのページを見るか見ないか判断するのは一瞬です。
一から説明するよりも、まずはこれは何の商品・サービスなのか、どんな役に立つのかという「商品のベネフィット」を先に示しましょう。
ベネフィットとは、ユーザーがあなたの商品を使ったときに得られる「恩恵」のことです。
例えばウェブマーケティング会社のランディングページであれば、
「この資料のダウンロードによって、平均〇%CVR(コンバージョン率)上昇につなげられる方法が分かります!」
など「ユーザーの悩みについて解決できる」ということをアピールする文言が効果的です。
メインコンテンツ②:実証

その『結果』が本当なのか、信用できるのかを伝える『実証』
ユーザーはウェブ広告から流入してくるため、初期の段階では「ほんとに結果が出るの?」と疑っています。
そこで結果の証拠を提示します。証拠はなるべく客観的に書くことで、より信頼性をうみます。
証拠のパートで使えるのは次のような内容が代表的です。
・数値的根拠
販売個数など具体的な数字を出せると信頼性がより上がります。数値の根拠はしっかり提示しておきましょう。
例えば満足度○○%という数値を提示する場合、いつ誰を対象にして行ったアンケートであるかなどを明記することが必要です。
・客観的事実
省庁が出している統計データなど、権威ある機関が公表しているデータは信用性が高いです。必ず出典元は明記しましょう。
・科学的・医学的根拠
同じく、医学や科学論文など権威ある機関・人物や団体が公表しているデータも信頼を獲得しやすいです。
・動画やデモンストレーション
ツールなどは、実際の使い方の動画を見せると視覚的に分かりやすく結果を提示することができます。
メインコンテンツ③:安心

メディア掲載実績や業界No1などの『安心』
先ほども述べましたが、ユーザーは「この商品を信頼してもいいのだろうか?」と疑ってる状態でページに流入します。
そこでユーザーを「この商品を信頼してもよさそうだ」と安心させるためには「第三者からの情報」が効果的です。
例えば、次のようなものが例として挙げられます。
- テレビや新聞などのメディア出演・掲載
- 有名人の推薦
- 医師や弁護士など専門家からの推薦
- 会社の設立年数
- 受賞歴
- 取引先企業
これらの情報も出典元を記載しておくことが重要です。
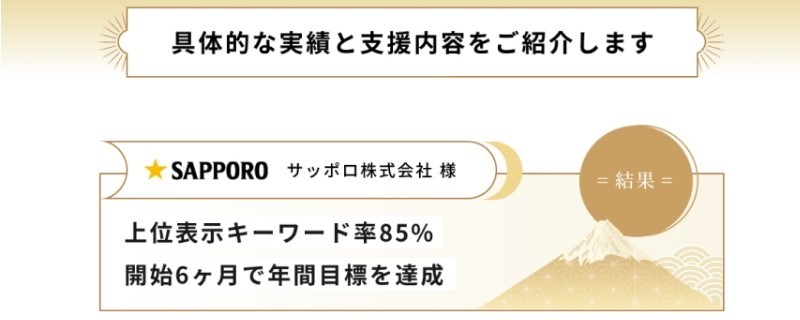
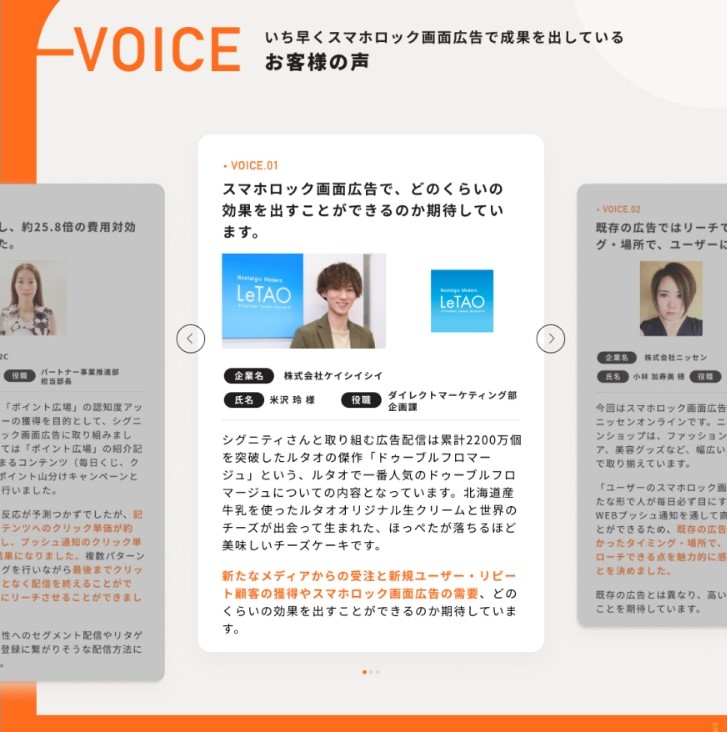
メインコンテンツ④:信頼

その商品を得ることで問題が解決されるという『信頼』
実証のパートは自身で提示した情報であるのに対し、信頼のパートではお客様の声や事例を載せることでより「ユーザーのニーズを解決することができる」とアピールすることができます。
お客様の声で重要なのは、そのランディングページで獲得したいユーザーの属性と類似したものを載せることです。
例えば、ネットで洋服を買い物をするとき、ほとんどのユーザーがレビューを見ます。
レビューの中で自分と同じ体型の人のレビューがあれば、「自分だったらこれくらいの長さかな」「ちょっと大きめなのかな」と想像できますよね。
ランディングページに載せるお客様の声も、ユーザーが「自分だったら」と想像させることができればベストです。
BtoBであれば、事例もこのパートのコンテンツになります。
BtoBの商品のほとんどは最終的に売上アップを目的としているはずです。どんな施策・方法で、どんな効果が出たのか具体的な数字が出せるとより理想的です。
LPの構成要素⑤:入力フォーム
.png)
CTAボタンをクリックした後に移る「入力フォーム」もコンバージョン促進・減退につながります。
個人情報を入力する項目が煩雑すぎると、せっかくボタンをクリックしてくれたユーザーでも離脱してしまう可能性があります。
入力項目は必要最低限にとどめ、ユーザーにストレスがかからない設計にすることが必要です。
LP構成のポイント
この章では、実際にランディングページのコンテンツ作成の上で意識しておきたい以下のポイントを解説していきます。
- 結論から書く
- ユーザーの意図を考える
- 「無視できない存在」を目指す
- 見出しだけで内容が分かるようにする
- F&Q/よくある質問からコンテンツを作る
LP構成のポイント①:結論から書く
コンテンツ部分のライティングのコツは文章を削り、スッキリと読みやすくすることです。
ランディングページ上で、ユーザーはできるだけクイックに
- 商品の購入で自分に良い変化は訪れるか
- 悩みは解決されるのか
- 損しないか
を確認します。
なのでコンテンツ部分の文章も、できるだけユーザーにとって結論が早く伝わりやすく、商品の強みを伝えられているものがいいでしょう。
ランディングページ出は、主に見出しと写真に注目があつまり、本文はあまり読まれていません。
また、キャプションは本文よりも3倍も多く読まれるとも言われています。
ですので本文を読んでもらうコツは
- 結論から先にいう(見出し)
- あってもなくても伝わる部分は削除する
この2つを心がけるとスッキリと読みやすい文章になります。
例)
free web hopeの特徴とは
.png)
↓
.png)
このように見出しに結論を持ってきて、文章を簡潔に削ることで読んでもストレスを感じず、言いたいことが伝わる文章に変化します。
またキャプションを使うことで、見出し→キャプションと読んでもらい、読んでもらえる可能性を高め、要点だけを確実に伝えることができます。
但し、削りすぎて意味が伝わらなくなってしまっては本末転倒ですし、
たっぷりと説明をした方が良い場合(コンプレックス商材や医療系など)はキャッチーさよりも正確さを重要視してください。
LP構成のポイント②:ユーザーの意図を考える
いいランディングページの構成をつくるために最も重要なことは、ユーザーが欲しい情報を載せることです。
ランディングページではユーザーが最重要視していることはなにか?を考える事がポイントです。
ランディングページを作成する前に、ターゲットユーザーについて以下の項目をそれぞれ考えてみましょう。
.png)
そしてそれぞれをコンテンツとマッチさせ、
- 特徴
- 競合と比較した強み
- ユーザーが重視している特徴
を記載することが重要です。
LP構成のポイント③:「無視できない存在」を目指す
Google広告など検索連動型広告のランディングページの場合、「無視できない存在」を目指します。
検索エンジン上では、ユーザーが自分で商品の良し悪しを判断する必要があります。
しかし、実際ユーザーはそこまで真剣に製品の差を見ていません。
そこで自身の商品やサービスを無視しては検討に支障が出ると思ってもらえれば、まずは問い合わせというハードルをクリアできます。
競合他社と自社製品を比較し、優れている点を簡潔・印象的にアピールすることが重要です。
LP構成のポイント④:見出しだけで内容が分かるようにする
ランディングページにおいて見出しはとても重要です。
ランディングページに訪れたユーザーがコンテンツ文章を端から端まで読んでくれるとは限りません。
先ほども述べましたが、キャプションは本文よりも300%も多く読まれるとも言われています。
キャプションではいかにユーザーにインパクトを与え内容を瞬時に内容を理解してもらうかが、ユーザーの関心を引きコンテンツ内容を読んでもらう鍵になります。
LP構成のポイント⑤:FAQ/よくある質問からコンテンツを作る
コンテンツが思い浮かばない時は、商品のFAQを洗い出してみましょう。
商品のよさだけではなく、ユーザーの購入ハードルを解除するように書くのがポイントです。
その上で商品のメリットをうまく訴求しましょう。これは、FAQの回答に「しかも!」とつけるとうまくいきます。
例えばウォーターサーバーを家に導入しようと思った時、まず何を検討しますか?
もし自分の場合だったらと考える、または身近な人に「ウォーターサーバーって欲しいと思う?」とラフにきいてみるのも1つの手です。
例えば以下のような観点で検討するとします。
.png)
この5つがFAQであり、コンテンツになります。ここの回答に「しかも!」をつけていくと…
.png)
このように、疑問に答えつつあなたの商品の強みを打ち出すことが可能になります。
実際にはランディングページのコンテンツになるので、デザインや写真とともに、うまくライティングしてみましょう。
LP構成のよくない例
最後に、この章ではランディングページ構成のよくない例について以下の点で解説をしていきます。
よくあるミスなので必ず確認をしておきましょう。
- ただ商品の紹介だけ書いてある
- ブランドに寄りすぎたキャッチコピー
- 情報の載せすぎ・載せなさすぎ
- 内部リンクを入れ過ぎる
LP構成のよくない例①:ただ商品の紹介だけ書いている
陥りがちなのが「ただ商品を紹介しただけ」のランディングページです。
そのようなランディングページはユーザーの視点が抜けていることが多いです。
- この商品を使うことでユーザーはどのように課題解決できるのか明確にイメージできていない
- 読んでいてとくに面白味や新鮮さなどが欠けていて、感情が動かされない
このような特徴のページは早いうちに離脱されてしまう可能性が高いです。
LP構成のよくない例②:ブランドコピーに寄りすぎたキャッチコピー
.png)
キャッチコピーはユーザーの具体的な悩みや課題に沿った情報をもとにして作るのが理想です。
しかし、少しかっこよくしようとしたり、イメージで作ってしまうとぼんやりとしたキャッチコピーになってしまいがちです。
例えば、くせ毛に効果があるシャンプーのキャッチコピーを作った場合、くせ毛に悩む女性のユーザーはどちらのキャッチコピーを見た時に目に留まるでしょうか?
『全ての女性の美しい髪のために…』
『くせ毛さんも寝起き30秒で整う』
ユーザが自分事に思えない内容をキャッチコピーにするのは、ユーザーの関心・共感を得ることができないのでとてももったいないです。
LP構成のよくない例③:情報の載せすぎ・載せなさすぎ
- あまりに情報が少なく、どんな商品か分からない
- 載せたい情報が多すぎて、読み進めることに対してストレスを感じてしまう
どちらもランディングページでよくある問題です。
人が2〜3秒で認識できる文字数は13文字程度と言われています。
それ以外の情報は、パッと見てごちゃごちゃしている・文字が多いなどの印象を与えないように心がけましょう。
例えば画像や図形などを用いると視覚的にも見やすい情報量にすることができます。
一方で、説明が少なすぎるのもユーザーを不安にさせてしまいます。
ユーザーがコンバージョンをするかどうかの判断をするために必要な情報は、しっかり文章化して載せる必要があります。
LP構成のよくない例④:内部リンクを入れ過ぎる
ランディングページでは特定の商品やサービスについてページ内でのコンバージョン獲得を目指します。
そのためサイトの他のページへのリンクや、あまりに多いテキストは離脱の原因となってしまいます。
内部リンク挿入は必要最低限にとどめましょう。
まとめ
このページではランディングページの構成について詳しく解説しました。
ランディングページの構成において重要な点は以下の通りです
- ユーザーの顕在的・潜在的なニーズを洗い出し、「自分事」ととらえてもらう
- 「結果」「実証」「安心」「信頼」をコンテンツに含め、ユーザーの購入ハードルを下げる
- なるべく簡潔で印象的なキャプション・文章を心がける
これらの点を意識し、コンバージョン獲得につなげましょう。
弊社ではランディングページにおける施策・運用業務を支援しております。
「成果を挙げたいがどうすればよいのかわからない」「運用方法に不安がある」「PDCAを回す余裕がない」などのお悩みをお持ちのご担当者様は、free web hope公式HPか左下のコンタクトフォームらお気軽にご相談ください。
こちらのページで弊社のランディングページ制作実績を、こちらのページでは詳しいサービス内容をご覧いただけます。ぜひ参考にしてみてください。


.png)




.png)




.png)



.png)

.png)

