free web hopeでは、デジタルマーケティングやランディングページについて幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
「ランディングページの制作が分からない」「ランディングページで成果をあげられていない」「社内でリソースが限られていて、PDCAを回す余裕がない」このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。詳しい支援内容はサービス紹介ページをご確認ください。
この記事から分かること
- ランディングページ制作の流れ6ステップ
- ランディングページ制作の事例
LP(ランディングページ)とは
まず初めに、ランディングページ(LP)の概要やホームページとの違いについて解説をしていきます。
LP(ランディングページ)とは

ランディングページとは、Web検索やWeb広告などからアクセスした訪問者が最初にたどり着くページのことです。
英語では"Landing Page"と表記され、頭文字を取って「LP」とも呼ばれます。
"Landing"は「着地する」という意味を持ち、訪問者がページ上に「着地する」というイメージが名前の由来となっています。
ランディングページについてより詳しい情報を知りたいという方はこちらのページを参照してください。:LP (ランディングページ)とは?概要から作り方、相場までの疑問を徹底解説|株式会社free web hope
広義と狭義でのLPの意味の違い
『ランディングページ』には、「広義のランディングページ」と「狭義のランディングページ」という少し異なる2つの意味が存在します。
広義のランディングページ
「広義のランディングページ」とは、そのままの意味に近い「ホームページ上でユーザーが最初に訪れるページ」のことを指します。
たとえば、ユーザーが検索結果を通じ「サービス紹介」のページにアクセスした際、このページがランディングページになります。
ちなみに、GA4(Googleアナリティクス4)での「ランディングページ」は広義の意味でのランディングページのことを指します。
狭義のランディングページ
「狭義のランディングページ」は、訪問者に「購入や問合せに導くことに特化した、縦長のレイアウトのページ」を指します。
ウェブマーケティング業界で使われる「ランディングページ」は、主にこの狭義の意味で用いられる場合が多いです。
本記事ではこの「狭義のランディングページ」に焦点を当てて解説していきます
成果の出るLPの作り方とコツ
ランディングページの制作は、WEB上での集客施策を行う上で取り掛かりやすい施策の1つです。しかし、ただ制作しただけで簡単に成果が出るとは限りません。
ランディングページは、コンバージョンというゴールを目的に、膨大なWEB広告やコンテンツのなかからユーザーに目をとめてもらい、アクションを起こしてもらう必要があります。
※コンバージョン:ランディングページ上でユーザーに促したい行動。お問い合わせなど。
そこで今回は、成果がでるランディングページを制作するために必要な全体の流れについて解説し、また制作する上でのポイントについても解説をしていきます。
まず、ランディングページ作成は次のようなステップで進めていきます。
.png)
- ランディングページの目的を決める
- 必要な情報を集めて、戦略・企画を設計する
- ランディングページの構成(ワイヤーフレーム)を作成する
- デザインを構築する
- コーディング
- 公開・改善
完成までのステップをひとつずつ解説していきます。
LPの作り方①:ランディングページの目的を決める
まず始めに、「ランディングページ上で何の商品を販売し、どのような成果を求めるのか」を決定しましょう。
このランディングページ上で促したい行動を「コンバージョン」と呼びます。
※GA4では2024年4月からコンバージョンの名称が「キーイベント」に変更されています。注意してください。
具体的にコンバージョンは次のような種類があります。
- 商品の販売
- 資料請求
- 来店予約
- 会員登録
- メルマガ登録
- 問い合せ
ランディングページ作成時にこの軸がブレてしまい成果が挙げられないケースはよくあります。事前にランディングページ上でどのコンバージョンを獲得することを目的とするのかを明確にしておきましょう。
LPの作り方②:ランディングページを作る準備
目的が決まれば、ランディングページ制作の準備に入っていきます。
準備の段階では、必要な情報を収集して「成果がでそうな戦略・企画とはなにか、なぜな成果が見込めるのか」まで設計した上で、ランディングページを作ります。
なぜなら、もし事前の調査や仮説の立案なしでランディングページを作った場合、成功しても失敗しても、その要因を検証できないからです。
まずは必要な情報の収集を行いましょう。『ユーザー・自社・競合』の3つの観点で集めていきます。
LPの情報収集①:ターゲットユーザー
ターゲットユーザーに関して収集する情報は以下の通りです。
- ニーズ・ウォンツ
- いつどんなときに必要とするのか
- 商品に対する一般常識はなにか
- 広告の種類
ニーズ・ウォンツ
まずはターゲットユーザーのニーズを収集しましょう。
ここで気をつけなければならないことは、商品開発目線ではなく商品販売目線で行うということです。
「あなたが売りたい商品と、その商品で満たせるニーズはなにか?」と、ユーザー目線と売り手目線を並行して分析しましょう。
- あなたの商品で満たされるニーズはなにか(売り手目線)
- ユーザーの欲しているニーズはなにか(ユーザー目線)
- それらを言葉でどう繋ぐか(手段)
- ユーザーの真のニーズを満たせるか(ユーザー目線)
- それを言葉でどう繋ぐか(手段)
- 広告をそのユーザーに届けることは可能か(手段)
つまり、自分の商品が満たせるニーズを欲しているユーザーを探し、適切に伝えることが重要です。

ここでセオドア・レビット(1925-2006、ハーバード大学元教授)の「近視眼的マーケティング」という理論を引用します。
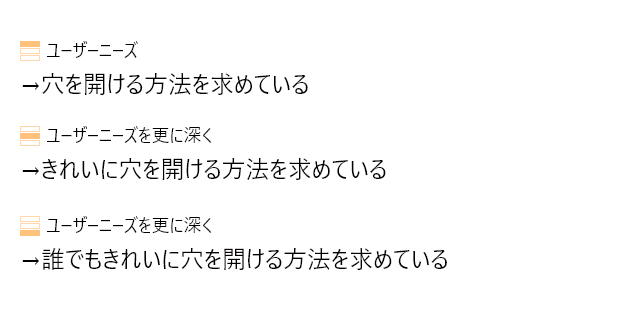
ドリルで満たされるニーズは「穴をあける」ことですが、ここでユーザー目線に立つと、ユーザーのウォンツはドリルではなく「穴を開けることが出来る手段」になります。
ユーザーは穴を開けるために自分の知っている方法の中から最善と思われる手段を選びます。
つまりドリルの性能自体をアピールするのではなく、「いかに簡単かつきれいに穴をあけることができるか」をアピールするべきだということです。
この理論を応用し、自社商品の性能のその先にある「ユーザーが求めているもの」をアピールするように意識しましょう。
引用:A Refresher on Marketing Myopia (hbr.org)
ユーザーニーズの収集方法
それでは、ユーザーのニーズをどのように調べたらいいのでしょうか。
一番いい方法はアンケートなどを用い「ユーザーに直接聞く」ことです。具体的な意見が聞けるのはもちろん、
- 想定とは異なる使い方で役立っていた
- ターゲットユーザーとは異なるペルソナを持つ属性に受けていた
など、作り手が想定していないニーズが見つかることもあります。
直接聞くことが難しい場合は、次のような方法でもユーザーのニーズを知ることができます。
- サジェストを見る
- 検索キーワードを洗い出す
ただし、検索意図には様々な意図があるため、短絡的に判断するのは危険です。
例えば:「アイスコーヒー 通販」
という検索キーワードの意図を想像しようとした際、「アイスコーヒーを通販で探しているんだな」とだけ定義してしまっては不十分です。
アイスコーヒーを通販で探していることは間違いありませんが、ユーザーが「なぜ」探しているのかが重要です。
- なぜアイスコーヒーなのか?
- なぜ通販なのか?
などと考えると、思考が一段と深くなります。このように検索キーワードからユーザーの意図を探っていきます。
いつどんなときに必要としているのか
商品をユーザーがいつ使うのかを想定します。「いつ」を想定すると、よりよいキャッチコピーや広告文、コンテンツを作ることができます。
先ほどの例にも上げた、「ユーザーのニーズは穴である」場合のドリルで考えてみます。
例えば時間軸とは「週末にDIYをしようと思っている」のようなイメージです。この時間軸を広告文に入れ込むと次のようになります。
「どこでも簡単に穴をあけられる – 高性能ハンドドリルで週末DIY」
「週末」という時間軸が加わると、ユーザーがより具体的に行動をイメージすることが可能になります。
ランディングページのコンテンツでいうと、利用シーンのコンテンツを入れる、写真をつけるなどするとより分かりやすくなります。
ユーザーの商品に対する一般常識はなにか
人は「違い」に反応します。全く新しいものを見たときほど強く反応するように出来ています。
たとえば、「ケーキは太る」というのが一般的な常識ですが、「甘さそのままで太らないケーキ」と言われるとユーザーの関心を得ることができます。
広告は常に「他との違い」の訴求を続けています。
そのため「ユーザーがその商品に関して一般的に感じている常識」は理解しておく必要があります。これらの商品に対してこう思っている、というフラットな一般感覚が大事です。
広告の種類
ランディングページは広告から集客することが一般的です。
ランディングページの広告は主に下記の4つの種類があります、詳しくはこちらのページの
「ランディングページの作り方①:集客方法」を参照してください。:
LP (ランディングページ)とは?概要から作り方、相場までの疑問を徹底解説|株式会社free web hope
ランディングページの広告の種類
- リスティング広告(広告連動型広告)
- SNS広告
- メルマガ
- 営業用
それぞれの広告によって対象とするユーザーが異なるので、ユーザー選定の上で広告運用を行いましょう。
LPの情報収集②:自社
次は自社に関する以下の4つの情報を収集・整理していきます。
- 理念・ビジョン
- 商品の現状と課題
- 広告の種類
- 自社商品の特徴
①理念・ビジョン
企業の理念やビジョンを色濃く反映する「ブランド」は他社が模倣することはできないので、差別化を図ることができます。
そしてこのブランドイメージによって「何を言うべきか、何を一番伝えたいか」が整理され、使う言葉・画像・全体の雰囲気が選別されます。
また、ユーザーにとってもブランドイメージは「この」商品が欲しいという動機を与えます。
ここで理念やポリシーについて明文化し、チームで『共通認識』を作っておくことで、意思決定におけるコミュニケーションコストを下げられます。
②商品と課題
商品の現状、強み弱みを明確にし、「デメリットは解決するのか? メリットはより強く表現できるのか?」を整理する工程です。
デメリットは言い換えや補強ができないかを考えます。ユーザー視点(ユーザーはそのメリット・デメリットを重要視するか?)で整理することがポイントです。
たとえば、メリットやデメリットをこんな言い換えは出来ないでしょうか?
.png)
ここで大切なことは、「誇張してはいけない、嘘をついてはいけない」ということです。
高いけど●●、使いやすいけど●●など「けど●●」の部分についてハッキリ書いてしまったほうが、かえってユーザーの信用を得ることができます。そのうえでデメリットをまるでメリットのように感じさせる言い換えが出来ないか、検討してみましょう。
③商品のスペック
この段階では商品のスペックを一覧にします。
ただし「人は商品を買うのではなく、生活の変化を買う」のです。商品のスペックを列挙し、ベネフィットリストを作成することで、商品スペックを生活の変化に変換できます。
ベネフィットとは、「商品を購入した先に手にする未来」のことです。
スペックだけでは商品のメリットが伝わらない場合に、言い回しを変更することで「商品・サービスを使うことで得られる変化・利益を明記すること」です。
.png)
このように、商品のメリットを「ユーザーの生活の変化」に変換することが出来ると、あなたの商品をもっと魅力的に、そしてユーザーにとって必要と思ってもらえるように伝えることが出来ます。
LPの情報収集③:競合調査
.png)
競合環境で手に入れる情報は4つです。
- 特徴
- ポジション
- 広告上の競合
- プラットフォーム上の競合
競合の定義は”広告上での競合””商品特性上での競合”の2種類があります。
自社と他社で、それぞれユーザーに関係のある特徴や強み弱みを網羅することがポイントです。
自社のポジションを整理する
この段階では、自社のポジションを整理しましょう。
- ポジションは混んでないか?
- 1位はどの会社か?
- 1位に無い魅力はあるか?(ユーザーに関係のあるもので)
- 訴求次第で他社とのポジションはズラせるか?
- ユーザーが求めているポジションはどこか?
- ユーザーも気づいていないユーザーにとって有益なポジションはどこか?
.png)
ポジショニングマップは市場における自社のポジションを明確にするために作成されるマーケティング手法の一つです。
ユーザーが重要視しているポイントで作ることが重要です。商品の特徴ではなく、価格・性能・話題性・見た目・味・安全性・信頼性…などで考えます。
LPの作り方③:ランディングページの構成を作る
ここまではランディングページ制作前に集めるべき情報についてお伝えしてきました。
これだけ情報が集まって整理できていれば、おのずとターゲットユーザーのペルソナや訴求軸は決まってくるはずです。それらを構成(ワイヤーフレーム)の形に落とし込んでいきます。
ランディングページの構成について、詳しくはこちらのページを参照してください。:【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope
LPの基本構成
.png)
どのランディングページでも重要なのは、ユーザーの求める情報を伝わりやすく配置することです。
また適切な長さについて明確には決まっておらずユーザーが求める情報を書ききれる分量がおすすめです。
ランディングページでは、最終的にユーザーに起こしてもらいたい行動をはじめに決定し、その判断材料となる情報を上から順番に配置していきます。
実際に使っているユーザーの情報などを参考に、「適切な相手に・適した情報を」伝えられるように構成を作りましょう。
LPの構成①:ファースビュー

ランディングページを訪問した際にユーザーが最初に見る部分です。ここにユーザーの注意・関心を引くためのキャッチコピーを配置しましょう。
ユーザーはページの続きを読むかどうか3秒で判断し、この箇所で70%のユーザーが離脱してしまうともいわれています。
LPの構成②:ボディ

ボディにはメインコンテンツを配置します。
ユーザーにコンバージョンを促すために
- その商品やサービスを手に入れることで、ユーザーが手に入れられる『結果』
- その『結果』が本当なのか、信用できるのかを伝える『実証』
- メディア掲載実績や業界No1などの『安心』
- その商品を得ることで問題が解決されるという『信頼』
を設置しましょう。
LPの構成③:クロージング
.jpg)
ランディングページの最後の部分はクロージングと呼ばれます。ここにCTAボタン(ユーザーに行動を促すボタン)を再度配置し、コンバージョンを促しましょう。
ページの最下部までスクロールしてくれたユーザーはコンバージョンを獲得できる可能性がとても高いです。
もう一度CTAボタンの設計を見直し、「ユーザーの立場からの訴求」を心がけましょう。
クロージングで効果的な文言としては次のような内容があります。
- 返金・返品保障
- 期間限定キャンペーン
- 特典情報
- 申し込み後の対応方法・日数
LPの構成④:基本要素
これらの構成に、
- キャッチコピー
- CTAボタン
- 導入文
- 入力フォーム
などの要素を入れます。
詳しくはこちらのページで解説をしております。:【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope
LPの要素①:キャッチコピー
.png)
キャッチコピーはファーストビューに配置します。
キャッチコピーではユーザの共感・驚きを獲得し、自分事として捉えてもらうことが重要です。
キャッチコピーは13文字程度に収めるのが理想です。日本詩では主に「五七調」「七五調」「八五調」「八八調」というという音律が使われており、このようにキャッチコピーを13字程度で抑えることによって、ユーザーにとっても口ずさみやすく印象に残るフレーズになります。
LPの要素②:CTAボタン
.png)
CTAボタンとは「Call To Action」の略称で、ユーザーにコンバージョンを促すためのボタンです。
ファーストビュー・ボディ・クロージング部分にそれぞれ設置しましょう。
LPの要素③:導入文
.jpg)
導入文ではコンテンツの内容や目的の簡潔な説明をします。
- ユーザーに「この商品は自身の悩みを解決してくれる商品だ」と自分事で認識してもらう
- ユーザーの興味関心を引き出しメインコンテンツまで読んでもらう
ことを意識しましょう。
LPの要素④:入力フォーム
.png)
CTAボタンをクリックした後に移る「入力フォーム」もコンバージョン促進・減退につながります。
個人情報を入力する項目が煩雑すぎると、せっかくボタンをクリックしてくれたユーザーでも離脱してしまう可能性があります。
入力項目は必要最低限にとどめ、ユーザーにストレスがかからない設計にすることが必要です。
LPの作り方④:LPのデザインを作成する
.png)
ランディングページの構成が完成したら、いよいよデザインを作っていきます。
まずはデザインのテイストをどのようにするのか、いわゆるトンマナを規定します。
決め方の方向性としては2つの方法があります。
- ユーザーの好むデザイン・テイストにする
- 自社または商品のブランドや世界観を伝えるデザインにする
ランディングページのデザインについて、詳しくはこちらのページをご覧ください。:ランディングページ(LP)で使えるWEBデザインテクニック7選|株式会社free web hope
LPのデザイン①:ユーザの好むデザイン・テイストにする
ぱっと見のデザインの良さも、ユーザーが離脱するかクロールするかの判断に影響します。ユーザーの属性に合わせて、色味やフォントなどを調整することで、興味をもってもらうこともできます。
LPのデザイン②:自社または商品のブランドや世界感を伝えるデザインにする
.png)
一方で、ブランドや世界観を伝えるデザインにすることもひとつの方法です。商品にパッケージと合わせたデザインにする、コーポレートカラーに合わせる、などが分かりやすい事例です。
LPのデザイン③:デザインのUI
.png)
ウェブサイトでのUIは、サイトの見た目・使いやすさのことを示します。
そもそも「UI」とはユーザーインターフェース(User Interface)の略で、一般的にはユーザーと製品やサービスとのインターフェース(接点)のことを指します。
ランディングページのデザインで課題としてあがりやすいのは「UIが悪い」ことです。
ページを流し見しているユーザーにとって、緑の背景の黄緑のボタンだと、全体のデザインに埋もれてしまい、コンバージョンが減少してしまいます。
なるべくボタンの色・デザインを目立たせるUIを採用しましょう。
ランディングページのデザインについては、こちらのページで詳しく解説をしております。:ランディングページ(LP)で使えるWEBデザインテクニック7選
LPの作り方⑤:LPのコーディング
ランディングページのコーディングとはランディングページのワイヤーフレームやデザイン案をもとにHTMLなどの言語で構築していく作業を指します。
ここで気を付けるポイントは、以下の3つです。
- ブラウザやデバイスによって、表示の崩れはないか
- 運用がしやすいか
- ページの表示速度
LPのコーディング①:デバイスやブラウザによって、表示の崩れはないか
.jpg)
ランディングページのモバイル版の制作は必須です。
モバイルデバイスからのアクセスがPCを超えるケースは珍しくありません。
またPC専用のデザインはスマートフォンでの閲覧時に見づらく、ユーザーの離脱を招きます。
モバイル対応には、
- 使用されるデバイスによってデザインが変わるレスポンシブデザイン
- PCとスマートフォンそれぞれに最適化されたオリジナルデザイン
このいずれかで制作する方法があります。
レスポンシブデザインで制作する
レスポンシブデザインとは、使用しているデバイスの画面幅によってサイズが調整されるデザインのことです。
このサイトもレスポンシブで作られています。
試しにPCであればブラウザの幅を小さくしてみてください、レイアウトが変化するのが分かると思います。
レスポンシブデザインのメリット
制作するときのソースコードが1つで済むので、大量にランディングページを量産したい時、更新回数が頻繁に必要な場合に対応しやすい点です。
レスポンシブデザインのデメリット
デメリットとしては、可変することを考えて作るので、レイアウトに制限があります。
レイアウトに制限なく作ることも技術的には可能ですが、複雑なレイアウトをすればするほどレスポンシブ化する難度は格段に上がりますので、制作のコスパはあまりよくありません。
オリジナルデザインで制作する
オリジナルデザインとは、PCとスマートフォンで完全に別々に設計する方法です。
「スマートフォンでアクセスしてきたらこっちを表示する」のようなスクリプト(ウェブサイトを構成する言語)で分岐させます。
オリジナルデザインのメリット
レスポンシブデザインと違い、スマホ版・PC版それぞれでレイアウトを設計することができるのでレイアウトを気にせず複雑に設計できます。
オリジナルデザインのデメリット
コードがPC版とスマートフォン版で2つになるので、「キャンペーンを変更したい」となった場合は、デザインもコードも2つとも更新する必要があります。
運用しているランディングページが1つや2つであれば問題ないですが、増えてくると抜け漏れが発生したり、管理工数が上がってしまったりするのがデメリットです。
LPのコーディング②:運用がしやすいか
ランディングページは作ったあとの改善など手が加わることも多いページです。修正がしやすいかどうか、作る過程でも確認しましょう。
例えば、Googleが提供するGTM(Googleタグマネージャー)というツールを用いるとランディングページのタグ(他のツールに情報を送信する信号)をノーコードで簡単に管理することができます。
詳しい解説や導入方法はこちらをご覧ください。:【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4(Google アナリティクス 4)との連携方法まで詳しく解説!|株式会社free web hope
LPのコーディング③:ページの表示速度は問題ないか
2021年、Googleウェブサイトの評価基準にはCore Web Vitalsという指標を追加しました。指標階下の要素で構成されています。
- LCP(Largest Contentful Paint):読み込み時間
- FID(First Input Dealy):インタラクティブ時間
- CLS(Cumulative Layout Shift):視覚的な安定性
LCPは2.5秒以上で要改善、3秒以上で不調と判断され、検索順位に悪影響をもたらします。
またChromeの開発者などで組織されたChrome DevRelチームによると、読み込む速度が以下のようにユーザー行動に影響を与えることが分かっています。
0-100ミリ秒:ユーザーは結果がすぐに得られたと感じる
100-1000ミリ秒:ユーザーは読み込みが自然な速度だと感じる
1000ミリ秒(1秒)以上:ユーザーが実行中のタスクに集中できなくなる
10000ミリ秒(10秒)以上:ユーザーは不満を感じ、タスクを放棄する可能性がある
参考:Measure performance with the RAIL model | Articles | web.dev
ここで活用できるのが、Googleが提供しているPageSpeed Insightsです。
URLを入力するだけで、モバイル・PCそれぞれのページが読み込まれるスピードが採点されます。また、改善できる項目や、改善によって短縮できる時間などの詳細も分析もすることができます。
表示速度が遅い場合は、以下のような施策が有効です。
- 画像を圧縮する
- リソース(HTML・Javascript・CSSなど)を圧縮する
- ブラウザキャッシュを活用する
LPの作り方⑥:公開・LPO
この段階まで終えればいよいよランディングページを公開できます。
しかし、ランディングページは改善施策(LPO)を進めていかないとその効果を最大化することができません。
公開前にGA4(Googleアナリティクス4)やGTM(Googleタグマネ―ジャー)を用い、ランディングページ改善のための指標計測のための準備をしておくと便利です。
こちらのページでGTMを用いてGA4を実装する方法を解説しております。:
【初心者必見】GTMでGA4の設定・イベント実装方法を画像付きで解説|株式会社free web hope
LPO(ランディングページ改善)やGA4を用いてランディングページを分析・改善する方法はこちらの記事をご覧ください。
LPOの概要と進め方:LPOとは?その方法や分析ツール、事例を解説|株式会社free web hope
GA4を用いてランディングページを分析・改善する方法:【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope
LPの制作は外注するべきか?
ランディングページの制作は社内で全工程を担当することも可能ですが、制作会社に外注することでランディングページの運用をより効果的に行うことができます。
この章では、ランディングページを外注する際のメリットとデメリットを解説します。これらを踏まえた上で外注の意思決定を行いましょう。
またこちらのページではランディングページ制作の費用について解説をしております。:LP制作の費用相場を解説!失敗しないための制作会社の選び方も紹介|株式会社free web hope
LP制作を外注するメリット
ランディングページを外注するメリットとしては、制作会社が持つ専門的なノウハウや実績を活かせる点があります。
また、ランディングページの作成を外部に委託することで、社内リソースの削減が可能となり、PDCAサイクルをより効率的に回すことができます。
ランディングページの制作と運用には専門知識が必要ですが、社内リソースが限られている場合、この負担は大きくなりがちです。外部に依頼することで、ランディングページの制作と運用をより効果的かつ効率的に進めることができます。
LP制作を外注するデメリット
一方、ランディングページを外注するデメリットとしては、費用がかかることが挙げられます。またランディングページについてのノウハウが蓄積しにくいという点もあります。
加えて、制作会社が自社の商品やサービスを十分に理解できるかは不確かな部分があります。しかし、外部企業に依頼することで市場を新たに理解し、競合と比較しての強みを発見することができる可能性があります。
さらに、ランディングページ制作は単に文章を書くだけではないため、ノウハウを持つ外部の専門企業に依頼することで、商品をより効果的にアピールすることが可能です。
free web hopeでは、デジタルマーケティングやランディングページについて幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
ランディングページでお悩みの方はぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。詳しい支援内容はサービス紹介ページをご確認ください。
LP制作の事例
この章では、実際にfree web hopeが担当したランディングページの制作事例をいくつか紹介します。ランディングページ制作の際に参考にしてください。
こちらのページではより多くの事例を紹介しております:事例|株式会社free web hope
【食品】チョコレート定期便ブランドのLP事例
.png)
クラフトチョコレートブランドMinimal(ミニマル)は、職人の手によって一つひとつ丁寧に作られるクラフトチョコレートを提供するブランドです。今回は“新しいチョコレート体験”をお届けする月に一度の定期便「 CHOCOLATE ADDICT CLUB」のランディングページ制作を手掛けました。
デザインのポイント
Minimal初心者にも直感的に楽しめるランディングページを目指し、「偶然から偏愛へ 人の日常とその情熱的な生活を覗き見る」をコンセプトに設定しました。
簡潔で理解しやすい商品紹介、味わう前の期待を高める「ワクワク」、そして購入への動機づけを提供するコピーを心掛け、訪問者がMinimalの世界に没入できるような構成に仕上げました。
デザインコンセプト
ミニマルなデザインを元に、日常を見せるパートでは余白を活かしたレイアウトや、動画やスライドショーを取り入れることで没入感のあるデザインにしました。
こちらから詳しいデザインを確認できます。:Minimal - CHOCOLATE ADDICT CLUB - |株式会社free web hope
LP制作の成果
この事例では、「コロナで対面販売からオンラインへの移行が必要に」「新規顧客の獲得が課題ではあるが、既存顧客の期待値は下げたくない」「オンライン上で製品の魅力の伝達に苦戦」という課題を抱えていました。
そこでfree web hopeでは
- ブランディングとセールスが両立するランディングページ作成
- 顧客のブランド価値を理解したコピーとデザイン設計
- ユーザー視点でバランスの取れた設計
- フォトディレクション
などの施策を行い、
実際に店舗に訪問する、ユーザーの方々にアンケートを取るなどブランドイメージの理解に力を入れました。
結果、CVR2.1倍改善・新旧両方の顧客に魅力を伝え、ブランドイメージ強化などの効果が得られました。
こちらでは株式会社βace様のインタビューを掲載しております。より詳しい内容はこちらをご覧ください。:
CVR2倍に スペシャルティチョコレートのMinimalが実践するセールスとブランディングの両立|株式会社free web hope
【BtoB】M&A仲介サービスのLP事例
.png)
株式会社ウィルゲート様は2020年からIT・Web事業に特化したM&A仲介支援サービス「Willgate M&A」をリリースされており、free wb hopeではそのランディングページ制作を担当しました。
デザインのポイント
競合他社は重厚感のある、信頼感を醸し出すデザインに重きを置いたランディングページを採用しており、訴求文も「着手金無料」など似たようなコピーでした。
しかし「Willgate M&A」はIT・スタートアップ企業に特化したM&Aサービスであり、ターゲットは事業継承型ではなく成長志向型のM&Aが目標のスタートアップ経営者です。そのため、読みやすさ・分かりやすさを重視したインフォグラフィック調のデザインを採用しました。
LP制作の成果
従来のランディングページは事業立ち上げ時に制作したもので、成果が落ち始めていたものの、LPO(ランディングページ改善)のためのリソースが限られており中々着手に至れない状況でした。
そこでfree web hopeでは
- 問い合わせを増やすためのパフォーマンスにフォーカスした提案
- 競合分析、ABテストを踏まえた上でランディングページのデザインを刷新
などの施策を行い、結果CVR2.6倍改善に成功しました。
こちらでは株式会社ウィルゲート様へのインタビューを掲載しております。:
平均比でCVR269%改善 LP制作の専門家による提案型プロジェクトの裏側|株式会社free web hope
まとめ
本記事では、下記のことをお伝えしてきました。
- ランディングページ制作の流れ
- 成果の出るランディングページを作成するには情報収集と準備が重要
- 準備で整理した情報をもとにした構成とデザインを考える
- 制作するだけではなくその後の改善施策(LPO)まで含めて行うことが重要
free web hopeでは、BtoBからBtoCまでランディングページにおける幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
「ランディングページをどのように政策をすればよいのかわからない」「ランディングページで成果をあげられていない」「社内でリソースが限られていて、PDCAを回す余裕がない」
このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。詳しい支援内容はサービス紹介ページをご確認ください。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント


.png)




.png)
.png)
.png)






.png)
.png)

.png)


.png)

