「GA4でどのようにデータ分析・活用すればよいのかわからない」「社内でリソースが限られている・PDCAサイクルを回す余裕がない」このようなお悩みをお持ちではありませんか?
free web hopeではGA4、GTMなどのアクセス解析ツール・サイト管理ツールの導入を支援しております。お困りのことがございましたら、free web hop公式HPか左下のコンタクトフォームからお気軽にご相談ください。
またこちらのページでは「CVR改善のためのWEBマーケティングの考え方」の資料を無料でDL頂けます。CVR改善やWEBマーケティングにお悩みの方は、ぜひこちらも参考にしてみてください。
この記事で分かること
- GTMとGA4の概要
- GTMを用いてGA4を導入する方法と注意点
- GTMを用いてGA4のカスタムイベント(タイマー、クリックイベント、スクロール率)を設定する方法
GA4とは
.png)
GA4(Googleアナリティクス4)とは、2020年にリリースされたGoogleアナリティクスの新バージョンで、従来のUA(ユニバーサルアナリティクス)に取って代わる主要なアクセス分析ツールです。
GA4はサイトを訪れたユーザー行動を詳細に分析し、自社サイトの改善に役立てることができます。
GA4では以下のようなユーザー行動をイベントとして計測することができます。
- キーイベント(コンバージョン):ランディングページで促したい特定の行動。GA4上では特定のユーザー行動(例.お問い合わせフォーム送信など)をキーイベントとして設定し、達成された回数などをカウントすることができる。
- セッション:ユーザーがサイトへ訪れた回数。
- エンゲージメント:サイト内でのユーザーの操作。GA4ではサイトの10秒以上の閲覧、コンバージョンの発生、2ページ以上の閲覧をエンゲージメントとして定義している。この操作を含むイベントを「エンゲージメント」として設定し追跡することができる。
※2024年4月~GA4上でのコンバージョンの名称が「キーイベント」に変更されました。ご注意ください。
GA4ではユーザー中心の分析方法が採用されています。
従来の分析ツールであるUAが提供していたセッションベースの分析とは全く異なる方法で、より精度の高いデータ分析が可能になりました。
UA(ユニバーサルアナリティクス)は、2020年にGA4がリリースされるまで主要な分析ツールでしたが、2023年7月1日に計測サービスが終了し、GA4への完全移行が行われました。
GA4の概要や初期設定など詳しい解説はこちらの記事を参照してください。:
GA4 (Google Analytics 4)とは?設定方法からUAとの違いまで詳しく解説!|株式会社free web hope
弊社のGA4に関するサポートの実績はこちら:
GA4(Google Analytics4)移行で見えるようになったCVに繋がる顧客の導線とは?
GTMとは
.png)
GTM(Googleタグマネージャー)は、Googleが無償で提供する、ウェブサイト上のさまざまなタグを一括で管理できるツールです。
ウェブサイトはHTMLという言語で構成されており、HTMLにはさまざまなツールのタグを挿入することができます。
これらのタグが読み込まれるたびに対応するツールにデータを送信します。
たとえば、Google広告のタグを挿入した場合、そのタグが読み込まれるたびにGoogle広告にデータが送信され、広告表示機能などが実行されます。
以前は異なるツールのタグを各々埋め込む際に、HTMLを直接編集する必要があり、タグ管理がとても煩雑でした。
しかし、GTMを利用することでHTMLを直接編集することなく複数のタグを一括で設定・管理することができます。
GTMの概要や初期設定など詳しい解説はこちらの記事を参照してください。:
【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4(Google アナリティクス 4)との連携方法まで詳しく解説!|株式会社free web hope
タグとは
タグとは、ツールに情報を送信するためのコードです。
以前はウェブサイトで使用する各種ツールのタグコードをHTML内に直接記述する必要がありました。
しかし、GTMを使用することで、HTMLを直接編集することなく簡単にサイトにタグを挿入できるようになりました。
トリガーの役割と設定、「タグの発火」とは
トリガーは、特定の条件を満たしたときにタグが動作するよう設定する要素です。タグが動作することを「タグの発火」と呼びます。
トリガーを設定することにより、タグの発火タイミングを細かく制御できます。
例えば、フォームが送信された際にGoogle広告を表示したい場合、「Google広告リマーケティング」のトリガーを「フォーム送信」として設定します。これによりフォーム送信時にGoogle広告リマーケティングのタグが発火します。
GA4とGTMの違いは?
GA4、GTMともにどちらもGoogleが無償で提供しているツールですが、その目的と機能に明確な違いがあります。
GA4はウェブサイト上でのユーザーの行動を分析するツールであり、ユーザーの行動パターンやトレンドを詳細に調べることができます。一方、GTMはウェブサイトのタグを一括で管理できるツールで、タグの挿入・管理を簡単かつ効率的に行うことが可能です。
GTMでGA4を実装するメリット
GTMを用いるとGA4を実装することができますが、そのメリットは以下のような点にあります。
- タグの設定、修正や修復をより簡単に行える
- 情報の共有・リスクの最小化
- タグのデフォルトが用意されている
以上の点について詳しく解説をしていきます。
①タグの設定、修正や修復をより簡単に行える
以前は新規タグの設定に問題が生じた場合、手動で以前のタグ設定に戻す必要があり、手間がかかりました。
しかし、GTMの実装によりタグの管理が格段に簡単になりました。問題が生じた場合でも、管理画面から前のバージョンに戻すことができ、以前の設定で計測をすぐに再開できるようになりました。
②情報の共有が容易・リスクの最小化
以前、タグの編集はHTMLを直接編集する必要があり、管理画面の設定変更やエンジニアへの依頼など、作業工数が増えミスのリスクが高まっていました。
しかしGTMアカウントがあればタグの編集をチーム内で共有することができます。これによりタグの編集や管理作業を必要最低限の工数で行うことが可能になり、ミスの可能性も大幅に減少しました。
③タグのデフォルトが用意されている
以前はタグを都度HTMLで作成する必要があり、専門的な知識が求められました。
しかし、GTMではGA4導入のためのデフォルトのGoogleタグが用意されており、初心者でも簡単にGA4を実装することができます。さらにGA4の「カスタムイベント」設定用のデフォルトも用意されているため、ノーコードで容易に設定することができます。
GTMでGA4のカスタムイベントを実装する方法は後の章で詳しく紹介します。
GTMでGA4を導入する方法
この章では、実際にGTMを用いてGA4を導入する方法を解説していきます。
全体的な流れとしては、「タグの設定」→「トリガーの設定」→「デバックモードで確認」の順番で設定していきます。
まだGTM、GA4のアカウント作成が完了していない場合はこれらの記事を参照してください。
GA4の初期設定:
GA4 (Google Analytics 4)とは?設定方法からUAとの違いまで詳しく解説!|株式会社free web hope
GTMの初期設定:
【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4(Google アナリティクス 4)との連携方法まで詳しく解説!|株式会社free web hope
Step1:測定IDをコピー
GA4の「管理」>「データの収集と修正」>「データストリーム」でウェブサイトのデータストリームを選択。
.png)
表示される「測定ID」をコピー。
.png)
Step2:GTMにログインし、タグの新規作成をクリック。
.png)
Step3:タグの設定から「Googleタグ」をクリック。
.png)
.png)
Step4:さきほどGA4でコピーした測定IDを入力し、保存。
.png)
Step5:トリガーを設定する。トリガーとは「どのタイミングでタグに信号を送るか」ということです。
ここでは全てのページをトリガーとしてGA4に計測してほしいので、「All Pages」を選択する。
.png)
Step6:右上のボタンから保存。
.png)
Step7:プレビューモードでタグの発火を確認。
「プレビュー」>サイトのURLを入力し、ページを読み込んだ際に「Googleアナリティクス:GA4設定」が配信されていることを確認します。
無事確認出来たら「公開」をクリック。
.png)
Step8:GA4の「レポート」>「リアルタイム」で計測できているか確認。
.png)
http://support.google.com/tagmanager/answer/9442095?sjid=697531215844477988-AP#zippy=
GTMでGA4を実装する際の注意点
GTMでGA4を実装する方法が分かったところで、この章では実装時に注意すべきポイントについて解説します。上手く動作しないなど問題が生じた際は以下のポイントを確認してみてください。
- 正確な測定IDか
- 重複の防止
- デバッグ機能の活用
- トリガーを確認する
- 公開モードになっているか確認
以上の点についてそれぞれ詳しく解説をしていきます。
①正確な測定IDか
GTMに入力する測定IDが正しいことを確認してください。
②重複の防止
既にGA4のHTMLがウェブサイトに直接組み込まれている場合は、HTMLを削除してからGTMの追加を行い、重複を避けるようにしてください。
サイト上にどのタグが設置されているのかを洗い出し、それらすべてをGTM上で管理するようにしましょう。
③デバッグ機能の活用
GTMのデバッグ機能を使って、タグが正しく動作していることを確認してください。設定がしっかりしているか、条件が満たされているかをチェックしてください。
デバッグ機能とは、タグの実装前に動作するかを確認する機能です。
詳しい操作方法はこちらをご覧ください。:【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4(Google アナリティクス 4)との連携方法まで詳しく解説!|株式会社free web hope
④トリガーを確認する
GTMでタグが発火していないときは、原因がトリガーにあることが多いです。
設定されたトリガーの条件が満たされているか、トリガー自体の設定ミスがないかチェックしてください。
⑤公開モードになっているか確認
「ワークスペース」>「サマリー」で編集中のタグと公開中のタグを確認することができます。
プレビューモードで確認したまま公開するのを忘れていた…とならないよう、なるべく編集中のタグを0にするようにしましょう。
.png)
GTMでGA4のイベントを実装する
GTMを用いることで、GA4の「カスタムイベント」を簡単に実装することができます。まずはGA4のイベントの種類について解説をしていきます。
GA4のイベントの種類
GA4のイベントとは、ウェブサイトやモバイルアプリ上でユーザーが行う特定のアクションや行動を指します。
イベントにはページビュー・ボタンクリック・フォーム送信・動画再生開始・ダウンロードなどユーザーの様々な行動が含まれます。
また、GA4で計測できるイベントは以下の4種類があります。
- 自動収集イベント:デフォルトで自動で収集するイベント
- 拡張計測機能イベント:自動収集イベントに更に設定を加えて収集するイベント
- 推奨イベント:デフォルトで実装されていないが、実装が推奨されているイベント
- カスタムイベント:上記以外のイベントで、ユーザーが自ら設定するイベント
GTMを使用することで、これらのイベントの追加設定やカスタムイベントの設定を簡単に行うことができます。
ここではカスタムイベントの実装方法について詳しく解説をしていきます。
GA4のカスタムイベントとは
カスタムイベントは、GA4がデフォルトで提供しているイベントには含まれない、特定のユーザー行動を追跡するために設定するイベントです。
GTMを利用することで、ユーザーの特定の行動やインタラクションを追跡できるカスタムイベントを作成できます。これにより、ウェブサイトやアプリの特定の要素へのユーザーの反応をより詳細に分析することが可能になります。
GTMでGA4のカスタムイベントを実装する例
この章では、実際にGTMを用いてどのようにGA4のカスタムイベントを実装するのか、いくつかカスタムイベントの例を用いて説明をしていきます。
1.ユーザーの滞在時間を計測する(タイマー)
「タイマー」というカスタムイベントを実装することで、ユーザーがページ上で過ごす時間を計測できます。
GTMを使用して、特定の時間間隔(例えば30秒ごと)でイベントをトリガーするタイマーを設定できます。
この機能を利用することで、ユーザーがページにどれほどの時間滞在しているか、また特定のコンテンツにどの程度関心を持っているかなどの考察を得られます。
タイマーに関する詳しい記事はこちら:GTM (Googleタグマネージャー)でページ滞在時間を計測する方法
タイマーイベントを実装するためのトリガー設定
.png)
Step1:GTMの画面から、「トリガー」を開き、「新規」から新しいトリガーを作成する。
Step2:「トリガーのタイプを選定」から「タイマー」を選択する。
.png)
Step3:トリガーのタイトルを付ける。既存のイベントとはかぶらない名前にしておきましょう。
Step4:「イベント名」を分かりやすい名前に設定する(gtm-timerなど)
Step5:「間隔」を設定する。例えば1000に設定すると「1000ミリ秒(1秒)ごとタイマーが起動する」という設定になります。
Step6:「制限」を設定する。例えば20に設定すると「設定された間隔ごとに20回までタイマーが起動する」という設定になります。
Step7:トリガーの条件として「Page URL」を選択、「正規表現に一致」を選択し「*」と記入する。
これでトリガーの設定は完了しました。このトリガーをGA4の「イベントタグ」で実装すると計測が開始されます。
タグの実装方法は後ほど解説をします。
2.クリックイベントを計測する
GTMで「クリックイベント」の設定を行うことで、ページ上の特定のリンクやボタンがクリックされた回数を計測することができます。
クリックイベントに関する詳しい記事はこちら:GA4でクリックイベントを計測する方法│GTMのタグ設定方法・拡張計測機能を解説|株式会社free web hope
クリックイベントを計測するためのトリガー設定方法
.png)
Step1:GTMの画面から、「トリガー」を開き、「新規」から新しいトリガーを作成する。
Step2:「トリガーのタイプを選定」から「クリックーリンクのみ」を選択する。
.png)
Step3:トリガーのタイトルを付ける。既存のイベントとはかぶらない名前にしておきましょう。
Step4:「タグの配信を待つ」にチェックを入れ、待ち時間を設定する。
「タグの配信を待つ」とはすべてのタグが配信されるか指定したタイムアウト時間が経過するまで、リンクが開くのを遅らせることができます。例えば「2000」に設定すると2000ミリ秒(2秒)タグの配信を遅らせることができます。
Step5:上の部分で「Page URL」からもとのページのURLを設定する。
Step6:下の部分で「Click URL」からクリック先のURLを設定する。これにより元のページから特定のページへのクリックを計測することができます。
これでトリガーの設定は完了しました。このトリガーをGA4の「イベントタグ」で実装すると計測が開始されます。
タグの実装方法は後ほど解説をします。
3.スクロール率を計測する
GTMを使用して「スクロール率」の設定をすることで、ユーザーがページをどの深さまでスクロールしたのかを計測できます。
ページのスクロール率はGA4の拡張機能で計測されますが「ページの90%までのスクロール率」しか計測することができません。
GTMで設定することで「ページの25%まで、50%まで」など段階的に設定したスクロール率を計測することができます。
スクロール率に関する詳しい記事はこちら:GA4でスクロール率を計測する方法│GTMのタグ設定方法・拡張計測機能を解説|株式会社free web hope
スクロール率を計測するためのトリガー設定方法
.png)
Step1:GTMの画面から、「トリガー」を開き、「新規」から新しいトリガーを作成する。
Step2:「トリガーのタイプ」から「スクロール距離」を選択する。
.png)
Step3:トリガーのタイトルを付ける。既存のイベントとはかぶらない名前にしておきましょう。
Step4:縦長のページの場合、「縦方向スクロール距離」にチェックを入れ、「割合」でページの何%までスクロールした際に計測したいかを記入する。
Step5:特定のページのスクロールを測定したい際は、「一部のURL」にチェックを入れ、「Page URL」を選択し特定のページのURLを入力する。
これでトリガーの設定は完了しました。このトリガーをGA4の「イベントタグ」で実装すると計測が開始されます。
タグの実装方法は後ほど解説をします。
設定したトリガーをタグで実装する
GTMで以上のトリガーをGA4のタグで実装する方法を解説します。
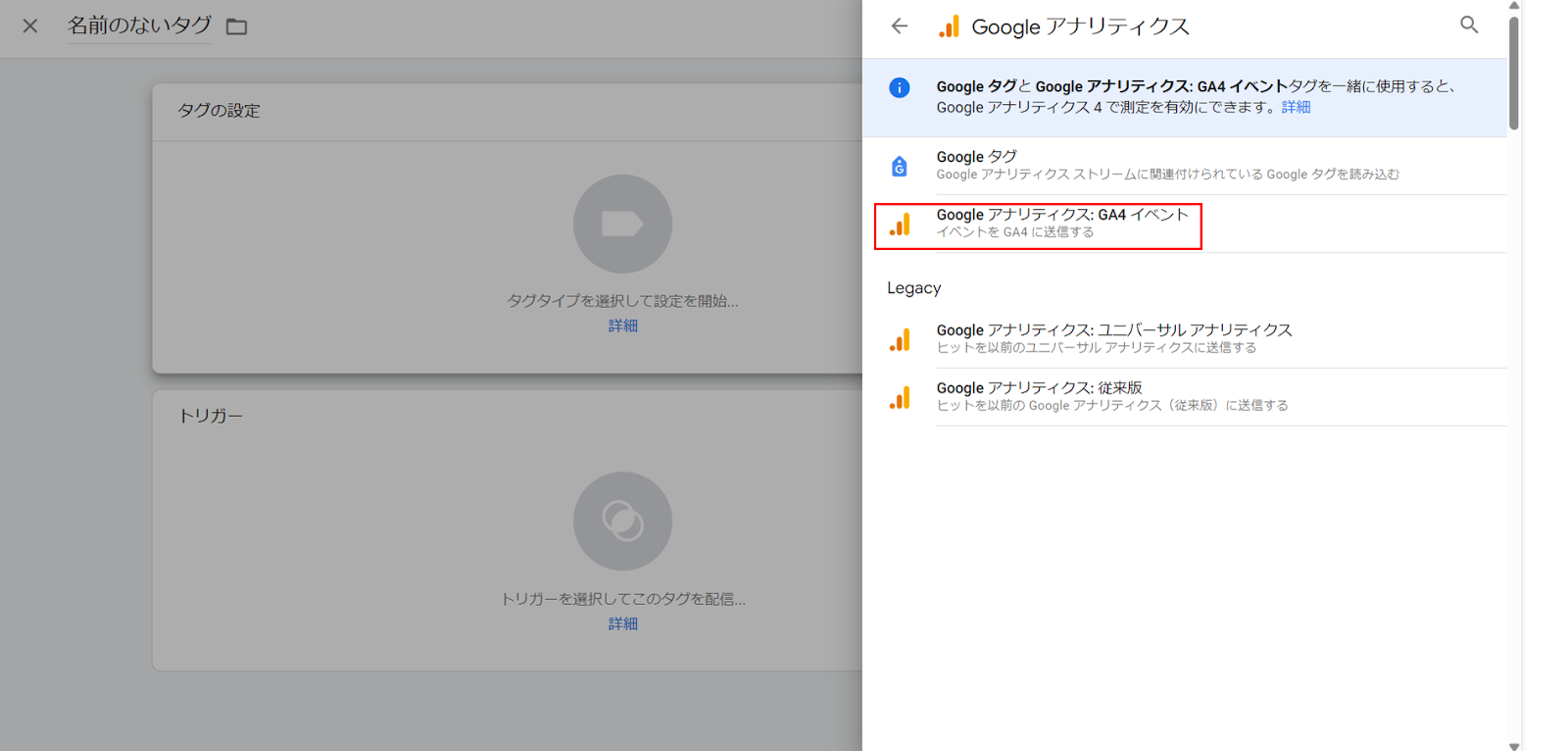
Step1:GTMから「タグの設定」を選択し、タグタイプから「Googleアナリティクス」→「Googleアナリティクス:GA4イベント」を選択
.png)

.png)
Step2:タグの名前をつける
Step3:GA4の測定IDを記入する
Step4:分かりやすいイベント名をつける。既存のイベント名とかぶらない名前にしましょう。
Step5:「イベントパラメータ」からカスタムイベントに合わせてパラメータを実装する。
「パラメータ」はイベントをカスタムディメンションで設定し使用したい際には、設定が必要です。
タイマーイベントの場合:イベントパラメータ「分かりやすいもの(例gtmTimer)」値「gtmTimerJS」
クリックイベントの場合:イベントパラメータ「分かりやすいもの(例ClcikURL)」値「PageURL」
スクロール率の場合:イベントパラメータ「分かりやすいもの(例percent_scroll)」値「Scroll Depth Threshold」
Step6:「トリガー」で先ほど設定したトリガーを選択
.png)
Step7:右上の「保存」からタグとトリガーを保存
実装したイベントをGA4で確認する
タグの実装が完了したところで、これらのカスタムイベントをGA4で確認する方法を解説します。
先ほど実装したイベントはGA4の「レポート」→「エンゲージメント」→「イベント」で確認することができます。
.png)
しかし、先ほどタグマネージャーで設定したカスタムイベントをGA4の「カスタムディメンション」に設定することで、より詳細な情報を入手することができます。
カスタムディメンションとは
カスタムディメンションとは、GA4でユーザーが独自に設定できるディメンションのことです。
ディメンションとは、データの属性を表すものです。
ユーザーの地理的な場所(国や都市)、ページのURL、イベント名など、データを分類するための様々な特性を指します。
実装により、詳細かつ実態に即したデータセグメンテーションが可能となり、GA4での分析精度が向上します。
カスタムディメンションの設定方法と探索レポートでの確認方法
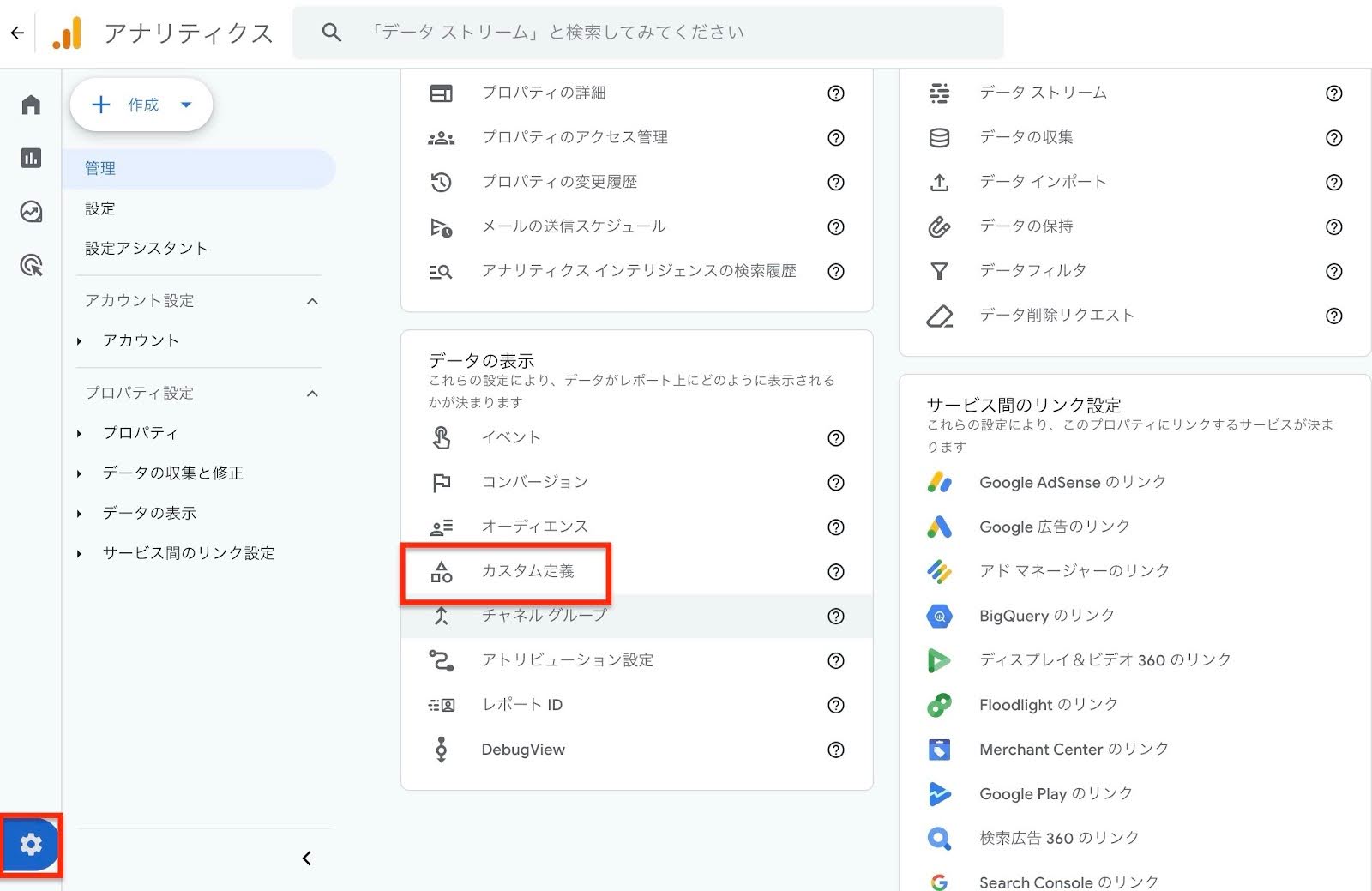
step1:GA4の「管理」→「データの表示」→「カスタム定義」を選択

step2:「カスタムディメンションを作成」を選択
.jpg)
step3:先ほどGTMで設定したイベントパラメータを下記の箇所に反映する。
.jpg)
- ディメンション名・・・ユーザーで設定 例percent_scroll
- 範囲・・・イベント
- イベントパラメータ・・・percent_scroll (タグマネージャーで設定した名前を使用)
step4:設定したカスタムディメンションを「データ探索」で確認
「探索」の「空白」を選択し、変数の「ディメンション」を選択
.png)
.jpg)
step5:「ディメンションの選択」で「カスタム」を選択し、先ほど作成したディメンションを選択し、インポートする
.jpg)
step6:先ほどインポートした変数のディメンションを「行」にドラッグ&ドロップする
.jpg)
step7:「指標」を選択し、「すべて」→「イベント」の項目から「イベント数」をインポートする
.jpg)
step8:先ほどインポートした指標を「値」にドラッグ&ドロップすると、カスタムイベントを確認できる。
.jpg)
GTMのGA4イベントタグ設定を行うことにより、他にも様々な指標を実装することができます。是非以下のページを参考にしてください。
読了率:GTM(Googleタグマネージャー)で見出しごとの読了率を計測する方法|株式会社free web hope
Youtube動画:GA4でYoutube動画の計測を行う方法│GTMのイベントタグ設定方法も解説|株式会社free web hope
GA4やGTM導入は自社で行うべき?
自社でGA4やGTMの実装は比較的簡単にできますが、自社でリソースが不足している・ノウハウがない場合は外部企業に導入を依頼するのも考慮しましょう。
free web hopeではGA4やGTMの導入を支援しております。
こちらのページでは、GA4の環境を整備しランディングページの改善に成功した事例を紹介しています。:GA4(Google Analytics4)移行で見えるようになったCVに繋がる顧客の導線とは?
GA4、GTMについてお悩みのお客様はfree web hope公式HPか左下のコンタクトフォームからお気軽にご相談ください。
まとめ
GTMとGA4を組み合わせることで、ウェブサイトやアプリのデータ分析を簡単かつ効果的に行うことができます。ぜひGTMを用いてGA4を導入し、自社サイトの改善にお役立てください。
free web hopeでは、GA4やGTMの実装からランディングページの戦略・作成・改善まで、デジタルマーケティングに関する幅広い支援を提供しています。
「GA4・GTMの導入方法が分からない」「導入したはいいもののどのように活用したらいいのかわからない」「社内でリソースが限られている・PDCAを回す余裕がない」などお困りの場合は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント







.png)




.png)

.png)


.png)

.png)
.png)
.png)
.png)

