Googleオプティマイズとは
GoogleオプティマイズとはGoogleが提供するウェブサイトのテストを行うためのツールです。
Googleが提供しているGoogleアナリティクスやGoogleタグマネージャーと連携することができ、1ページ内の1つの要素テストする『A/Bテスト』異なるURLをテストする『リダイレクトテスト』、ページ内の複数項目をテストする『多変量テスト』を実施できます。
特徴として、HTML等の知識が無くても、Google chromeの拡張機能をインストールしておけば、カンタンにウェブテストを行う事が出来ることがあげられます。
Googleオプティマイズのテスト方法
ここではGoogleオプティマイズで実装することが出来る3つのウェブテスト方法について紹介します。
テスト①多変量テスト
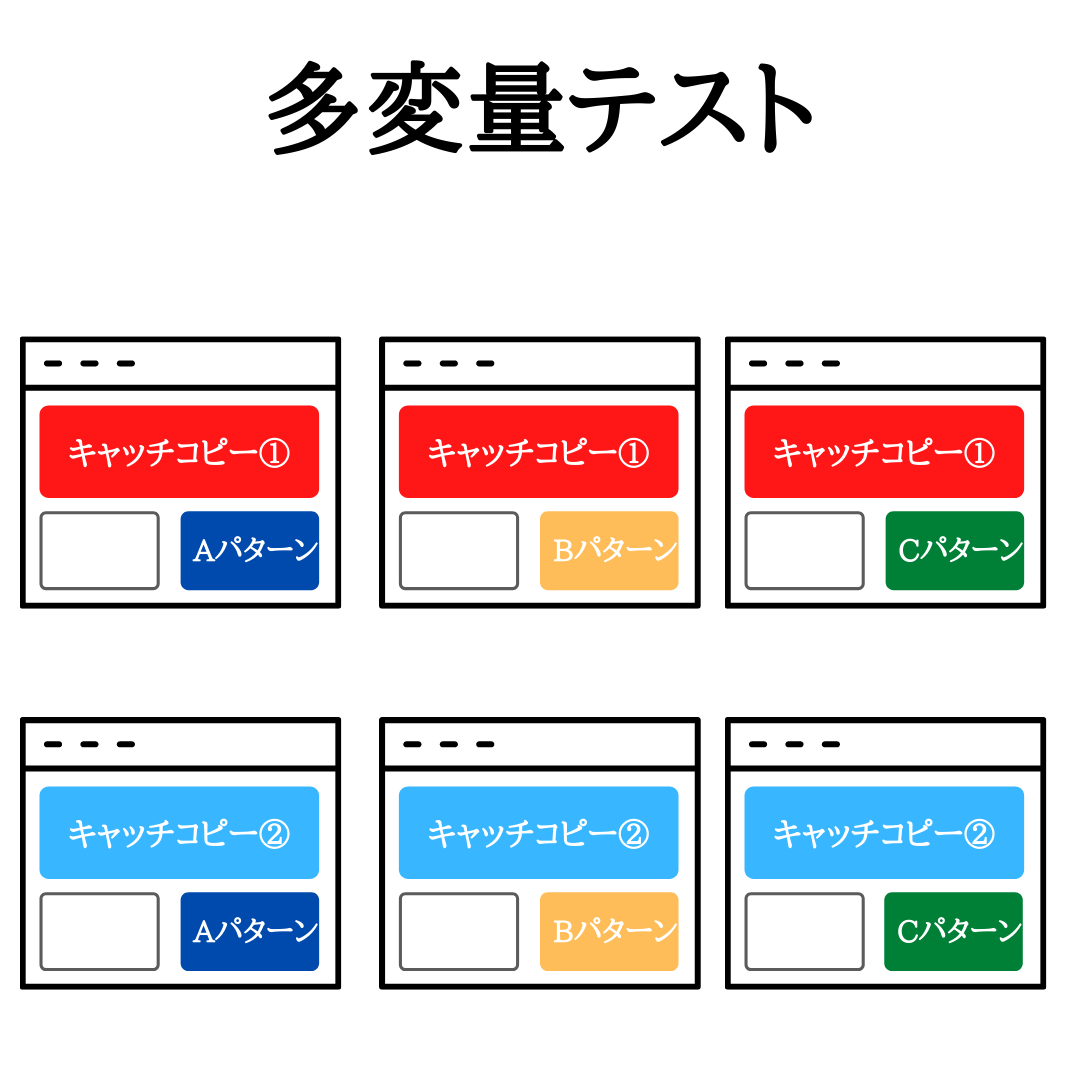
下記の画像のように、1つのページ内で複数の要素を変更しテストする方法のことを多変量テストと呼びます。

【例】
・ファーストビュー、キャッチコピー、ボタンデザインどの組み合わせがいいかテストする
テスト②リダイレクトテスト
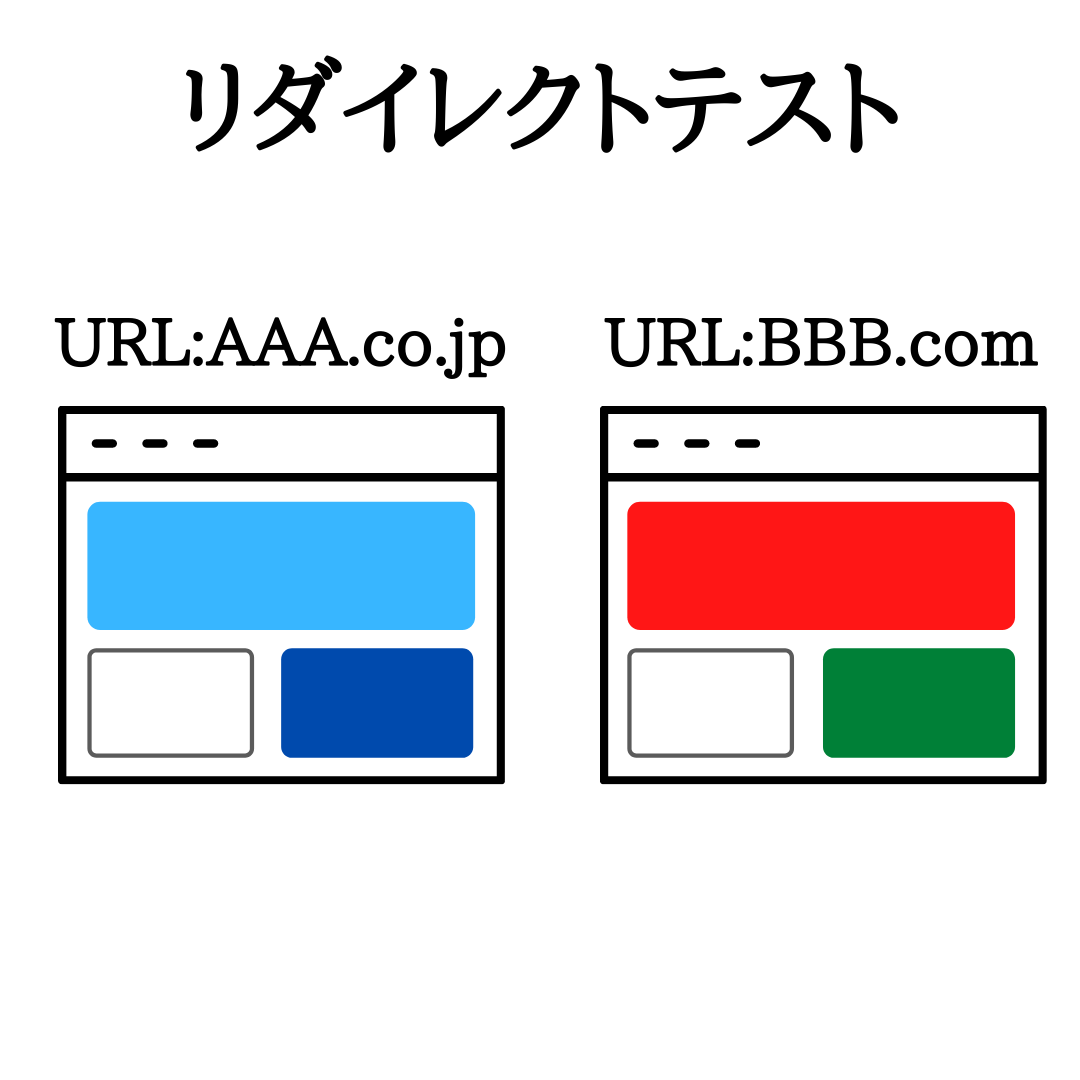
下記の画像のように、別のURLページにリダイレクトさせ、異なるページでテストする方法のことをリダイレクトテストと呼びます。

【例】
・2つのどちらのランディングページが良いかテストする
テスト③A/Bテスト
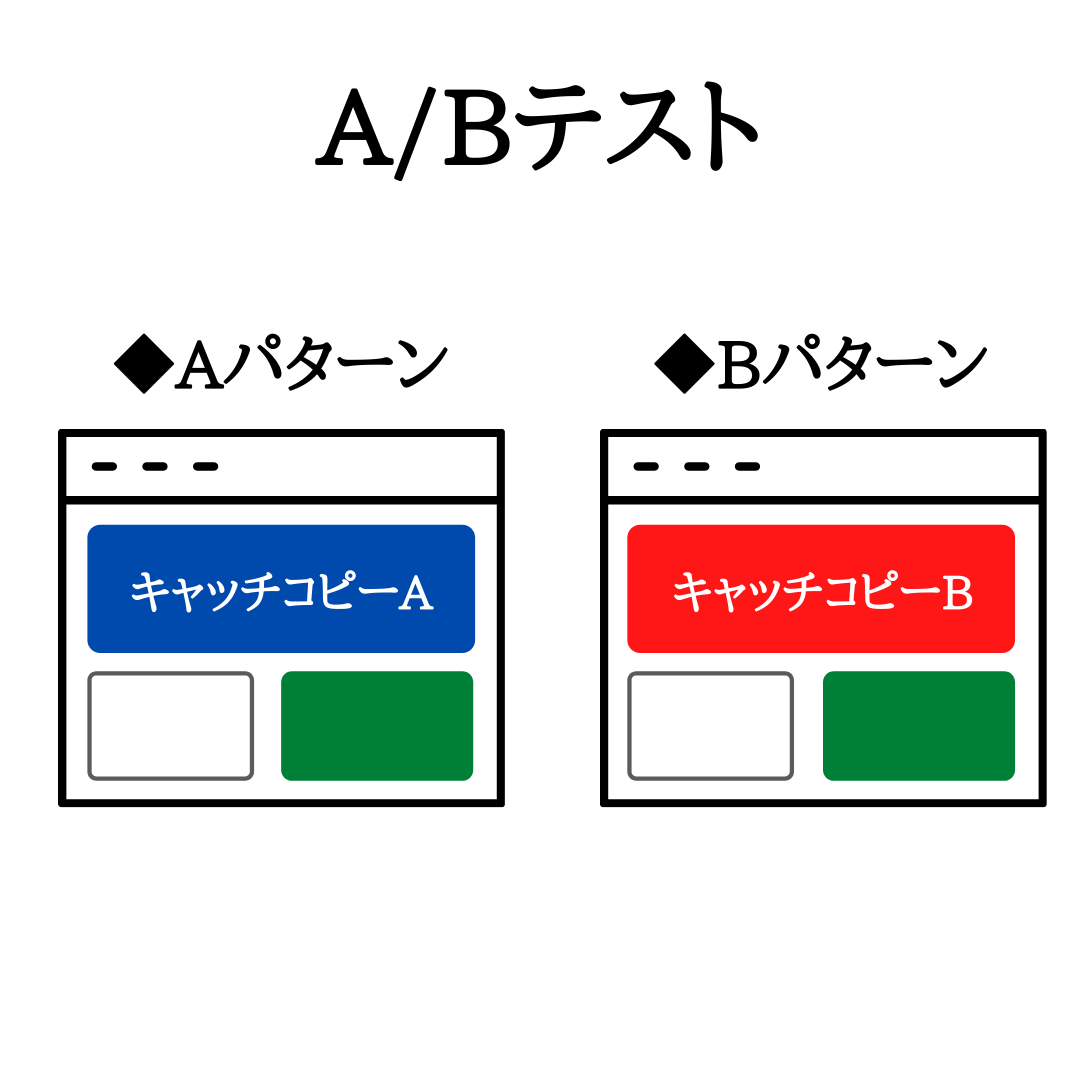
下記の画像のように1つのページ内の1つの要素を変更し、テストする方法のことをA/Bテストと呼びます。

【例】
・ボタンのコピーテスト
・FVキャッチコピーテスト
Googleオプティマイズの導入方法
まずテストをする前に、導入手順を紹介します!
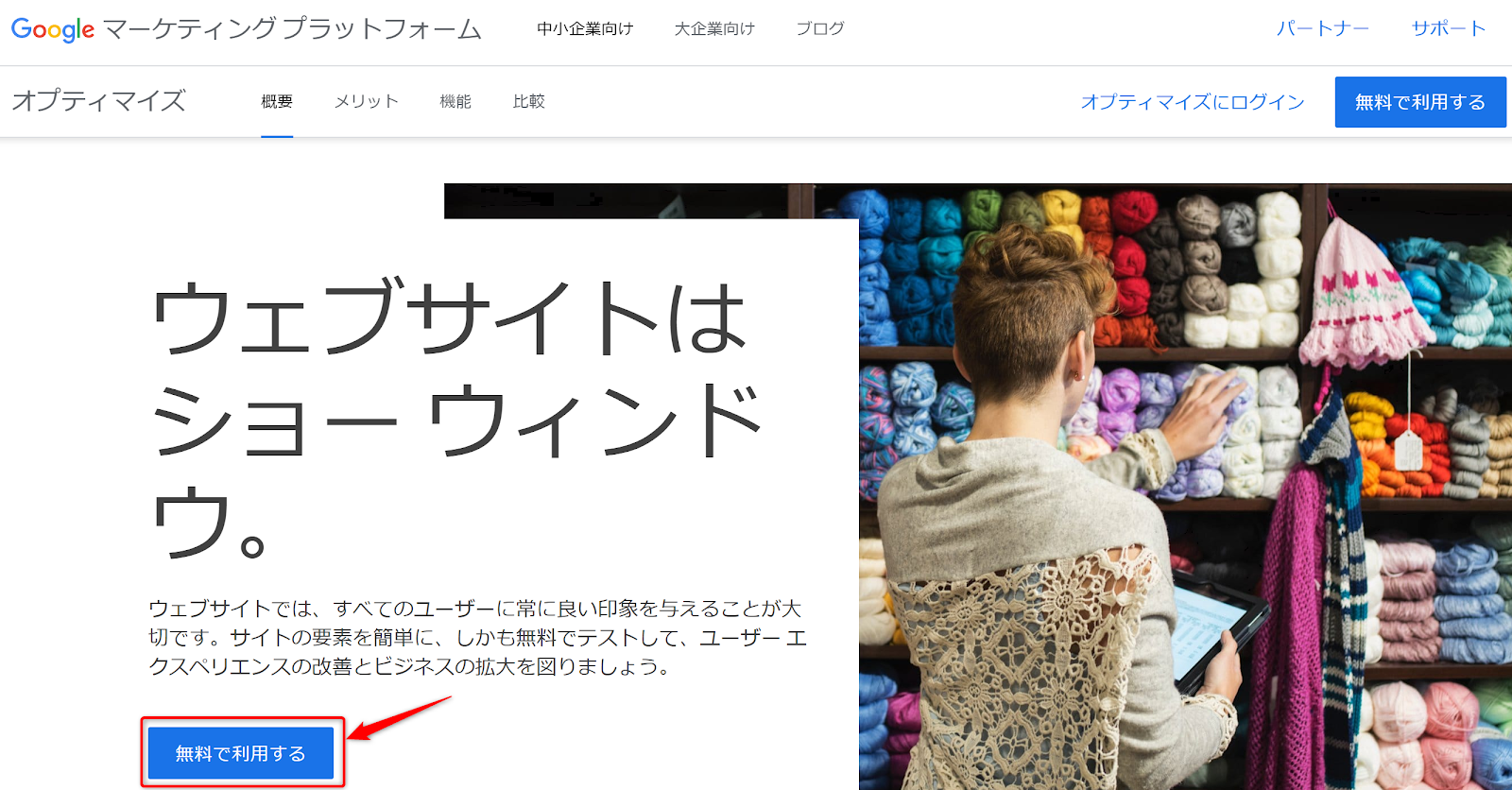
step1.サイトにログインし、『無料で利用する』をクリック

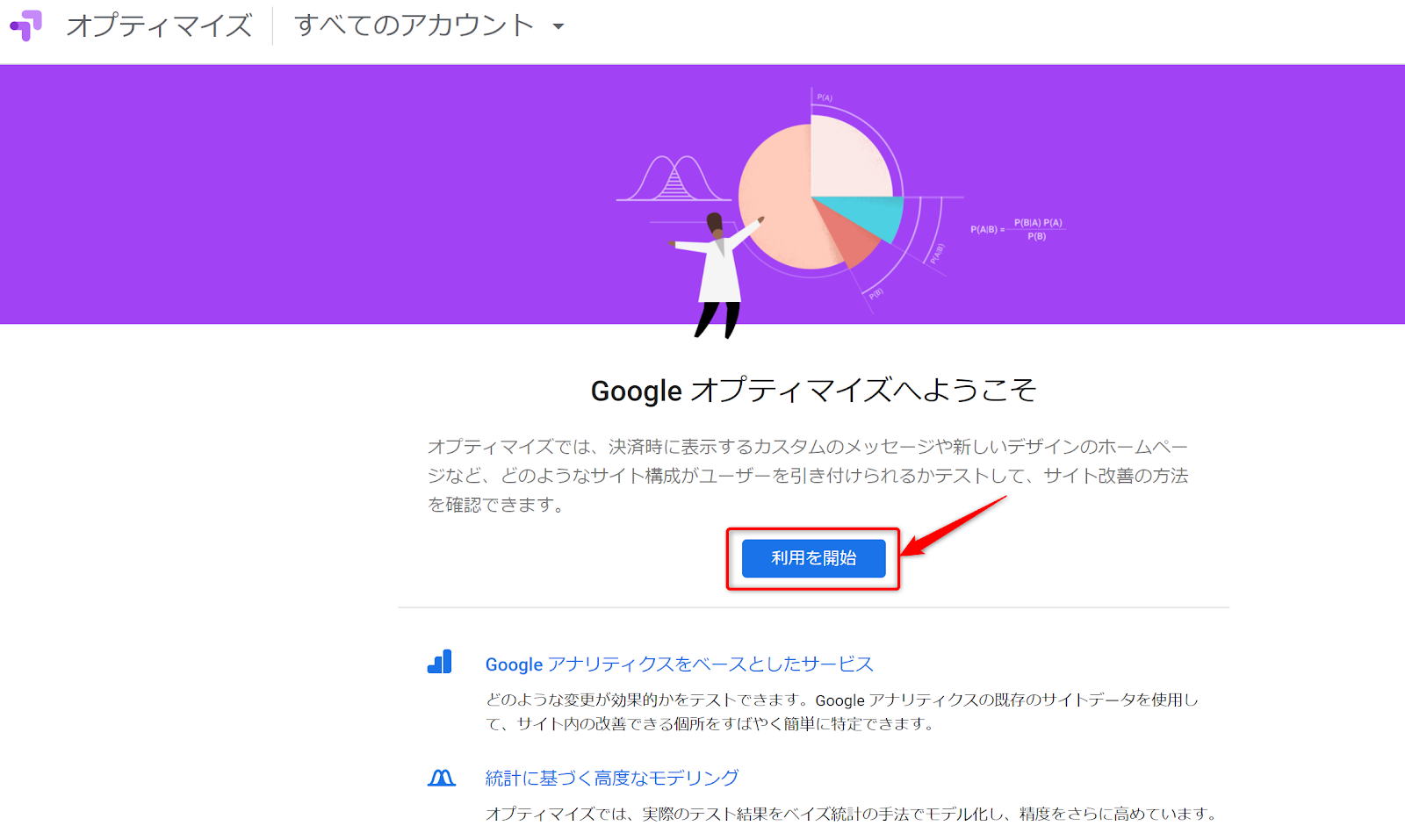
step2.『利用を開始』をクリック

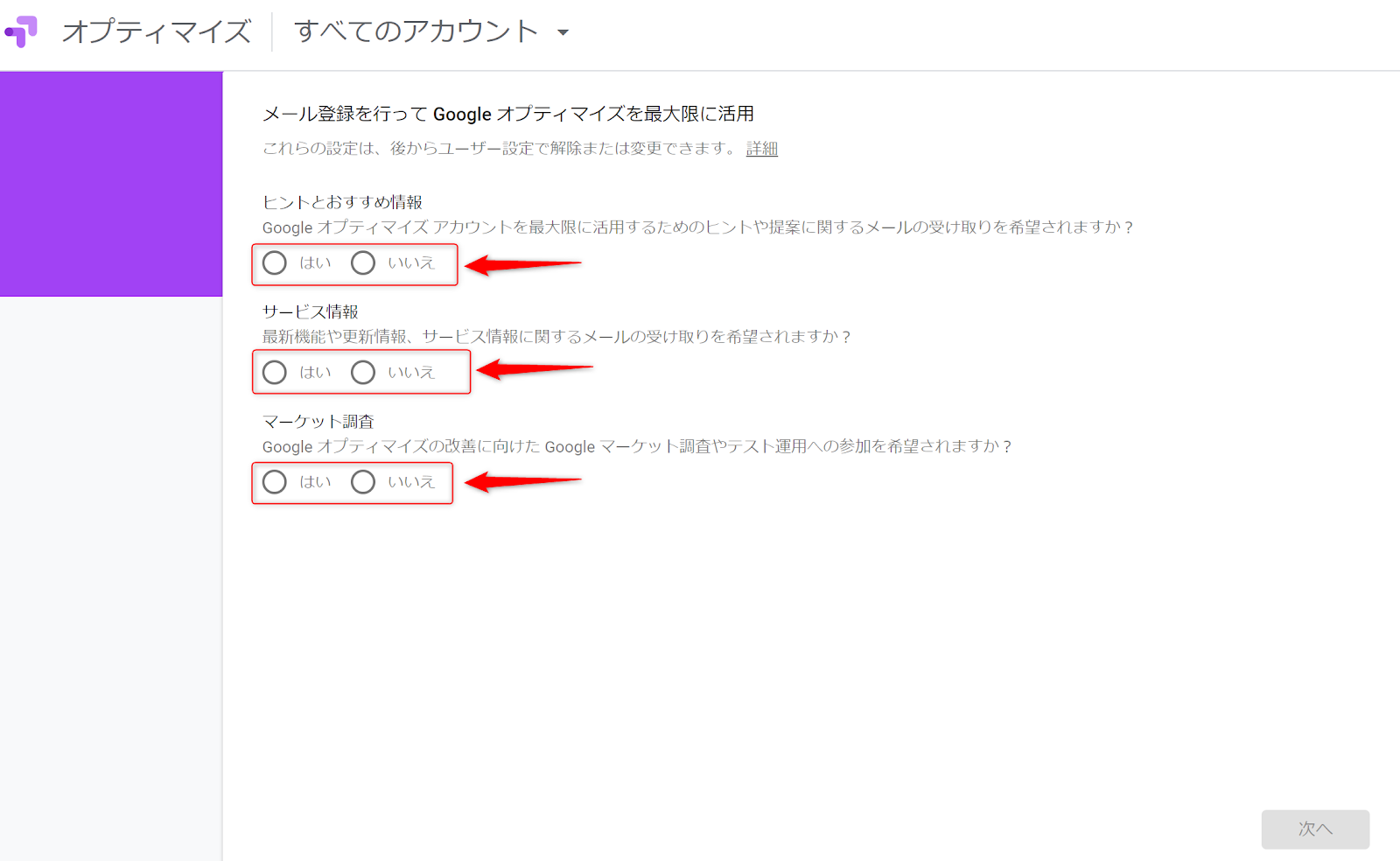
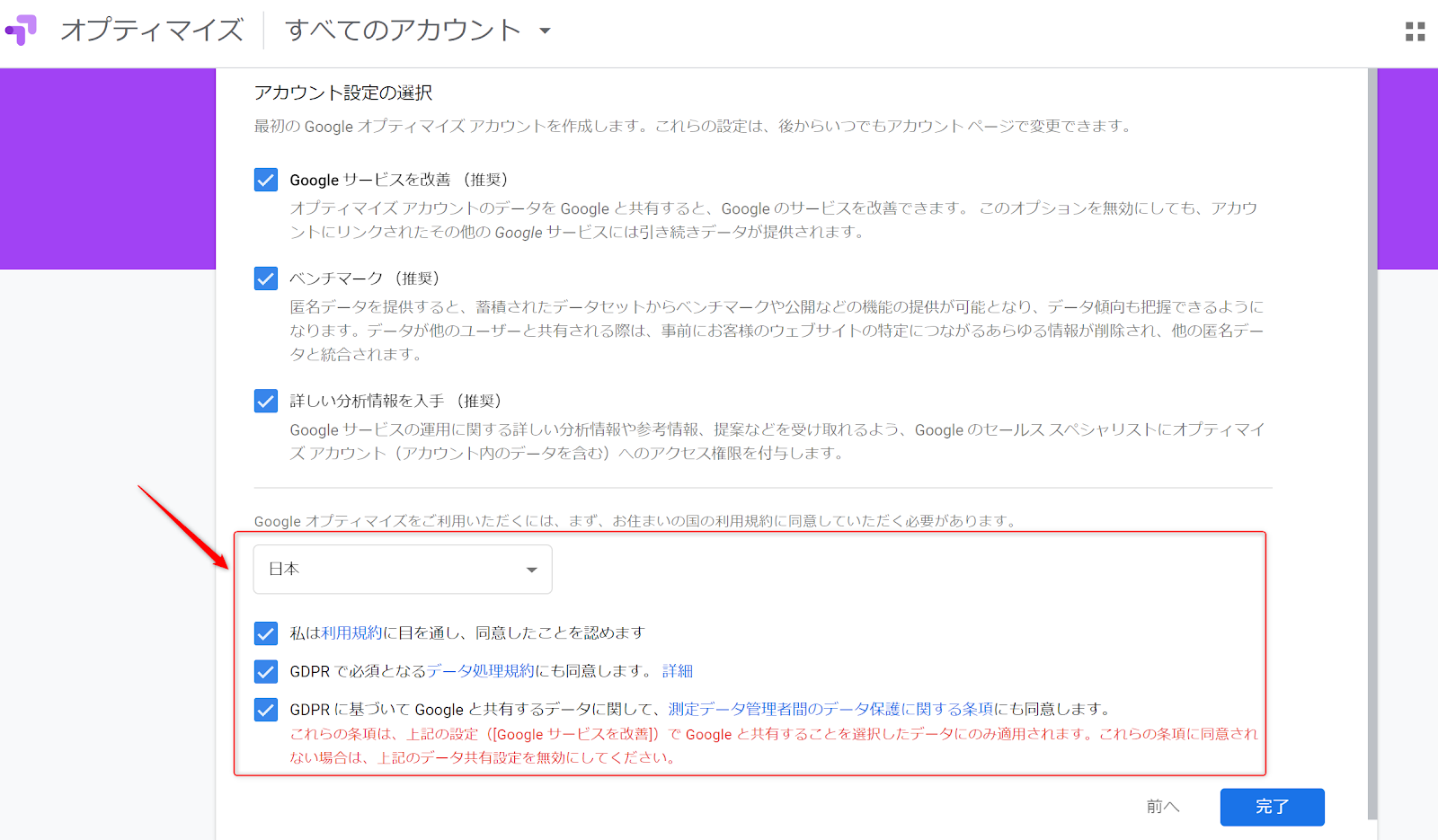
STEP3.各入力項目を記載


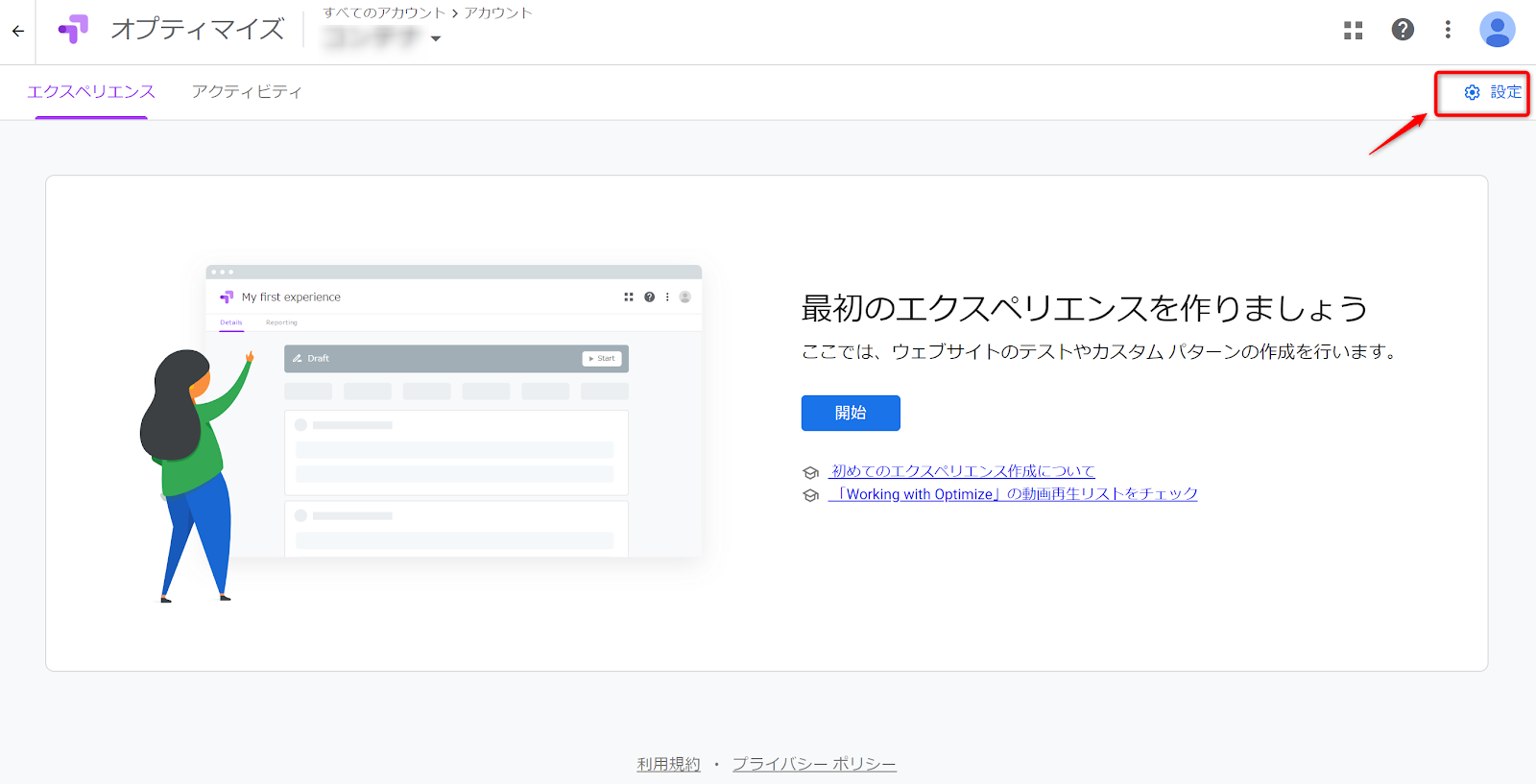
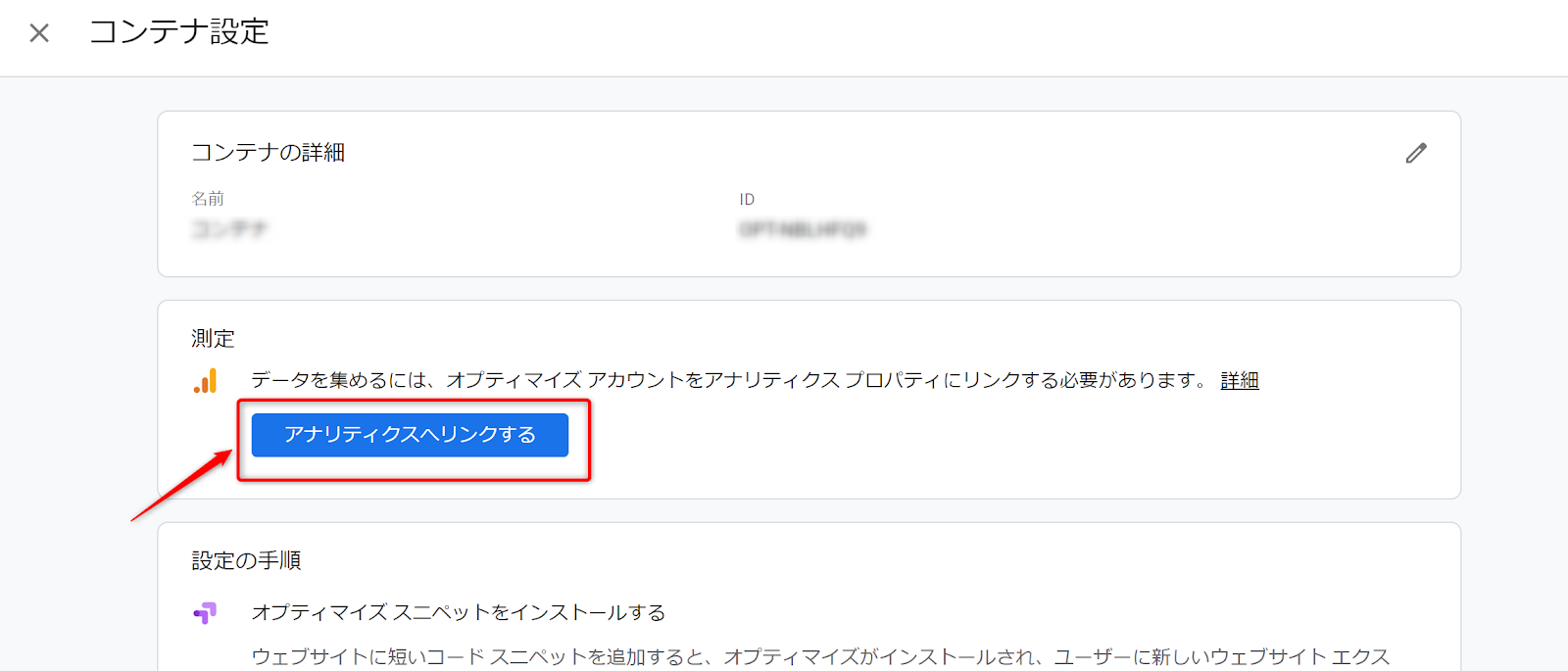
step4.アカウントとコンテナを作成したら『設定』をクリック

step5.テスト対象のWEBページを計測しているGoogleアナリティクスとリンク設定
※Googleアナリティクスとリンク設定するにはGoogleアナリティクスの『編集』権限以上が必要になります。

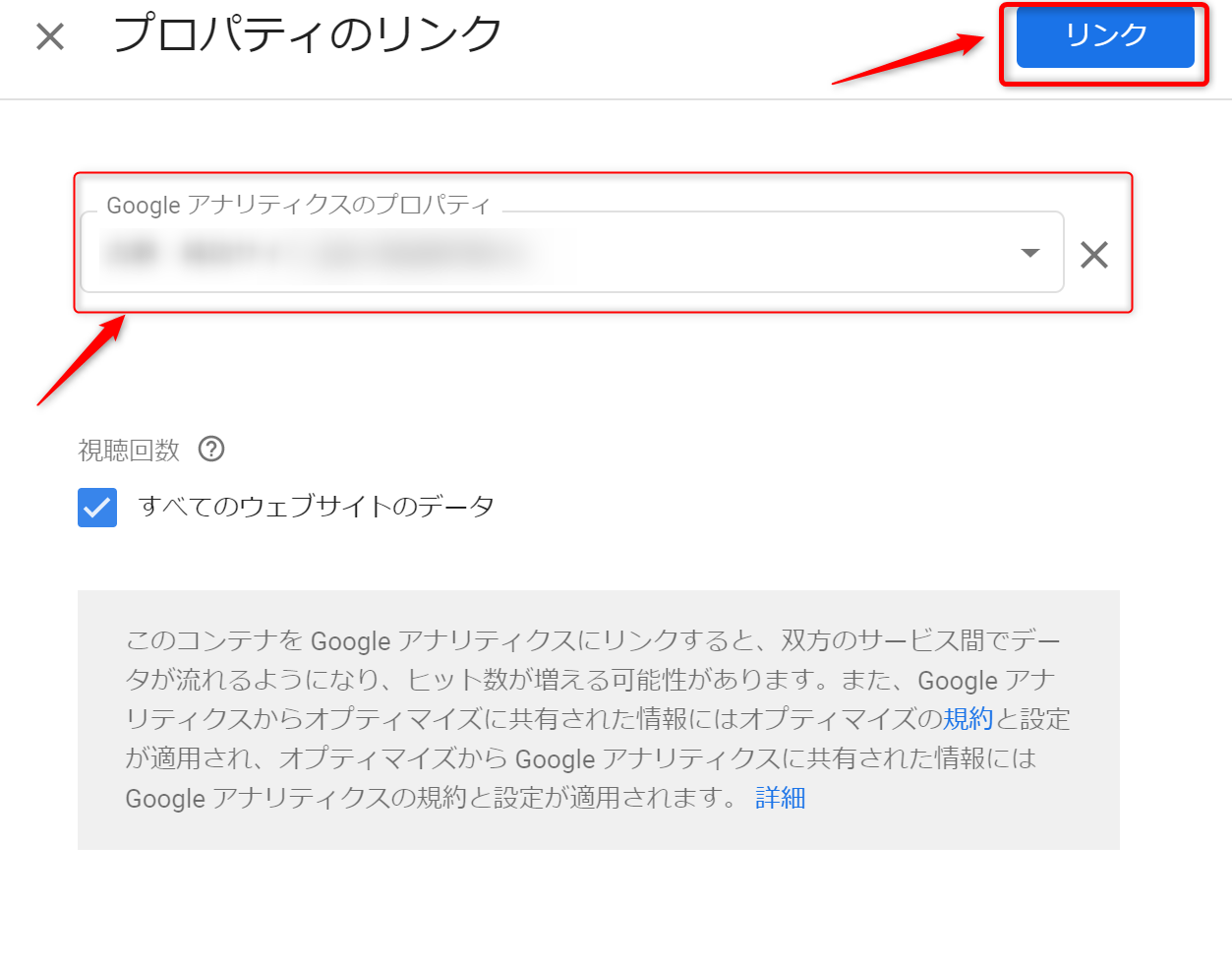
step6.対象のプロパティID、ビューを選択し『リンク』をクリック

Googleオプティマイズのタグの導入方法
ここではGoogleオプティマイズのタグの導入方法を紹介します。
タグの導入方法は大きく分けて下記の2つです。
方法1.<HEAD> タグの先頭にコードを追加する
方法2.Googleタグマネージャーにてタグを追加する
Google側からは、『<HEAD> タグの先頭にコードを追加する』方がパフォーマンスが良く、またウェブサイトのレンダリング速度への影響を最小限に抑えるためこちらの方法導入することを推奨しています。
それぞれの方法を紹介していきます。
方法1.<HEAD> タグの先頭にコードを追加する
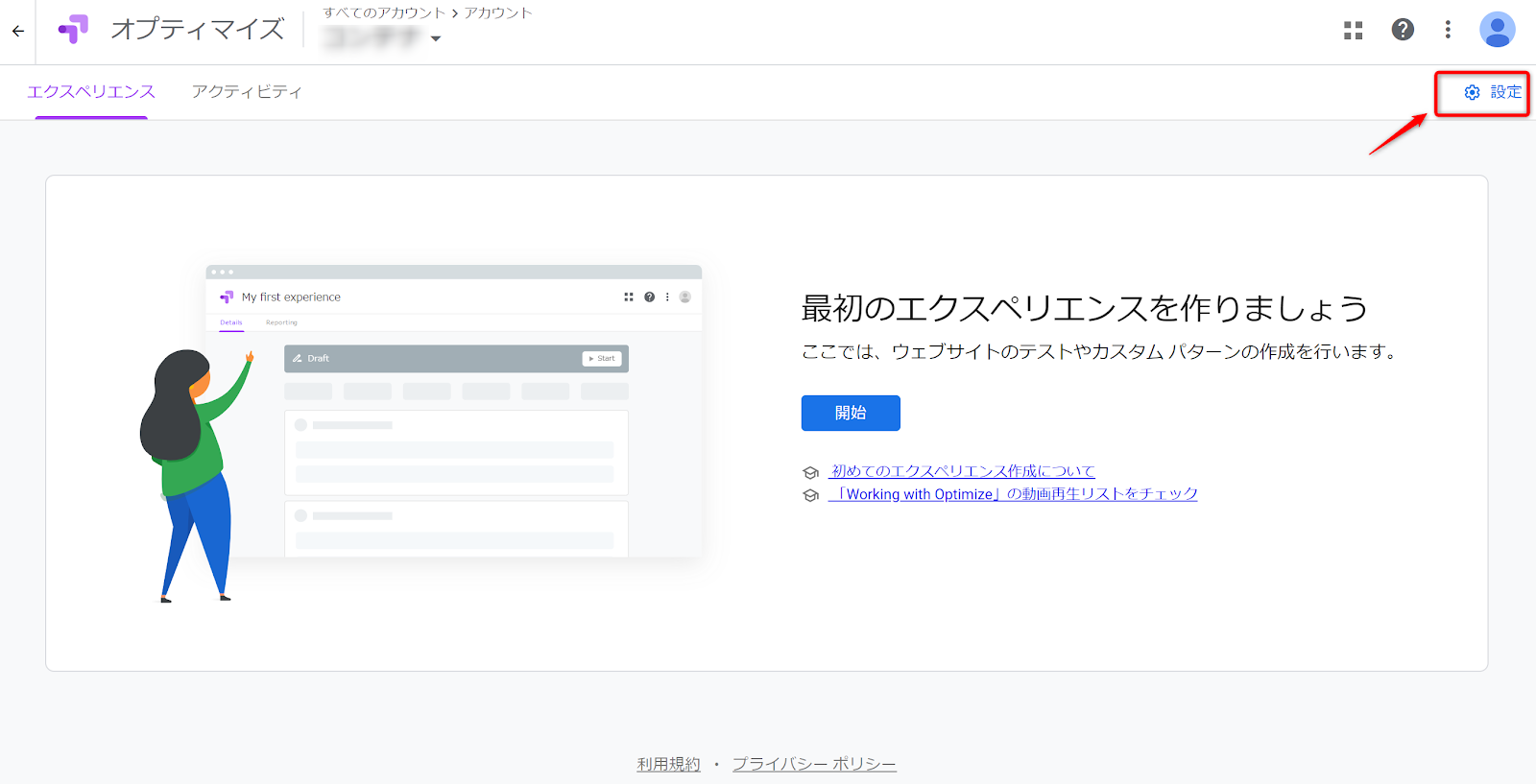
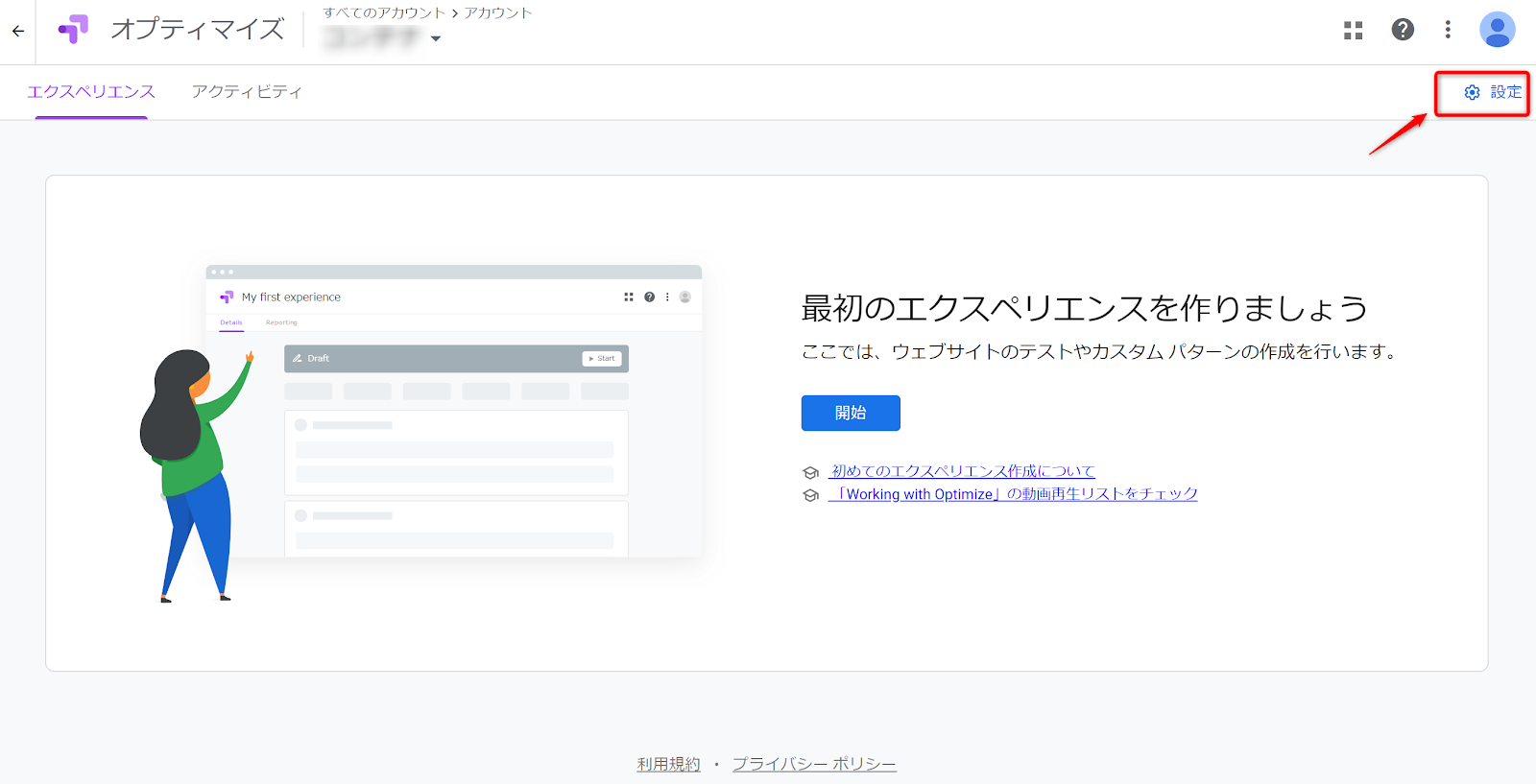
step1.Googleオプティマイズの設定をクリック

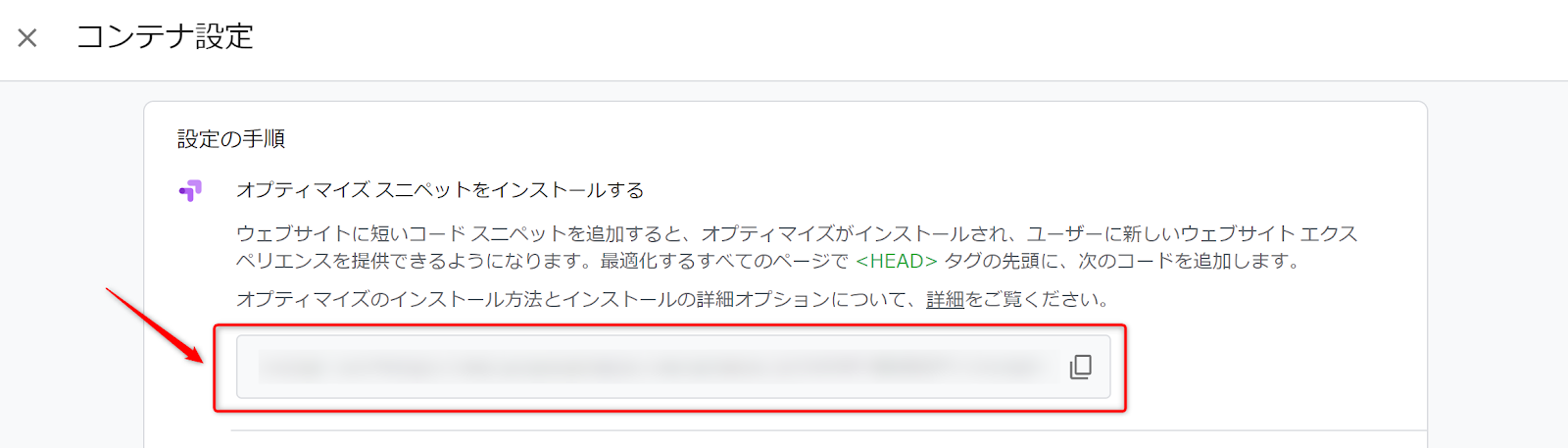
step2.表示された画面のオプティマイズのコードをコピー

step3.Googleオプティマイズを使用してテストを行うページの<HEAD>タグの先頭にコピーしたコードを追加
方法2.Googleタグマネージャーにてタグを追加する
step1.Googleオプティマイズの設定をクリック

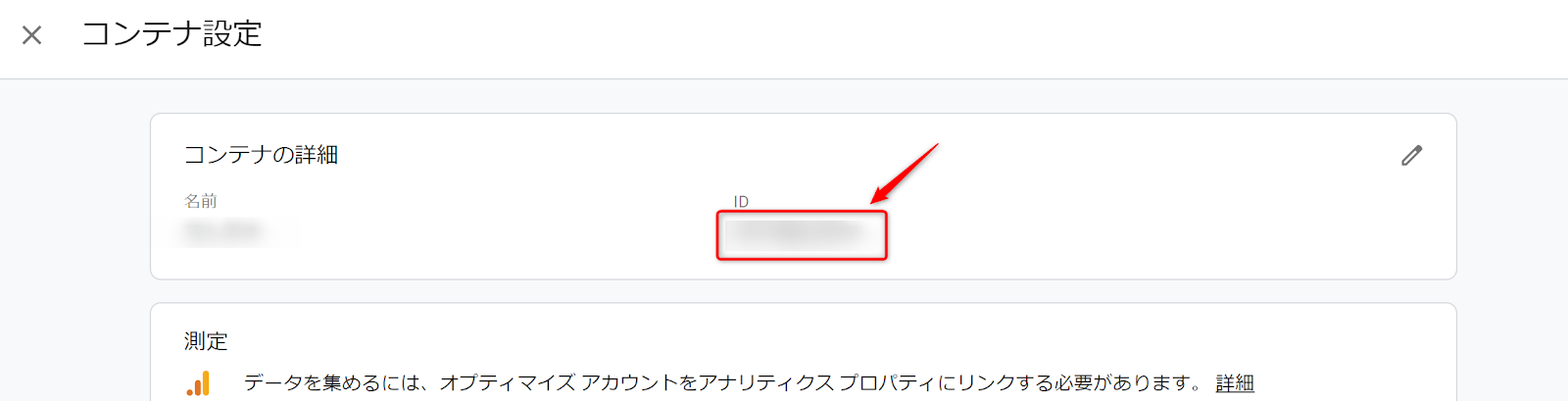
step2.コンテナのIDをコピー

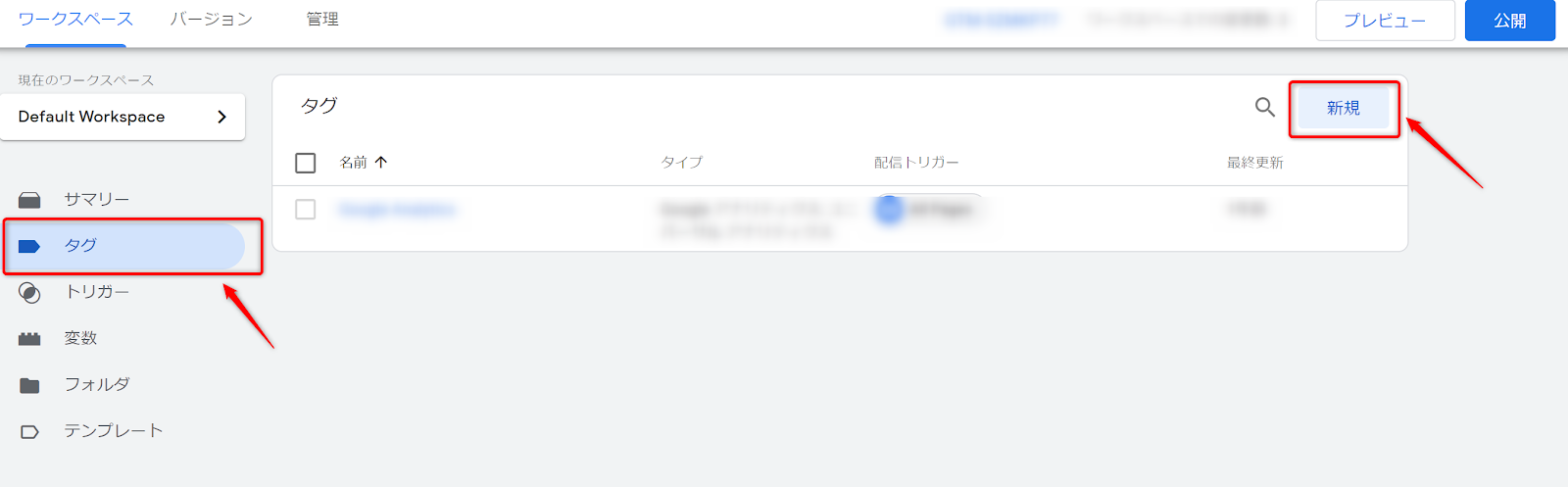
step3.Googleタグマネージャーのタグの新規を選択

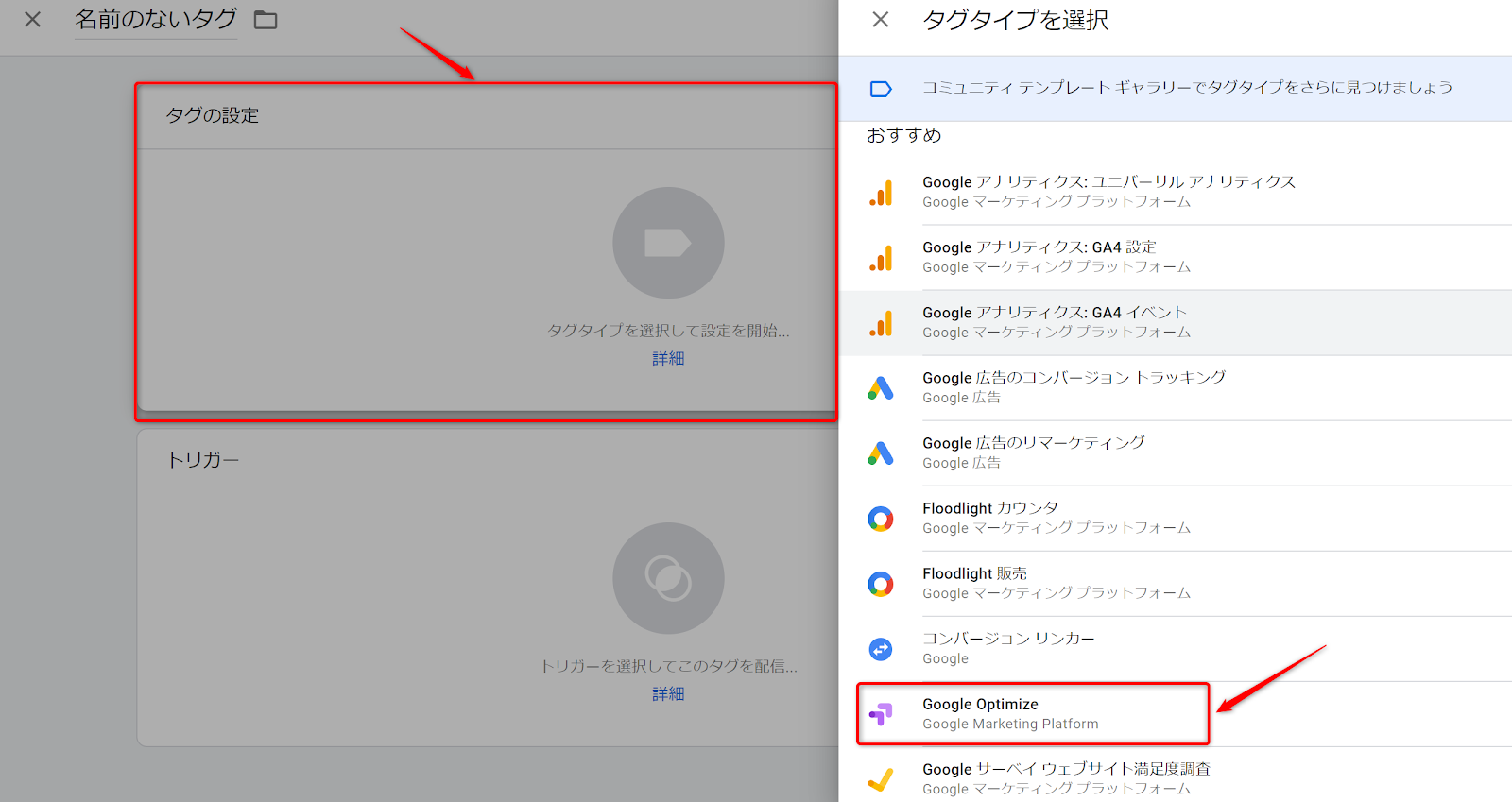
step4.タグの設定から、タグタイプ『Googleオプティマイズ』を選択

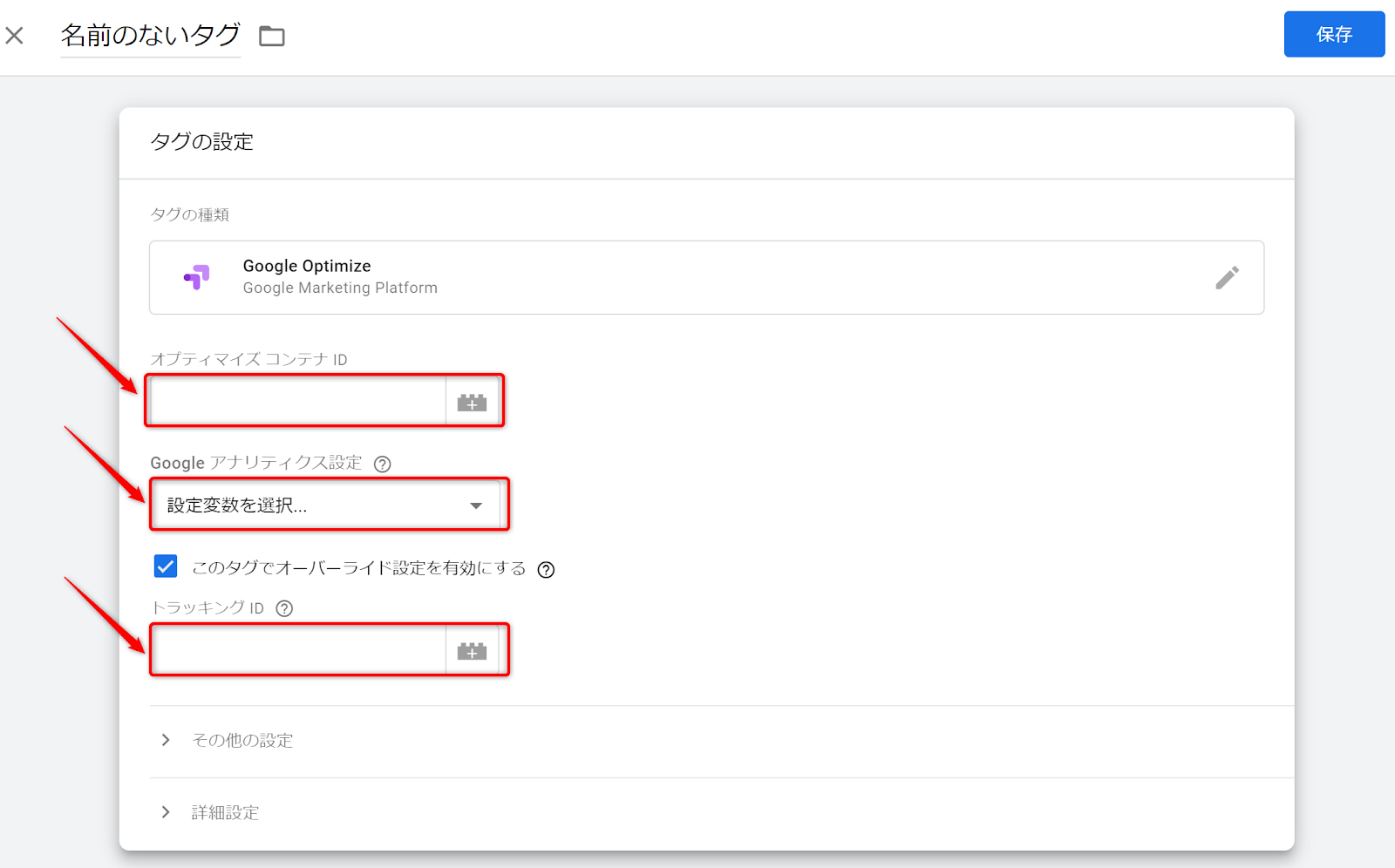
step5.オプティマイズのコンテナIDとGoogleアナリティクスの設定を行う
(Googleアナリティクスを変数設定していない場合は『このタグでオーバーライド設定を有効にする』にチェックを入れ、表示されたフォームに計測を行うGoogleアナリティクスのプロパティIDを記入する)

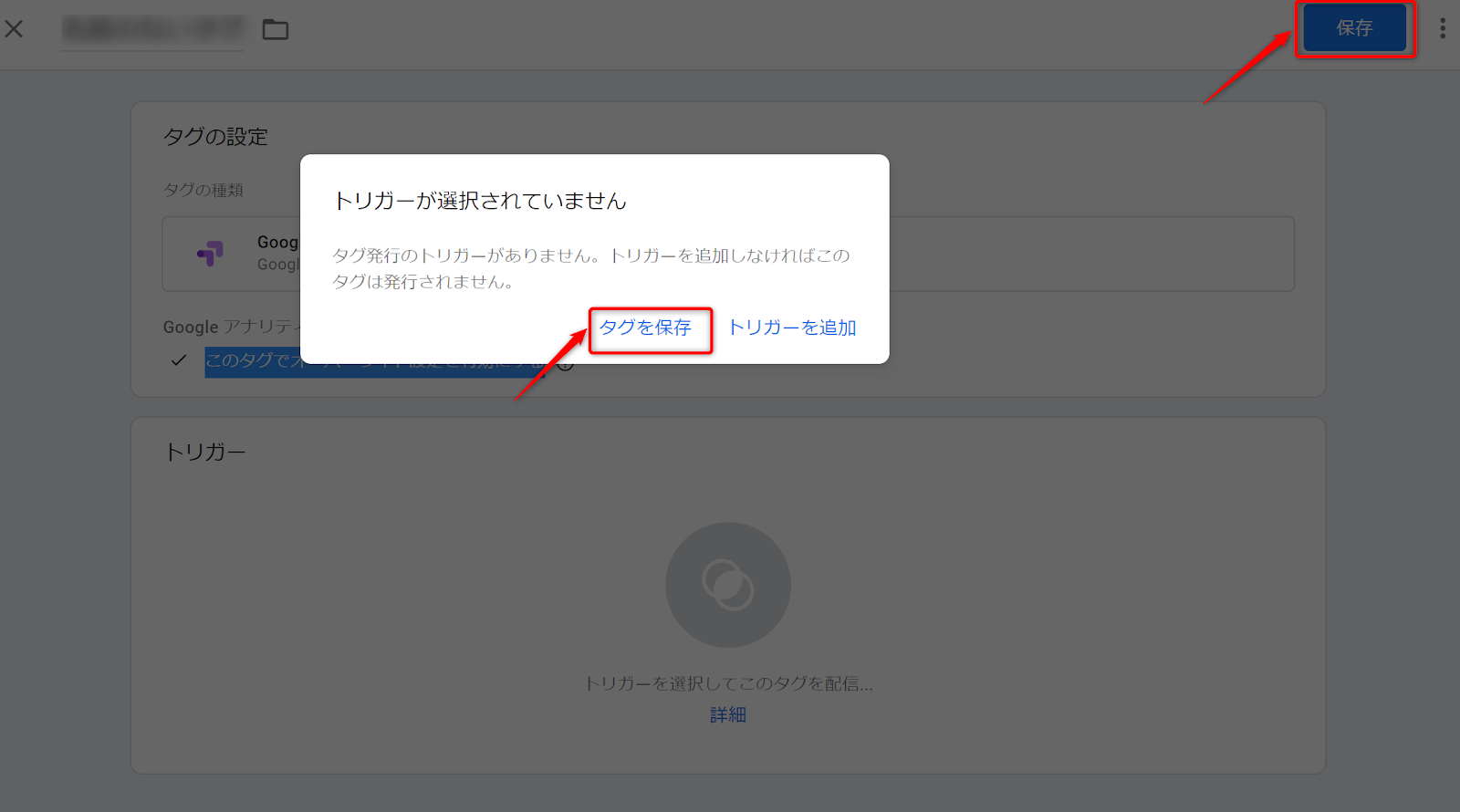
step6.トリガーを設定せず『保存』を選択

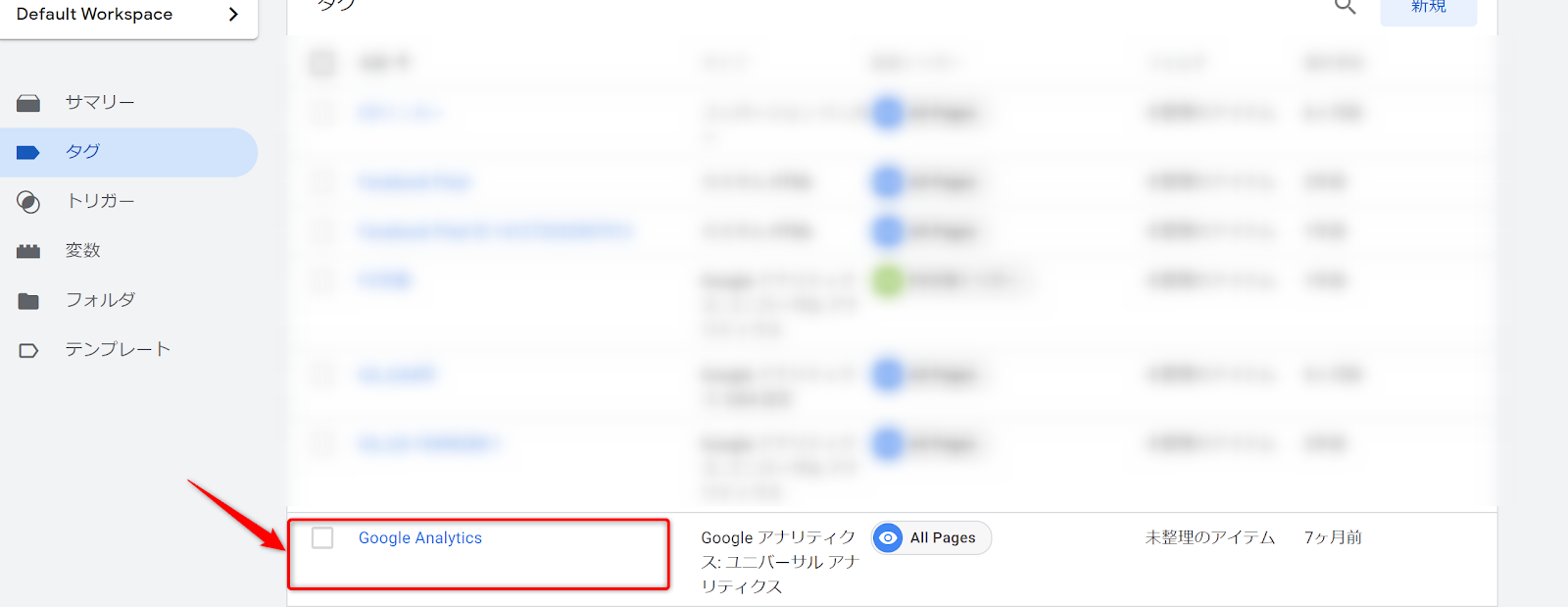
step7.Googleタグマネージャー上で、Googleオプティマイズと連携しているGoogleアナリティクスのタグの設定画面を選択

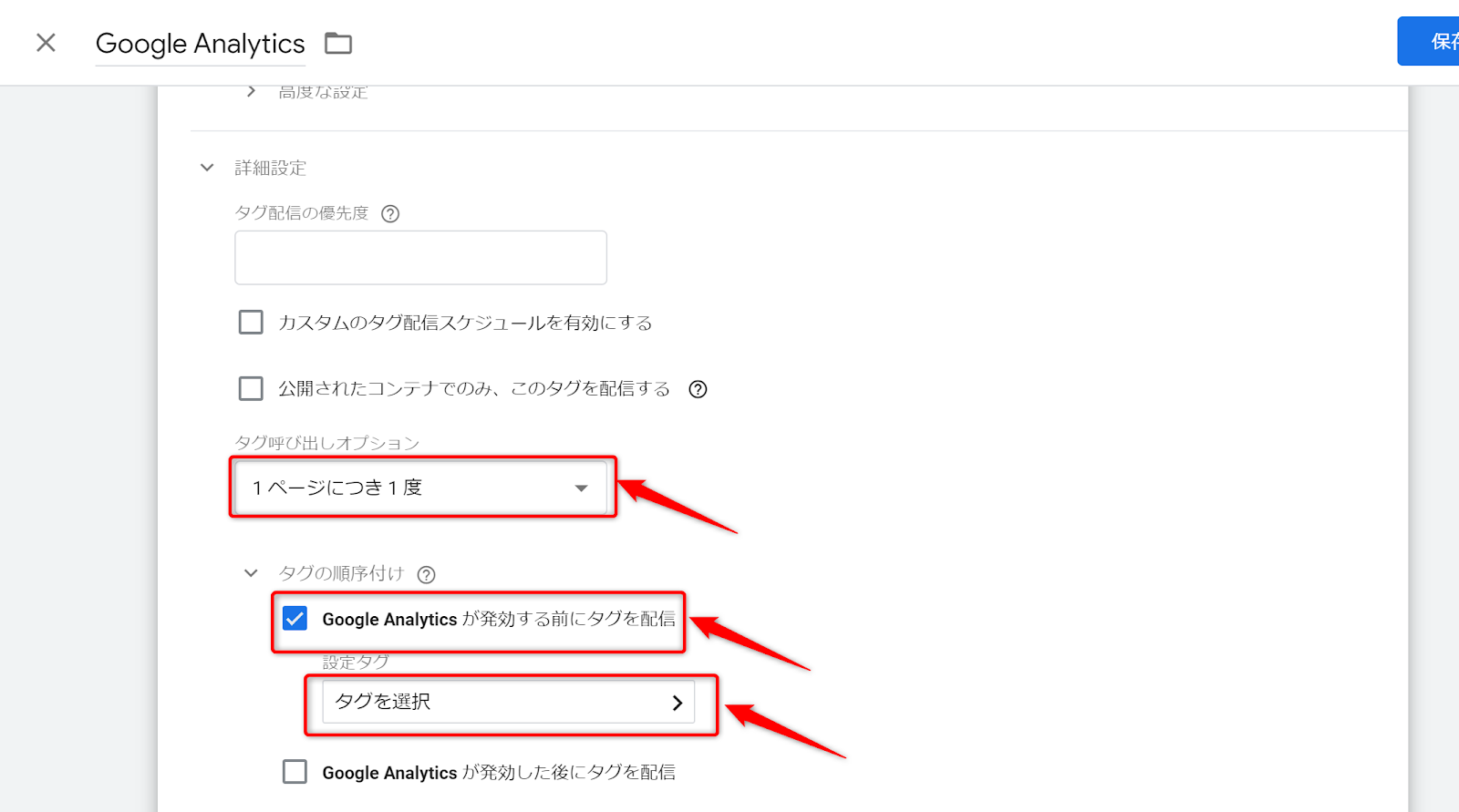
step8.Googleアナリティクスのタグの設定を変更する

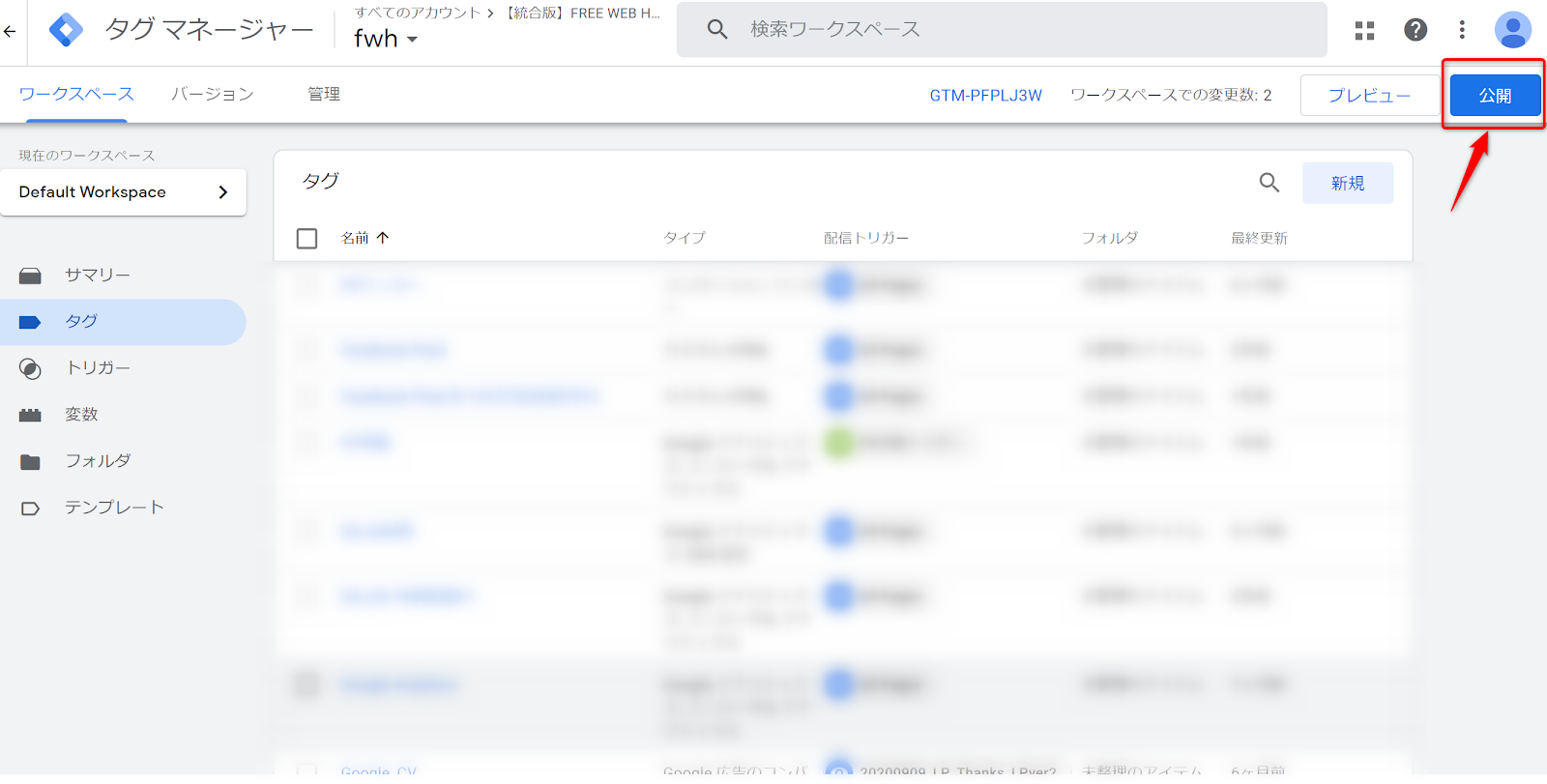
step9.設定が完了したら『公開』ボタンを押し、タグを公開する

※下記記事ではそもそもGTMを使用したことがない人のために使い方やメリットを紹介しています。
⇐GTMの使い方はこちら
Googleオプティマイズの使用手順
ここでは実際にオプティマイズでテストを作成し実行する方法を紹介しています。
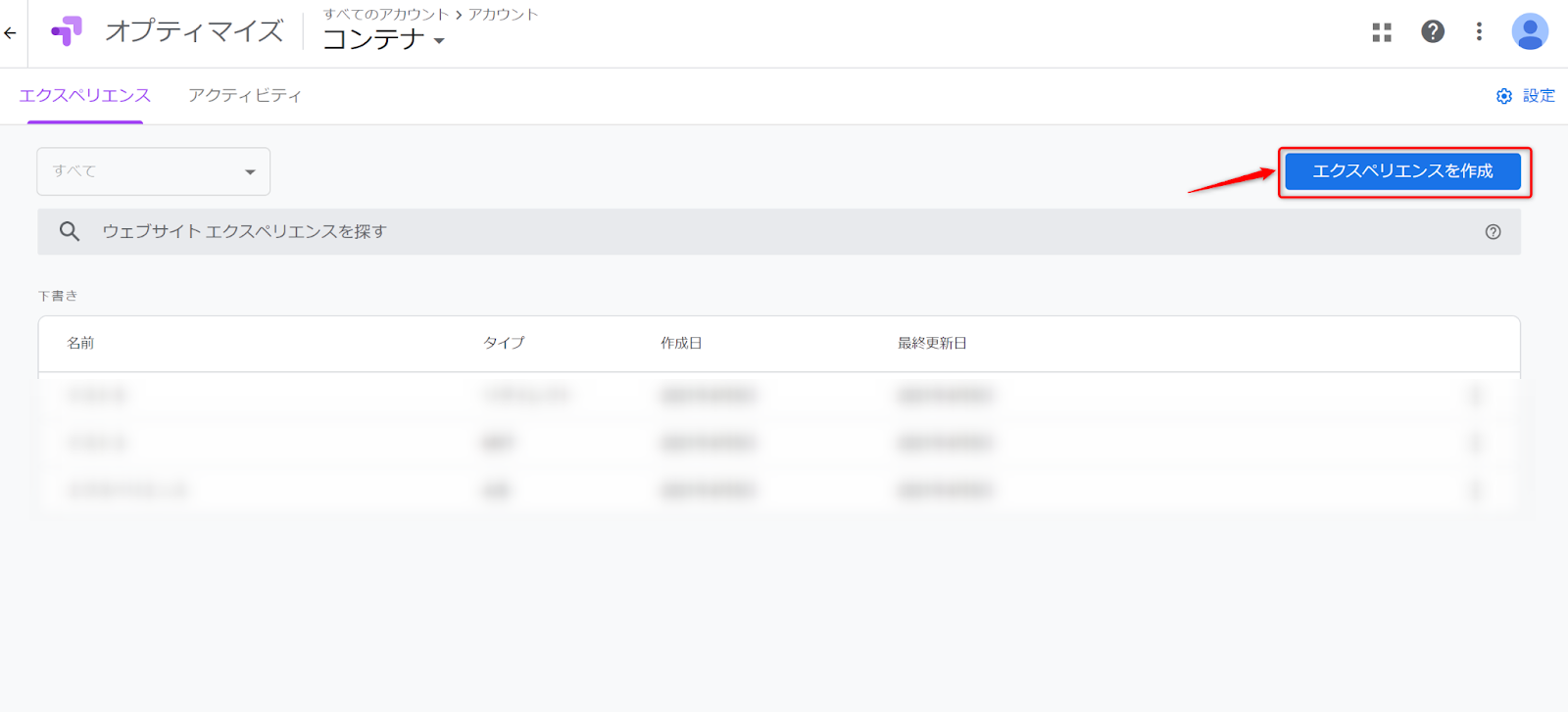
step1.対象のコンテナにログインしエクスペリエンスを作成を選択する

step2.各テストの設定を行う
各テストの設定方法を紹介します。
①多変量テストの場合
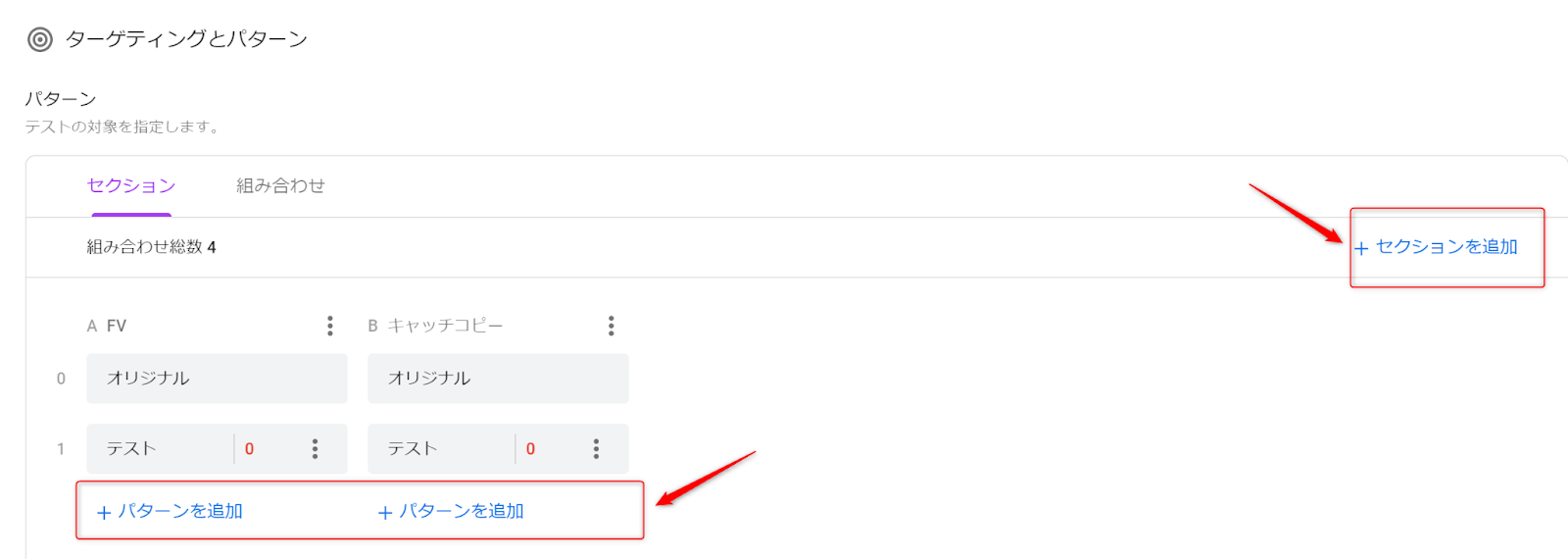
セクションの軸とパターンの軸でテストを作成していきます。
テスト名の右にある『三点リーダ』からテストパターンのHTMLを編集することが出来ます。

HTMLがかけない方でも、Googleオプティマイズに設定されている『ビジュアルエディタ』の『エディタパレット』をすることで、誰でも簡単にテストの設定をしていく事が出来ます。
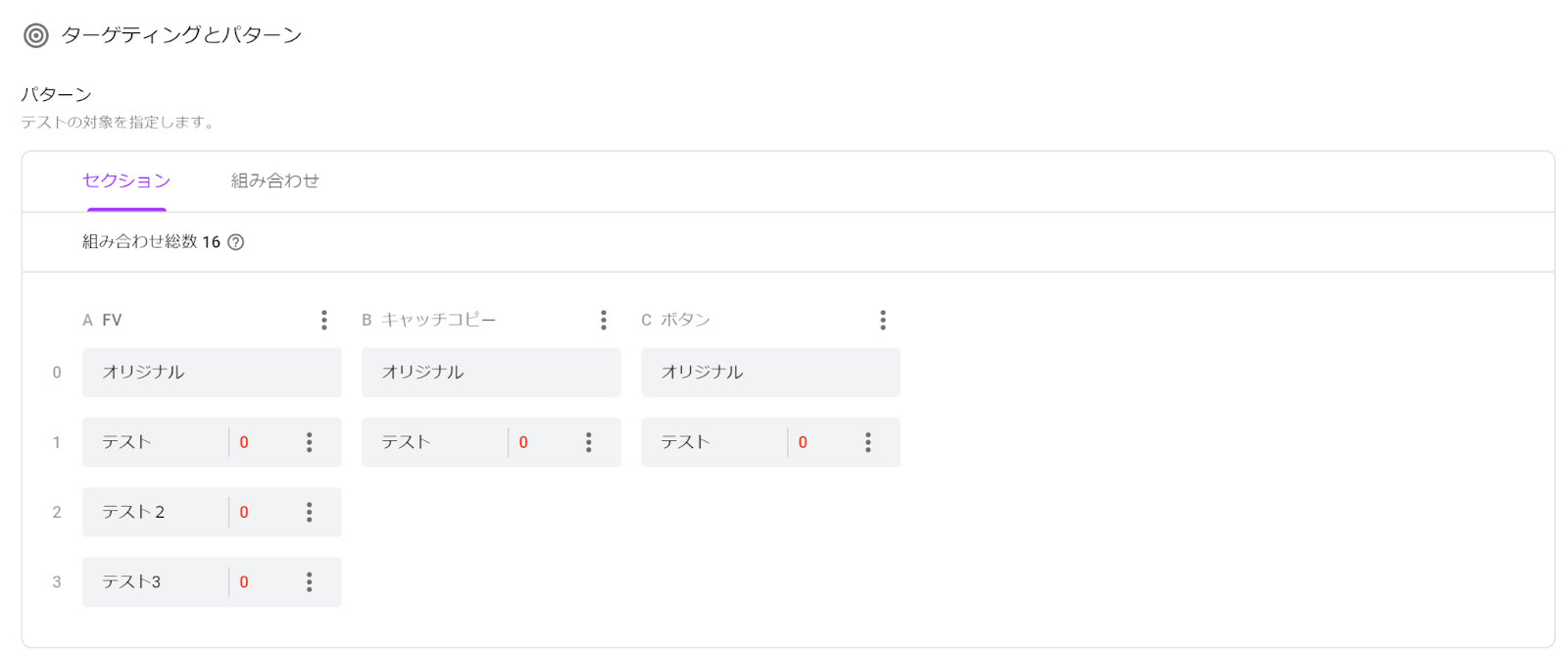
例・・・ファーストビュー:4パターン
キャッチコピー:2パターン
ボタン:2パターン

※無料版Googleオプティマイズでは、上限の組み合わせ数が16通りとなっています。
②リダイレクトテストの場合
まず初めに、テストを行いたい対象のURLを用意します。
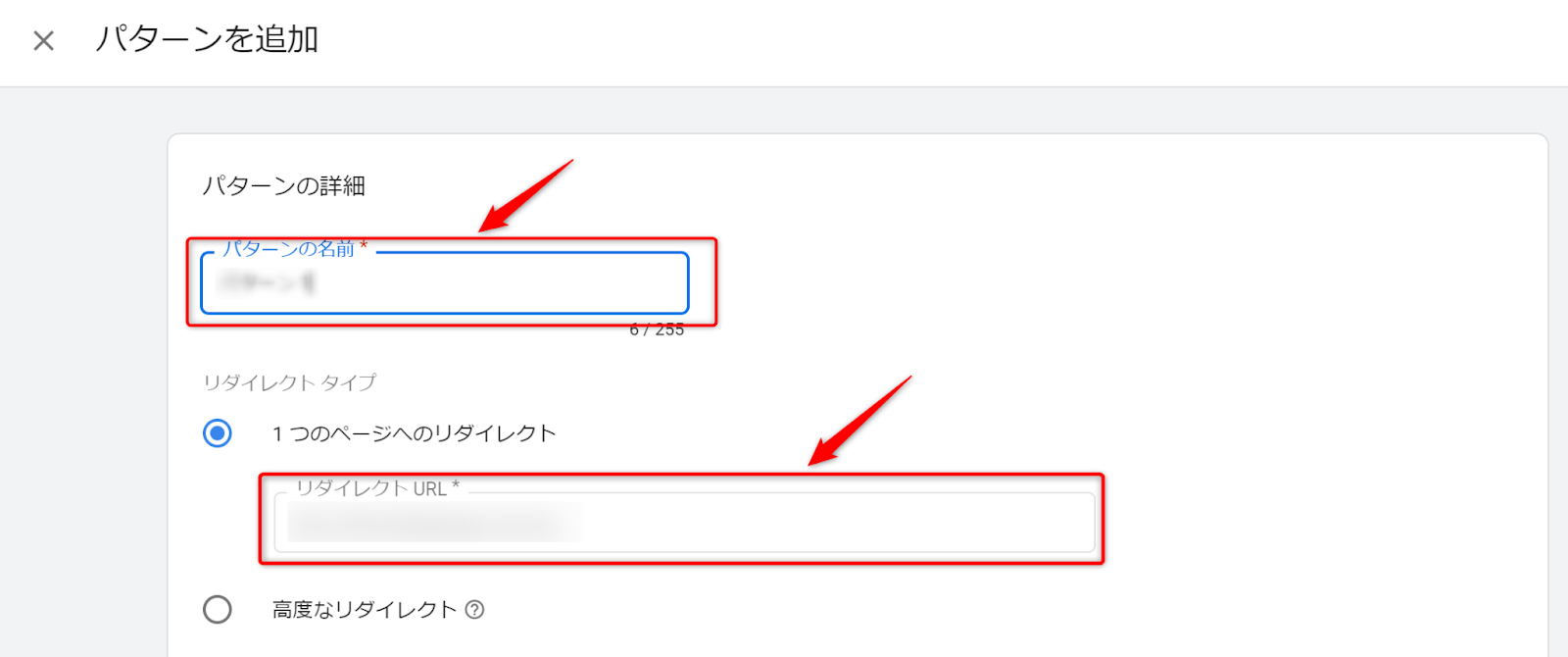
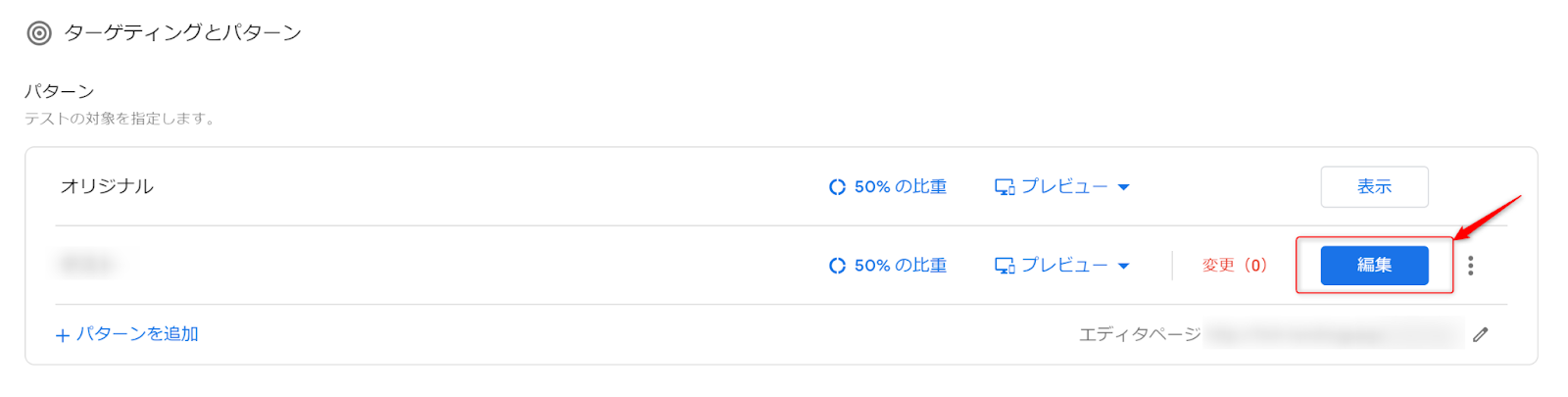
次に、リダイレクトテストのパターンを追加し、パターンの名前とテストを行いたいページのURLを入力します。

入力が完了したら、右上の完了をクリックし設定完了です。
※高度なリダイレクトの設定方法が複雑化してしまうため割愛させていただきます。
③A/B テストの場合
設定方法としては多変量テストと似ています。
パターンの追加からテストのパターンを作成していきます。
『編集』からテストパターンのHTMLを編集することが出来ます。

こちらも多変量テストと同様で『エディタパレット』を使用することができるのでHTMLが分からない方でも安心してテストを作成することが出来ます。
step3.ページターゲティングを設定
どのページでテストを行うかを設定することが出来ます。
使用例・・・任意のドメイン下すべてのページでテストを実施したい場合
step4.オーディエンスターゲットを設定
テストを実行するオーディエンスを選択することが出来ます。
使用例・・・スマートフォンのみでテストを実施したい場合
step5.目標の設定
連携しているGoogleアナリティクスの目標を設定することが出来ます。
テスト結果を確認する際に、何をCVとするかを設定することが出来ます。
step6.テストの公開
設定したテストを『開始』のボタンを選択することで公開することが出来ます。
また、スケジュールを指定してテストを行う事も可能です。
※配信前には『プレビュー』でテスト内容の再確認する事を推奨します。
Googleオプティマイズでの結果確認方法
テストの計測結果はGoogleオプティマイズで確認することが出来ます。
確認方法は、GoogleオプティマイズのTOPページから『レポート』を選択し、テストのセッション数やCVRを確認することが出来ます。
また、GoogleオプティマイズにリンクしているGoogleアナリティクスでもテスト結果を確認することが出来ます。
Googleアナリティクスの確認方法は
『TOP』→『行動』→『ウェブテスト』
からテスト結果を確認することが出来ます。
効果の出すためのABテストのポイント
ここでは、弊社がLP改善と時に重要視しているABテストのポイントを紹介します。
ポイント①テストを行う前が大事
1つ目のポイントは、テストを行う前のKPI設定することです。
例えば、テストのKPIを設定せずテストを開始したとすると、テスト従事者が『そもそもなぜテストを行っているのか?』『どの指標がどの位の数字になったら良いと言えるのか?』とテストの目的を失ってしまいます。
このようなことにならないためにも、テスト開始時には必ずKPI設定をしっかりと行う事が大切です。
ポイント②仮説を立てよう
2つ目のポイントは、現状のデータから仮説を立てることです。
やたらめったらに仮説を立てて、テストを行っても時間もお金も無駄にしてしまいます。
しっかりと現状のデータを分析し、現状の課題を確認、精度の高い仮説を出すが重要です。
例えば、テストページは良くスクロールされていて、熟読されているのに離脱が多いといった現状のデータがあるとすると、『ボタンのコピーの訴求がユーザーに刺さらないため離脱が発生している』という仮説をあげることが出来ます。また、ユーザーに刺さるボタンのコピーも現状のデータから読み解ける部分もあります。
現状のデータを分析し、精度の高い仮説を立てることが、テストを成功させるポイントと言えます。
仮説を立てるデータを取得するためにも、GTMでイベント設定をしてデータを取得することをオススメします。
まとめ
今回はGoogleオプティマイズの基本的な使い方について紹介いたしました。
テストの設定自体は簡単に行う事が出来ますが、やはり成功の肝となってくるのは、現状の分析とそこから考え出される仮説です。
もちろん数を多く行う事も重要ですが、やたらめったらテストを行っても効果は薄くなってしまいます。
しっかりと現状分析し、仮説を立ててからテストを実施することをオススメします。
また、テストが成功した際には『なぜ成功したのか?』を考えることが次のテストに繋がる重要な思考だと言えます。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント







.png)

.png)

.png)

.png)


.png)

.png)
.png)
.png)
.png)

