『平均ページ滞在時間』で滞在時間が分かるのでは?
滞在時間を計測したいなら、「Googleアナリティクスの『平均ページ滞在時間』の指標でも分かるのでは?」と思われるかもしれません。
しかしGoogleアナリティクスの『平均ページ滞在時間』は、ユーザーが訪問した最後のページの滞在時間が0秒と計測されます。
例えばユーザーが、
①Aページ 滞在時間10分
⇓
②Bページ 滞在時間10分
⇓
③Cぺージ 滞在時間10分
⇓
④Cページから遷移せず離脱
という場合、Cページの滞在時間は0秒と計測されてしまいます。
もし仮に、すべてのユーザーがCページで離脱していた場合、Googleアナリティクスの『平均ページ滞在時間』の指標は0秒となり、これでは正しく計測できていないと言えます。
Googleタグマネージャーで滞在時間を計測するメリット
Googleタグマネージャーで滞在時間を計測するメリットを、使用例をふまえて紹介していきます。
メリット
Googleアナリティクスでは、すべてのユーザーの滞在時間が計測できるわけではありません。しかし、Googleタグマネージャーのタイマータグを使用し、滞在時間を計測することによって、すべてのユーザーの滞在時間を知ることができます。
また、〇秒まで滞在したユーザーが何名か?ということが計測できるので改善の指標に役立ちます。他にもサイト内のユーザーの行動を計測する方法として、「スクロール率」を計測する方法もあります。
Googleタグマネージャーでスクロール率を計測する方法 >
使用例
たとえば、ランディングページ全体の訪問数から、1秒間滞在していたユーザー数を引くと、1秒以内で離脱したユーザー数がわかります。「ファーストビューに何か問題があるのでは?」という仮説が立てられます。
Googleタグマネージャーのタイマータグを使用して、滞在時間を計測することは、改善活動の「仮説立て」に役立てることができます。
設定方法を紹介
それでは、Googleタグマネージャーでのタイマー設定の方法をご紹介します。
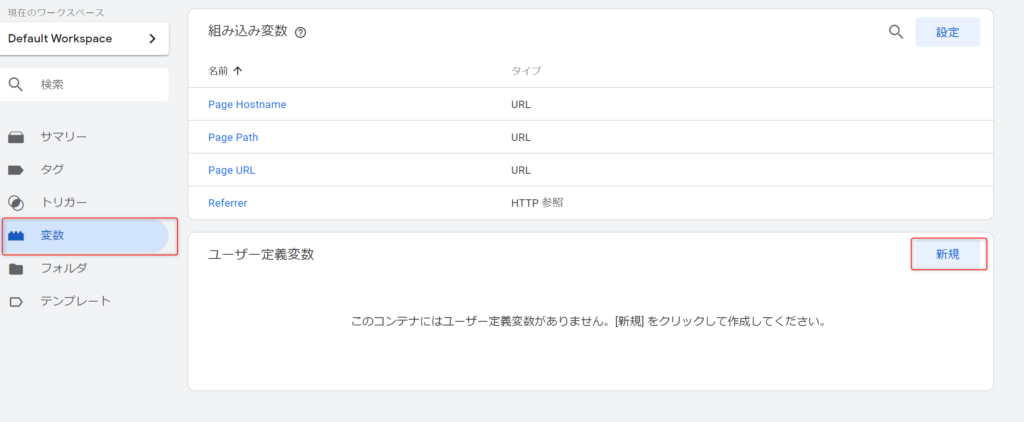
step1.Googleタグマネージャーのワークスペースから、変数を選択し、ユーザー定義変数の新規作成ボタンをクリックする

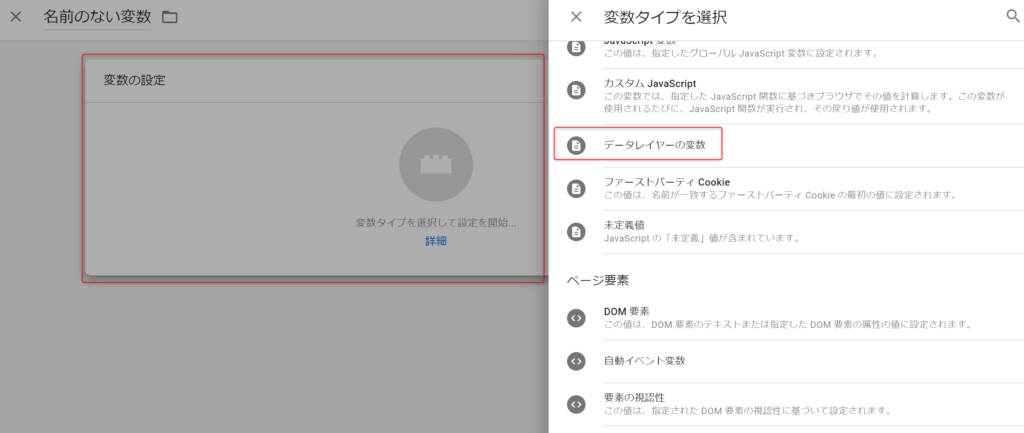
step2.変数の設定から、データレイヤーの変数を選択

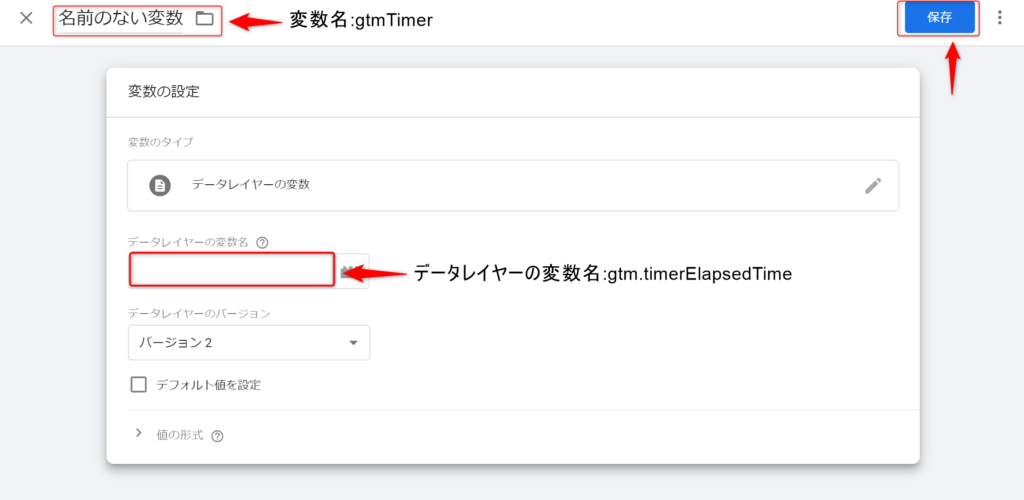
step3.変数名とデータレイヤーの変数名を記入

~記入する変数名及びデータレイヤーの変数名~
変数名:gtmTimer
データレイヤーの変数名:gtm.timerElapsedTime
gtm.timerElapsedTimeの変数にて、Googleタグマネージャーがミリ秒でデータを取得しています。変数の設定が完了したら保存してください。
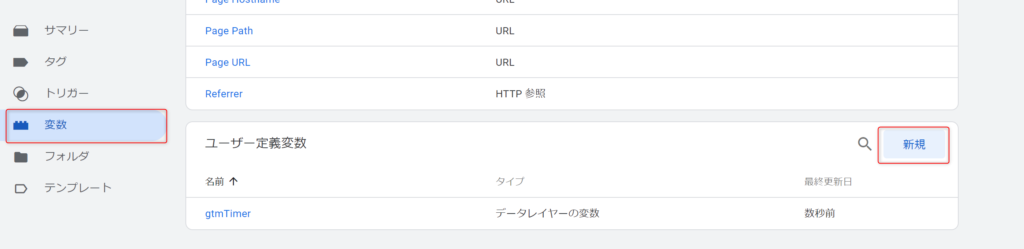
step4.もう1つユーザー定義変数を作成する

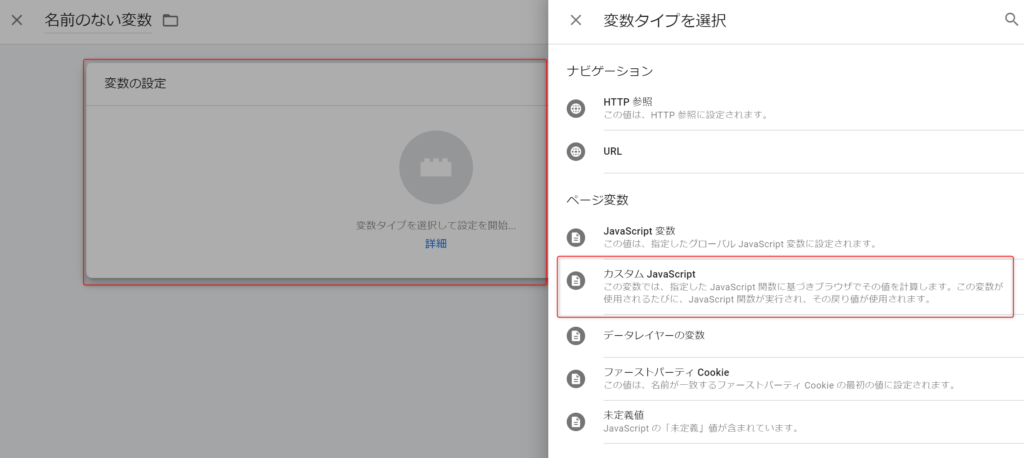
step5.変数の設定からカスタムjavaScriptを選択

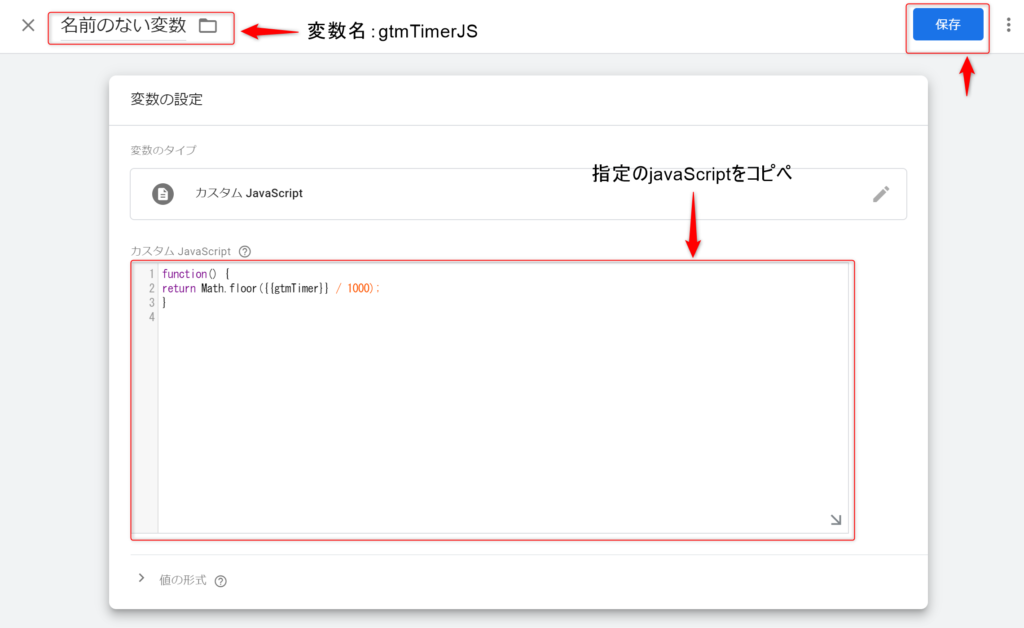
step6.変数名とJavaScriptを記入する

・変数名:gtmTimerJS
・カスタムjavaScript ※推奨:下記をコピペ
function() {
return Math.floor({{gtmTimer}} / 1000);
}
こちらも変数の設定が完了したら保存してください。この変数で先ほど作成した、『gtmTimer』の”ミリ秒”のデータを”秒”に変換しています。
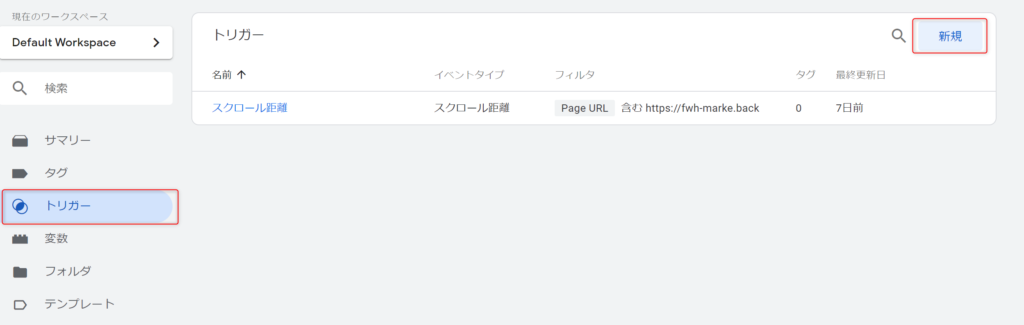
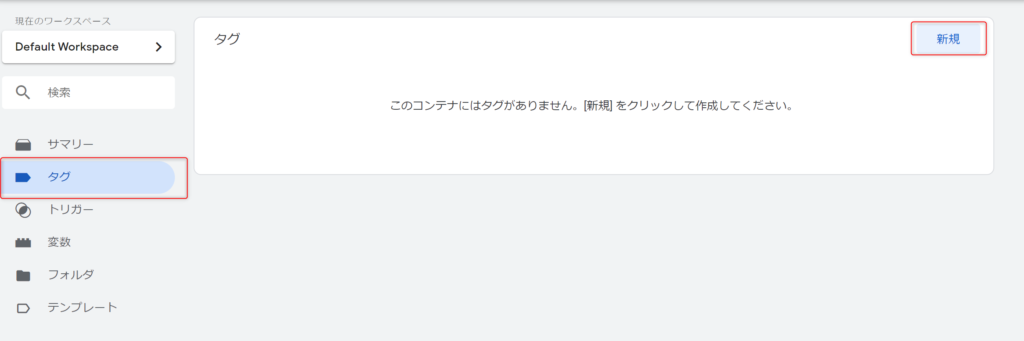
step7.『トリガー』を選択し、『新規』をクリック

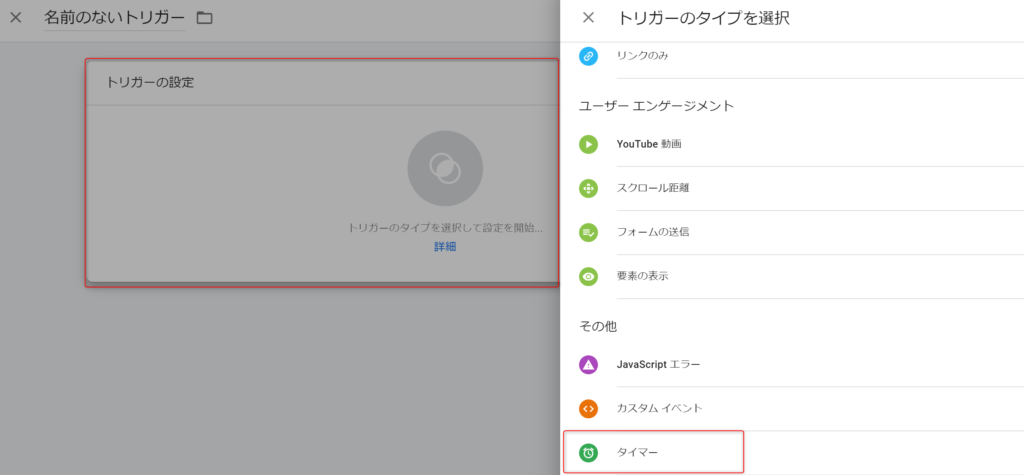
step8.トリガーの設定から、トリガータイプ『タイマー』を選択する

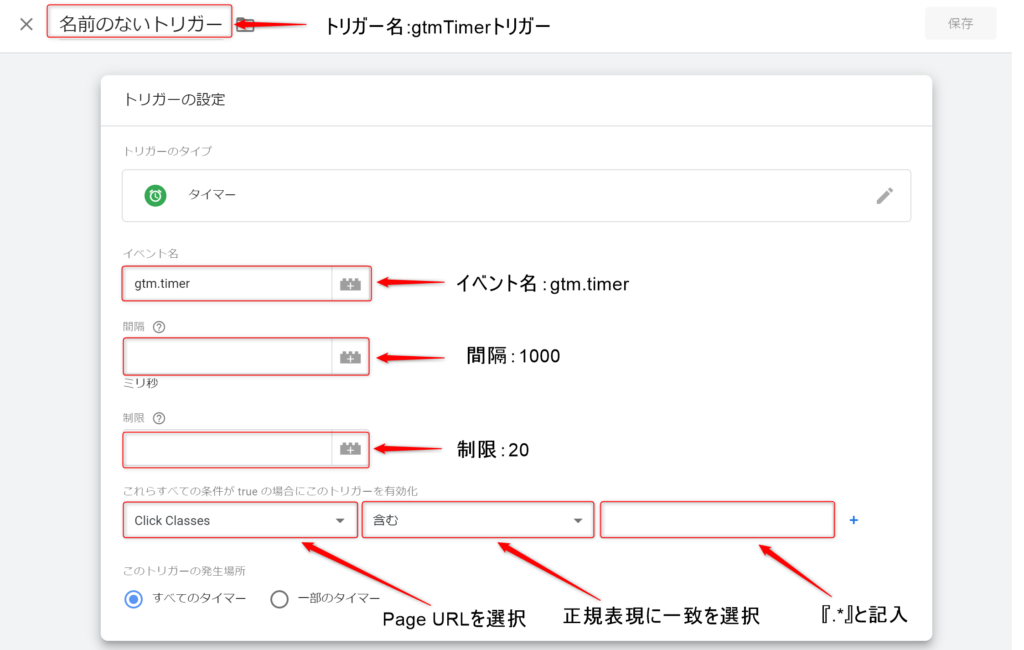
step9.トリガーの条件等を設定する

~記入項目~
トリガー名:gtmTimerトリガー
イベント名:gtm.timer
間隔:1000
制限:20
トリガー有効化条件:①Page URL ②正規表現に一致 ③.*
上記の設定で「1000ミリ秒(1秒)ごとに20回までタイマーが起動する」という設定です。
つまり、1秒ごとに20回まで計測が行われ、20秒までの滞在時間が計測できる設定になっています。
設定が完了したら保存してください。
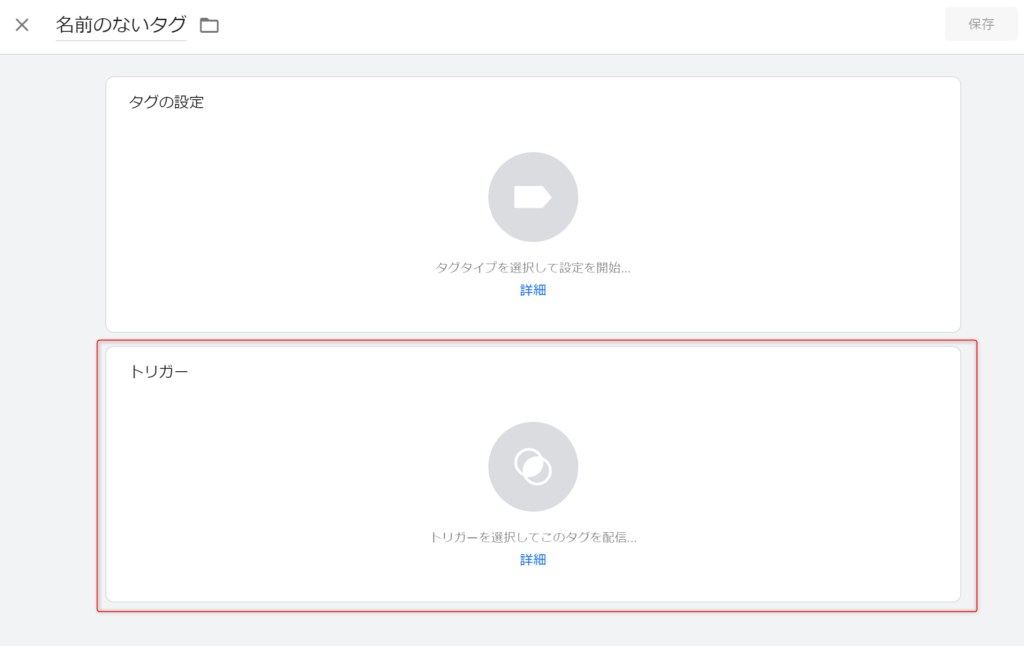
step10.タグを選択し、新規をクリック

step11.トリガーをクリックし、先ほど作成したgtmTimerトリガーを選択

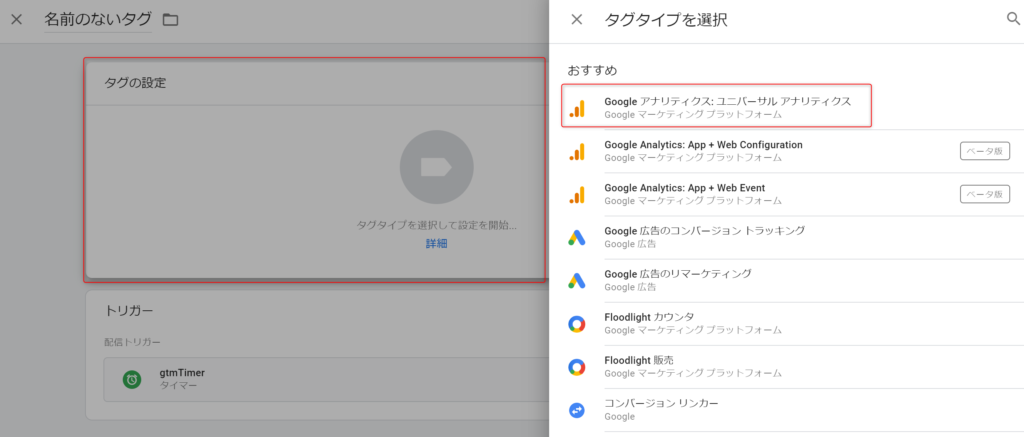
step12.タグの設定を選択し、タグタイプのGoogleアナリティクス:ユニバーサルアナリティクスを選択

step13. タグの種類『GoogleアナリティクスGA4イベント』を選択し、タグの設定を行なっていく。
.jpeg)
~タグの設定項目まとめ~
タグ名・・・タイマー(推奨:分かりやすいもの)
測定ID・・・計測したいGoogle アナリティクスのIDを記入する
イベント名・・・Timer (推奨:半角文字で分かりやすいもの、デフォルト名のものと区別できるように)
イベントパラメータ・・・Timer_1seconds (推奨:半角文字で先頭に数字がこないもので、分かりやすいもの)
値・・・gtmTimerJS
step14. 作成したタイマータグが、プレビューモードで正しく発火しているか、確認してから公開する
.png)
プレビューモードの詳しい使い方は、
「【完全ガイド】Googleタグマネージャーの使い方や導入方法を紹介」をご覧ください
測定されたタイマーを確認
測定したタイマーの結果をGoogleアナリティクスで確認していきます。
設定したタイマータグの結果は『『レポート』の『エンゲージメント』の『イベント』で確認できます。
しかし、デフォルトで設定されているディメンションだけでは、自社サイトにおけるデータ分析やインサイト発見に限界がある場合があります。
そこで、先ほどタグマネージャーで設定した『イベントパラメータ』をGA4の『カスタムディメンション』に設定し、より詳細な情報を入手することができます。
※『カスタムディメンション』とは、
Googleアナリティクスで、ユーザーが独自に設定できるカスタムのディメンションのことです。
『カスタムディメンション』により、より詳細かつ実態に即したデータセグメンテーションが可能となり、サイトパフォーマンスの分析精度が向上します。
設定方法の紹介
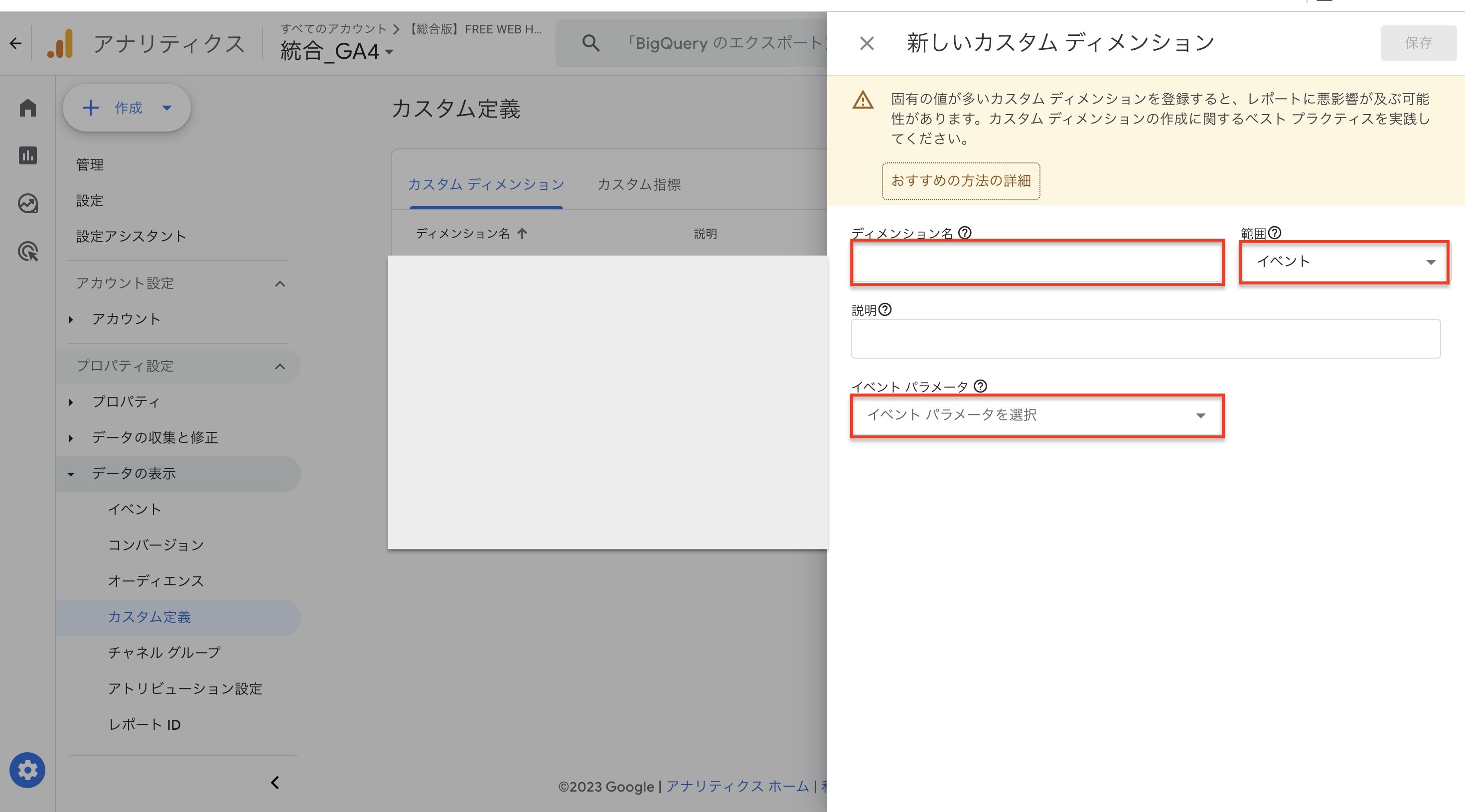
step1. 『設定』の『データの表示』の『カスタム定義』を選択
.jpeg)
step2. 『カスタムディメンションを作成』を選択

step3. 先ほどタグマネージャーで設定したイベントパラメータを下記の箇所に反映していきます。

~カスタムディメンションの設定項目まとめ~
ディメンション名・・・例Timer(推奨:分かりやすいもの)
範囲・・・イベント
イベントパラメータ・・・Timer_1seconds(タグマネージャーで設定した名前を使用)
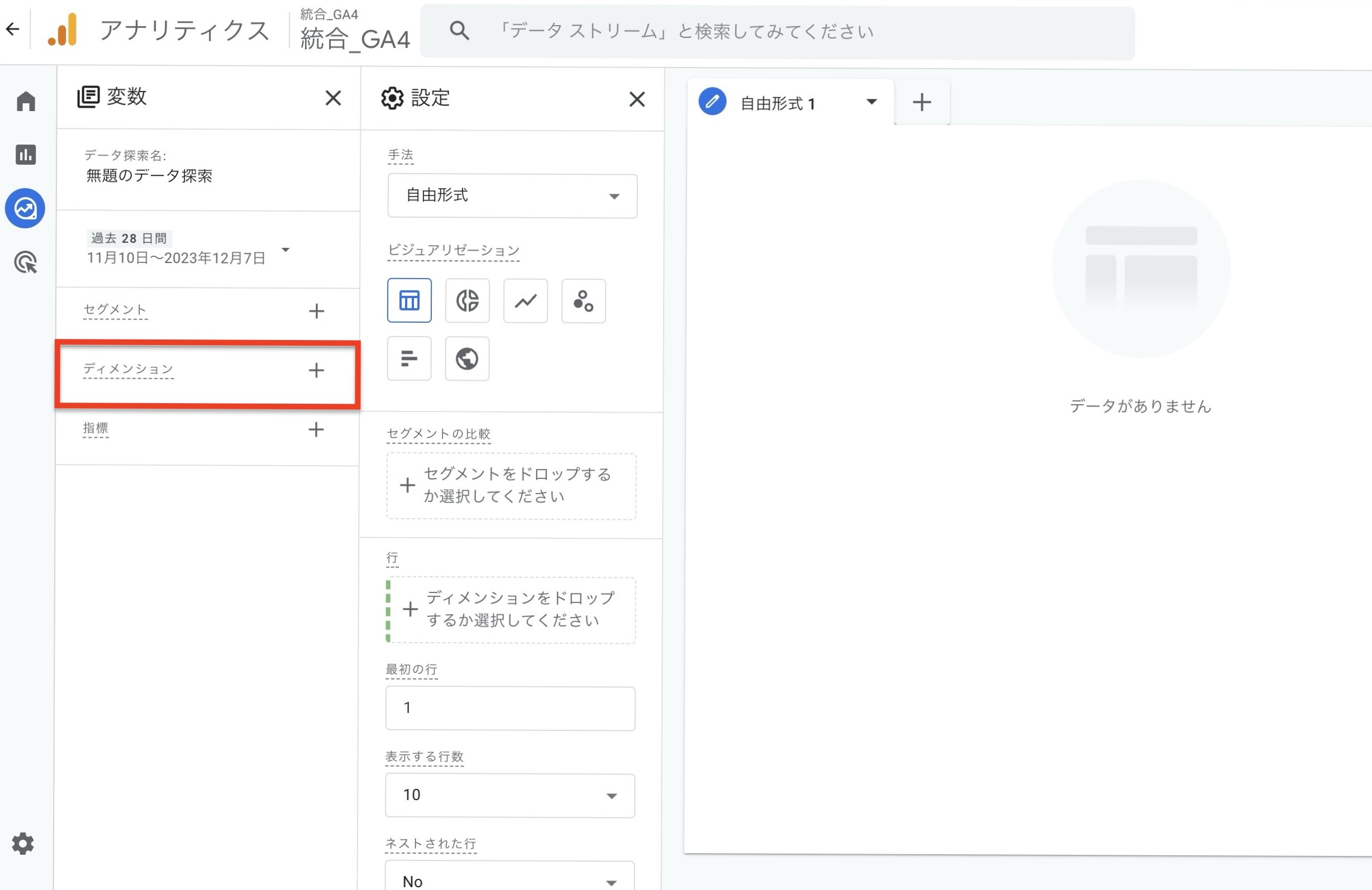
step4. 設定したカスタムディメンションを『データ探索』で確認
『データ探索』の新しいデータ探索を選択し、変数の『ディメンション』を選択

step5 『ディメンションの選択』で『カスタム』を選択し、先ほど作成したディメンションを選択し、インポートする
.jpeg)
step6. 先ほどインポートした変数のディメンションを下記の対象部分にドラッグする
.jpeg)
すると何秒に何回イベントが発生しているかを確認でき、”真の滞在時間”を知ることができます。
※補足
タグマネージャーの設定の『step9』で設定した、間隔と制限を
・間隔:60000
・制限:1と設定すると、60秒のみのタイマー設定が可能です。
この時、合わせて
・トリガー名:「タイマー60秒」
・トリガー設定のイベント名:「gtm.timer60」
・タグ名:「60秒滞在」
・イベントトパラメータ:「60s」
と設定しておくと管理も見やすくなります。
まとめ
このようにGoogleタグマネージャーでは、タグを作成してタグの発火を計測することにより、Web解析に役立てられます。
この記事では、滞在時間の計測方法を紹介しましたが、他にも『スクロール率』や『ボタンのクリック数』なども、Googleタグマネージャーを使用して計測可能です。
ユーザーの行動を分析し、より改善活動を活発にするため、この真のページ滞在時間の計測以外にも、タグを作成することをオススメします。
この記事を読んで、日々の解析・改善業務に役立てていただけたら幸いです。







.png)




.png)



.png)
.png)
.png)
.png)

