ファーストビューでターゲットや商材を想起できる状態にする
LPにおいて非常に重要な要素となるファーストビューですが、スクロールしてもらえなければCVは発生しないと言っても過言ではないです。
・どんな商品か分かるか
・誰向けのページか分かるか
・ページでどんな情報が得られるか分かるか
こちらがファーストビューで伝わっているかによってスクロールに影響がでます。
参考に弊社事例をお見せします。

商品:ヘアケア(toC)
ポイント:どんな商品か一目で分かるように、コピー周りには無駄な装飾を施さず
シンプルにかつ商品写真を目立たせることでどんな商品なのかイメージできるように設計。柑橘系やハーブなどの成分を多く含んでいる商品のため、オレンジやハーブの画像を利用して香りや爽やかさをアピール。また、初夏というコピーで暑くベタベタした夏をイメージされないよう全体的にフレッシュさや爽やかな印象を抱けるようにデザイン設計。この商品を利用した際の心地よさをパッと見て感じてもらえるように意識した。

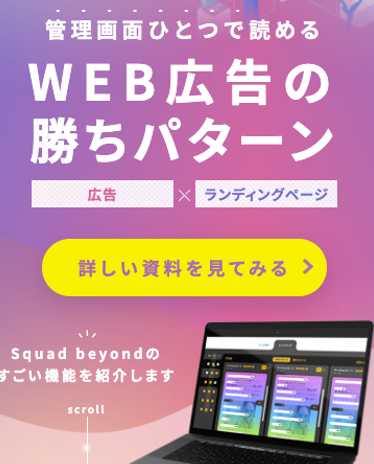
商品:webマーケティングツール(toB)
ポイント:背景の紫に対して、差し色である黄色を起用しCTAを設置することでボタンとしての視認性を高めた。また、商材の特性上どのようなツールなのかイメージがしづらいためツールの管理画面をPCの画像を利用して表現。LPを読み進めることへの抵抗感を極力なくせるように、一目でどのようなツールなのかイメージしやすいように設計した。前述した、スクロールをしてもらうという工夫をデザインを通して行った。
スクロールしたくなるデザインの設計にする
次にユーザーがスクロールをしたくなるようなデザイン設計について解説します。

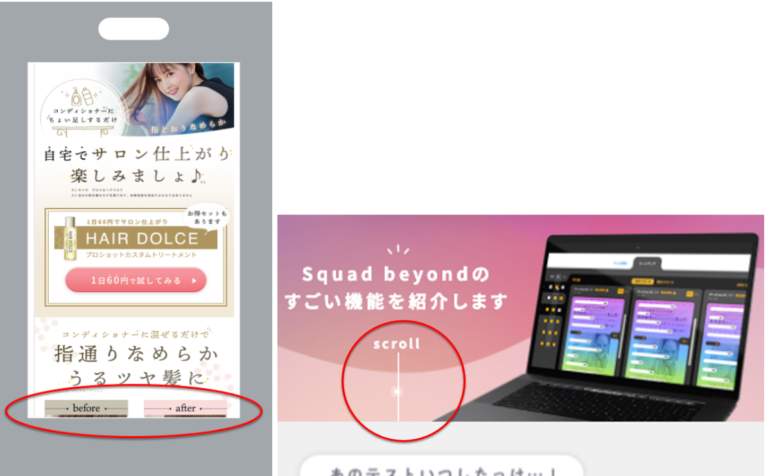
画面の表示サイズを考えて次のコンテンツの一部を意図的に見せたり
コンテンツの切り替えの間に線や矢印を用いて先があることを意識させることにより、ユーザーがスクロールしたくなるよう誘発しています。
コピーに目線が集まるようにする
コピーを読ませるテクニックとして人は他人の目線の先を無意識に気にしてしまう生き物です。なので人物の目線でユーザーの目線を誘導し読ませたいコピーの方向に目線を合わせることも有効です(画像左)
また、ジャンプ率や余白を使ってコピーに視線を誘導、デザインの原則である「整列」や「反復」を使ってリズムを作ることも効果的です(画像右)

まとめ
ファーストビューはスクロールしてもらうための設計が必要です。
デザインを通してコピーやボタンに目線を誘導したり、商品のイメージを膨らませたりすることでユーザーに「気になる」「もっと読みたい」などの感情を抱かせることを意識しましょう。冒頭でも記載はいたしましたが、デザインの優先度としてはCVのしやすさ>トレンドやおしゃれさになりますので、ぜひこの観点を強く意識していただければと思います。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント







.png)
.png)
.png)






.png)
.png)

.png)


.png)

