デザインの前に少しだけランディングページの重要ポイント
ランディングページとは、主に広告の着地先として使われる、基本的には1ページの商品・サービスを販売するためのページです。
1ページでユーザーのアクションを完結させることを想定しているため、WEBサイトよりも、ページのコンテンツやデザインの充実が求められることの多いコンテンツです。
最終的な見た目であるデザインが注目されがちなランディングページですが、ページからの購入や問い合わせなどの成果(CV)をいかに増やすかという観点で見ると、ランディングページで重要なのはデザインだけではありません。デザインの他に主に3つの重要なポイントがあります。
①流入経路
②構成
③ページの表示速度
①流入経路
ユーザーは広告文やバナーに興味を持ってクリックして、ランディングページに流入してきます。流入前に興味をもったことと、ランディングページに書いてあることがあまりに違うとその時点で、『期待と異なったから』と離脱してしまう可能性が高くなります。
また、どんなところに広告を出しても、興味を持つ人がそもそもいなければせっかく作ったページに流入してくることはありません。
どんな経路で流入させるのか、どれくらいの流入が見込めそうかは制作前に一度考えておくべきことです。
②構成・ライティング
見た目がよくて好みだったからという理由だけで、ユーザーが問い合わせや購入などのアクションととることは非常に稀です。ランディングページでCVする場合、ユーザーは課題解決のために何かしらの対価(お金・時間・個人情報の提供)を払います。見た目がいいだけではなく、書いてある事柄に納得してもらう必要があります。
参考:ランディングページ(LP)の構成に必要な要素や流れは?
③ページの表示速度
見たいと思ったWEBサイトがいつまでも表示されないとイライラしてしまいますよね?ページの表示速度も非常に重要です。
テクニック活用の前に抑えたいデザインの重要性
もちろん冒頭にお伝えしたようにデザインもランディングページで成果を出すためには重要な要素です。
写真やイラストの素材は文字以上に簡単に情報を伝えることができます。カラーや全体のイメージでは、どんな商品、サービスなのかを伝えやすくしてくれます。WEB上でのユーザーは、長い文章をじっくり読み込んでくれることはほぼないのですが、グラフや図形になっていれば目が留まりやすくなります。
ここからは、ランディングページデザインの使えるテクニックを紹介していきます。
ランディングページのデザインテクニック7選
ここからはデザインのテクニックについて解説してきます。デザインする上では当たり前ですが、意識して行うことで、ユーザーにスクロールして読み進めることや、読んで欲しいコピーに焦点をあてるように促したり、ボタンをついクリックさせることに繋げられます。
①色を上手に使う
色は、その特徴から行動や心理に影響を与えることができます。
(色彩心理学https://www.i-iro.com/psychology)
赤は『情熱や興奮、注意喚起』青は『落ち着きやさわやかさ』などです。
色の特徴と与えるイメージを理解して配色をすることで、パッと見で、『信頼感のある』『高級感のある』『楽しそう』などのイメージをより強調して伝えることができます。
ただし同じ色でも一緒に使う色や装飾によって、異なる意味合いをもたせることができます。
例えば、グレーの場合
ネガティブな感情の共感を得たいパートに使用しますが、無機質なイメージから、機械的であったり、先進的なイメージを伝えることもできます。
正しく使うことで、ユーザーの判断を手助けすることができるので、ページ内でその色がどのような役割を持つのかをよく考え使うことが必要です。
使い方を間違えてしまうと、ユーザーを混乱させてしまうので気を付けましょう。
また、ロゴやコーポレートサイト、実店舗の内装や商品のパッケージと統一して使うと、『この会社のページ』『この商品、サービスのページ』というイメージを与えることができます。
例えば、ページ内にサービス比較のコンテンツを作る場合、自社のサービスをメインカラーで、他社のサービスを別の色を使うことで、内容を読まずとも、どれがこのサービスの内容なのか理解してもらうことが容易になります。
②視線を誘導する・スクロールを促す

デザインを活用してユーザーの視線を誘導したり、スクロールを促したりすることができます。
例えば、『人の視線の先にコピーを置く』は、よくWEBデザインで使われているテクニックです。
また、スクロールを促すテクニックとして、線を活用する方法があります。
続きのある場所に視線を誘導し、内容に繋がりがあることを伝えることもできます。
③ジャンプ率・余白を活用する
ジャンプ率や余白の使い方次第で、ページ全体が与える印象に大きく影響を与えます。
洗練された印象を与えたい場合は、余白を大きくとります。反対に余白を詰めて情報を詰めると、気軽で身近な印象になります。スーパーのチラシなどでも見慣れたデザインです。

④ボタンデザインのテクニック
1番デザイナーの悩みどころになっているのがボタン(CTA)かもしれません。
全体のデザインを統一して、きれいに整えると、ボタンもその全体のイメージに揃えてしまって目立たなくなってしまうケースをよく見かけます。
しかし、ボタンはCVを獲得する上で重要な箇所です。ユーザーの目に留まる、クリックしたくなるを優先する必要があります。
『ゴーストボタン』

このような線だけのボタンのことを言います。洗練されていておしゃれな印象を与えますが、ユーザーにとってはボタンとして認識しづらいデザインです。また、英語でContactと書かれているとかっこよく見えるかもしれませんが、ボタンと認識できても「なんらかの方法でコンタクトがとれるボタン…?」程度にしか理解できません。

反対にこのようなボタンは、ゴーストボタンと違って見た瞬間に「メールで問い合わせができるページに遷移する」ことが判断できます。
CTAなどユーザーにアクションしてもらいたい箇所にはユーザーが瞬時に『アクションできる』と認識できるデザインを意識することが重要です。

では、ゴーストボタンは絶対使ってはいけないのかというとそういうわけでもありません。
ゴーストボタンを使うと、ページ内に複数のボタンがある場合優先度をつけることができます。
LPに含めるアクションは少ない方が理想ですが、複数のボタンを置く必要のあるケースもあります。その場合次のようにゴーストボタンを使うことで、ユーザーに優先的に見てもらいたいボタンに視線を誘導することができます。
⑤吹き出しを活用する

吹き出しを使うと、中の情報に注目させたり、関係性を分かりやすく認識させたりする効果があります。しかし、バランスのいい形や配置にしないと不自然に感じたり、「ダサい…」と感じたりするデザインになってしまうので、注意が必要です。
吹き出しの囲みフォントを変えることで一目のユーザーの意見・声だと分かるようにできます。
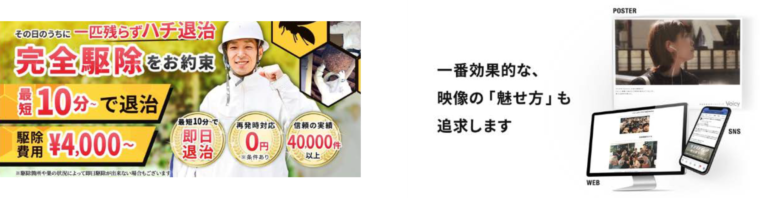
⑥インパクトを出すテクニック
大きく、太く、大胆に重ねることで、インパクトを出し、アイキャッチの効果を倍増させることができます。
(例)

例の画像では、『一網打尽』の文字の中に炎のテクスチャを入れることで、コピーの意図とデザインをリンクさせています。
また、文字をあえて画面からはみ出したり、斜めに配置することでも例のようにインパクトを出すことができます。大胆なデザインでコピーの効果や意図を瞬時に伝えることができます
⑦アニメーションを活用する
アニメーションを使うことで、ユーザーに読ませたいコンテンツやボタンに注目させたり、読むのに飽きさせず次をスクロールしてもらいやすくしたりする効果があります。
しかし、読むには邪魔になってしまったり、多用しすぎると、気が散って読んでもらえないという逆の結果になってしまうことがあるので、適度な使い方をこころがけましょう。
ランディングページのデザインテクニックまとめ
デザインは、見た目を整える以外にも様々な役割があります。
・文字で伝えきれない、商品やサービスのイメージ・特徴を伝える
・ボタンやコピーに意図的に注目させる
・スクロールを促す
・ボタンやコピー、コンテンツに優先順位をつける
など、さらにこれらをどんなユーザーを対象としているか、そのユーザーがどんな経路(モチベーション)で入ってくるのかも考慮すながらデザインすることで、コンテンツやコピーを変えなくても、CVRを上げることもできます。
ランディングページはあくまでセールス用のページです。
売り手の好みや世界観を優先してデザインしていないか、ユーザーから見たときにどんなイメージや視線の動きが想定されるかを考えてデザインしましょう。
また、なにかモノやサービスを買うとき、ユーザーはなんとなく見た目がいいからで購入することは稀です。どんな商品なのか、その商品を手にすることで自分がどんな利益を受けることができるのか、価格は見合うのか、様々な観点で判断しますが、これを判断するには説明が必要です。コピーや構成を気を抜かずに作りましょう。
free web hopeでのLPデザイン
free web hopeでは、クライアントのサービスのイメージを伝えることはもちろん、LP上でのユーザーにとって必要な情報は何かをデザイナーが理解した上で最適なデザインを構築します。デザインは、クライアントのご要望もお伺いした上で最適な形をデザイン提案書という形で提案、すり合わせしたのちに制作に入ります。
また、デザイナーとコーダー双方で、実装するイメージを共有して、必要なアニメーションがあれば意見を出しあうなど行い、最終的な納品データを作ります。














.png)

