この記事で分かること
- GA4のディメンションの概要
- GTMのイベントタグ設定を行いGA4でカスタムディメンションを実装する方法
- カスタムディメンション設定時の注意点
GA4のディメンションとは
GA4のディメンションとは、データをユーザー属性など特定の条件に基づいて分類する機能のことです。
ディメンションを利用することで、以下のような条件に基づいた分析が可能です。
- ユーザー属性ごとの分析
- 年齢層、性別、地域、言語、デバイス種別など
- トラフィックソースごとの分析
- 検索エンジン、ソーシャルメディア、リファラーサイトなど
- サイトのページごとの分析
- ランディングページ(ユーザーが最初に訪れたページ)など
データを以上のディメンションと組み合わせて利用することで、より詳細な分析が可能となります。
ディメンションの活用例
ディメンションの活用例として、GA4の探索レポートで「セッション」を分析する場合を考えます。
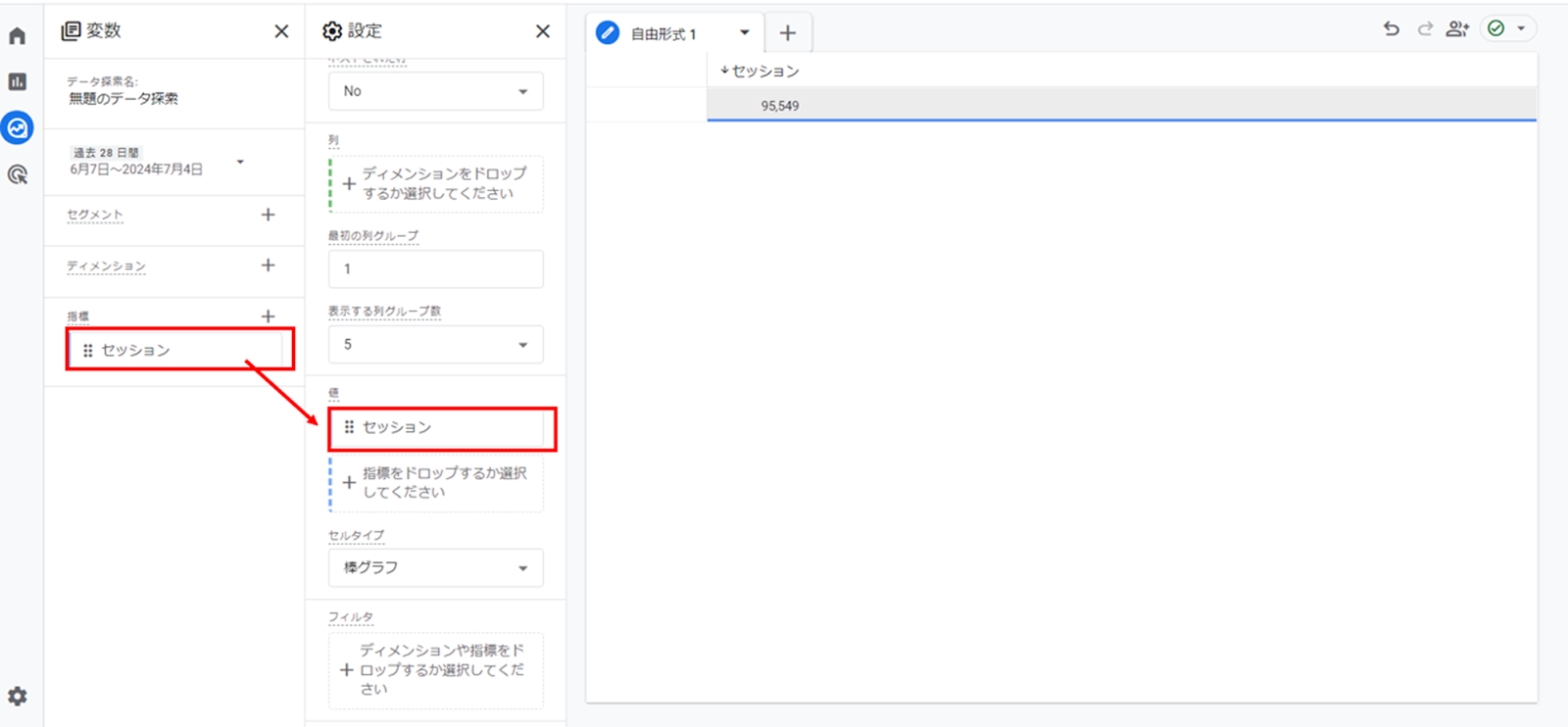
「指標」から「セッション」をインポートし、「値」にドラッグ&ドロップするとサイト全体でセッションが何回行われたかが表示されます。しかし、これは大まかな表示であるためあまり参考になりません。

そこでディメンションを設定し、セッションの内訳を確認します。
「ディメンション」から「ページ/スクリーン」>「ランディングページ+クエリ文字数」をインポートし、「行」にドラッグ&ドロップします。
.png)
.png)
するとランディングページ毎にセッションを見ることができます。
この結果に基づき、サイト改善の戦略を立てることができます。例えばセッション数が少ないページは、以下の原因が考えられます。
- 検索結果上で順位を獲得できていない
- 検索結果上で上位に表示されているが、タイトルやディスクリプションが魅力的ではないのでユーザーにクリックされていない
各原因ごとに、有効であると考えられる施策例を挙げます。
- 上位記事と比較し、不足しているコンテンツを追加する
- タイトルやディスクリプションを追加・編集する
このように、指標(イベント)をディメンションで分類することでさらに詳細に分析し、施策の計画を立案することが可能になります。
GA4についての解説はこちらをご覧ください。:GA4 (Google Analytics 4)とは?設定方法からUAとの違いまで詳しく解説!|株式会社free web hope
また計測した指標をもとにGA4でLPを分析する方法はこちらのページを参照してください:【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope
ディメンションの種類
GA4には、大きく分けて以下の2種類のディメンションが存在します。
- デフォルトディメンション:
GA4で自動的に収集されるディメンション。ユーザー属性、トラフィックソース、コンテンツなど、あらかじめ用意されている。
- カスタムディメンション:
ユーザー自身が独自に設定できるディメンション。分析目的に必要なデータを自由に設定可能。
特にカスタムディメンションを設定することで、より詳細な分析が可能となります。
デフォルトディメンション
GA4のデフォルトディメンションの数は、2024年7月末現在で341個です。
代表的なデフォルトディメンションとして以下のようなものが挙げられます。
- ユーザー属性: 年齢、性別、地域、言語、デバイス種別など
- トラフィックソース: 検索エンジン、ソーシャルメディア、参照元サイトなど
- ページ/スクリーン:サイトの各ページ、ランディングページ(最初にアクセスされたページ)など
- イベント: イベント名など
- その他: キャンペーン、広告、キーイベントなど
カスタムディメンション
GA4のカスタムディメンションとは、自身で分析軸を設定してレポートで分析できるようにする機能です。デフォルトで設定されているディメンションでは計測できない、より詳細なデータを分析したい場合に役立ちます。
カスタムディメンションの例として、スクロール率が挙げられます。
GA4にはデフォルトでスクロール率のイベントが用意されていますが、「ページの下部90%までスクロールされた場合」にしか計測されません。
しかしGTMでGA4イベントタグ設定を行うことで、「ページの下部20%、40%、60%、80%それぞれまでスクロールされた割合」というように自身で計測したいスクロールの条件を設定することができます。
カスタム指標(カスタムイベント)
カスタムディメンションとセットで覚えておきたいのがカスタム指標(カスタムイベント)です。
GA4のカスタム指標(カスタムイベント)とは、ユーザー自身で条件を指定した指標(イベント)です。デフォルトで設定されている指標(イベント)では計測できない、より詳細なデータを分析したい場合に役立ちます。
カスタム指標とカスタムディメンションを組み合わせることにより、より詳細にデータを分析することが可能になります。カスタムディメンションとカスタム指標の例として「スクロール率」「読了率」「クリックイベント」「Youtube動画」が挙げられます。詳細や実装方法は以下のページを参照してください。
- スクロール率:GA4でスクロール率を計測する方法│GTMのタグ設定方法・拡張計測機能を解説
- 読了率:GTM(Googleタグマネージャー)で見出しごとの読了率を計測する方法
- クリックイベント:GA4でクリックイベントを計測する方法│GTMのタグ設定方法・拡張計測機能を解説
- Youtube動画:GA4でYoutube動画の計測を行う方法│GTMのイベントタグ設定方法も解説
カスタムディメンションの設定方法
カスタムディメンションは、以下の手順で設定することができます。
- GTMのイベントタグでカスタムディメンションの条件を指定する
- GA4でカスタムディメンションを実装する
今回はスクロール率のディメンションを作成します。
具体的には「ページAにおいて、ページの下部10%、20%、30%…までスクロールされた」という条件のディメンションを作成し、それぞれの深度までのスクロールが何回行われたのかを計測します。
詳しい設定内容などはこちらをご覧ください。:GA4でスクロール率を計測する方法│GTMのタグ設定方法・拡張計測機能を解説|株式会社free web hope
※あらかじめGA4とGTMが連携してあることが前提です。まだ連携がお済ではない方はこちらのページを参照してください。:【初心者必見】GTMでGA4の設定・イベント実装方法を画像付きで解説|株式会社free web hope
カスタムディメンションの設定方法①:GTMでイベントタグ設定を行う
まず、GTM(Googleタグマネージャー)でGA4イベントタグ設定を行う方法を解説します。
GTMについての概要はこちらのページをご覧ください。:【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4との連携方法まで詳しく解説!|株式会社free web hope
GA4の操作
GTM側で設定を開始する前に、事前にGA4の測定IDを用意しておく必要があります。
Step1:GA4にアクセスし、左のサイドバーから「管理」を選択します。
.png)
Step2:「データストリーム」を選択し、対象のウェブデータストリームを選択します。
.png)
.png)
Step3:表示される「測定ID」をコピーします。
.png)
※今回はGA4のデモアカウントを使用しています
GTMの操作
トリガー設定
step1:GTMにログインし、ワークスペースから「変数」を選択し、右上にある設定ボタンをクリックする
.png)
.png)
step2:スクロールの「Scroll Depth Threshold」、「Scroll Depth Units」、「Scroll Direction」の3つにチェックを入れる
.png)
各組み込み変数の意味※組み込み変数:GTMがデフォルトで用意している変数
- Scroll Depth Threshold:トリガー発火につながったスクロール距離の数値
- Scroll Depth Units: トリガー発動のしきい値の指定に使用されている単位
- Scroll Direction:トリガー発火につながったスクロールの方向(縦方向または横方向)
参考:スクロール距離トリガー - タグ マネージャー ヘルプ
step3:左のサイドバーから「トリガー」を選択し、「新規」をクリック
.png)
.png)
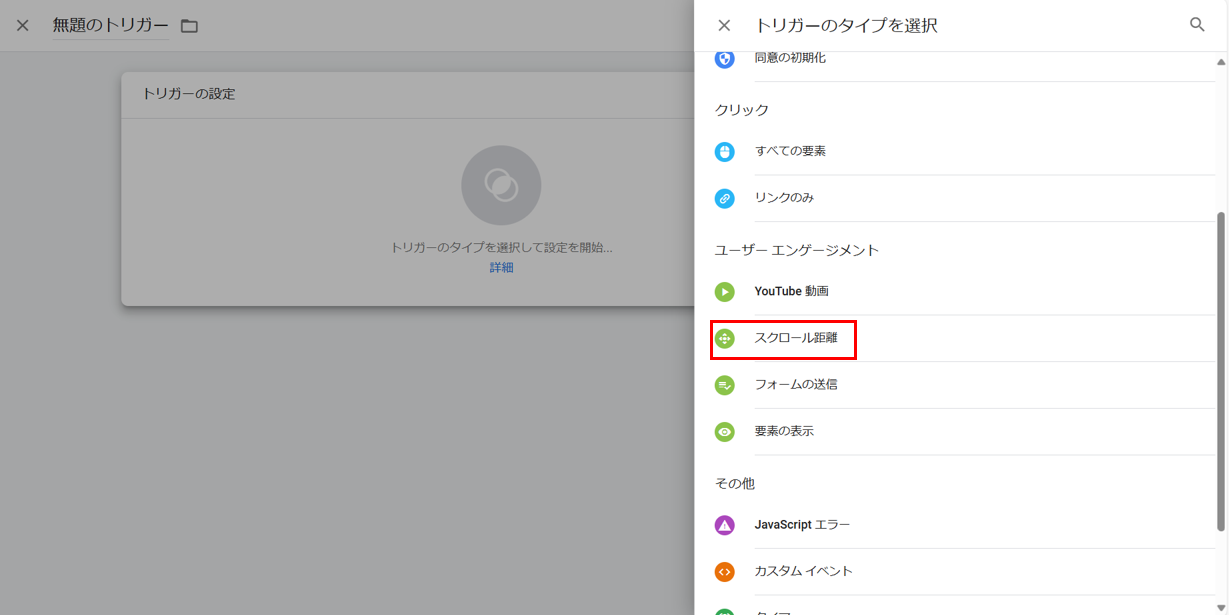
step4:トリガーの設定から、「スクロール距離」を選択
.png)

step5:「縦方向スクロールの距離」にチェックを入れ、計測したいページのスクロール率を記載していく※基本的にWEBページは縦方向に読まれるので、「縦方向スクロールの距離」を例に紹介します。
.png)
「10,20,30」の様に記載した場合10%ごとのスクロール率が、「20,40,60」の場合は20%ごとのスクロール率が計測できます。
step6:トリガーの発生条件として「すべてのページ」か「一部のページ」のどちらかを選択し、名前をつけてトリガーを保存する
.png)
- すべてのページ:サイト全てのページのスクロール率を計測する。
- 一部のページ:指定したページのスクロール率を計測する。「Page URL」「等しい」を選択し、計測したいページのURLを入力する。
タグ設定
step7:左のサイドバーから「タグ」を選択し、「新規」ボタンから、スクロール率のタグを作成する
.png)
.png)
step8:タグ設定の画面からトリガーをクリックし、先ほど作成した「スクロール率」のトリガーを選択する
.png)
.png)
step9:「タグの設定」を選択し、「Google アナリティクス」→「Googleアナリティクス:GA4イベント」を選択する
.png)
.png)
.png)
step10:タグの設定を行い、保存する
.png)
.png)
タグの設定項目
- タグの名前:ユーザーで設定。(例)スクロール率
- 測定ID:先ほどコピーしたGA4の測定IDを入力する。
- イベント名:ユーザーで設定。半角文字でデフォルトのイベント(Scroll)と区別できるような名前にする。(例)percent_scroll
- イベントパラメータ:「パラメータを追加」をクリックし、ユーザーで設定。半角文字でデフォルトのイベント(Scroll)と区別できるような名前にする。(例)percent_scroll
- 値:「Scroll Depth Threshold」を選択
step11.作成したスクロール率のタグが発火してるか、プレビューモードを利用して確認してから公開する
.png)
プレビューモードの詳しい使い方はこちらのページををご覧ください。:【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4との連携方法まで詳しく解説!|株式会社free web hope
カスタムディメンションの設定方法②:GTMで設定したディメンションをGA4で実装する
この章では、GTMで設定したスクロール率のディメンションをGA4で実装する方法を解説します。
カスタムディメンション設定方法
step1:GA4の左のサイドバーから「設定」を開き、「カスタム定義」を選択
.png)
step2:「カスタムディメンションを作成」を選択
.png)
step3:先ほどGTMで設定したイベントパラメータを下記の箇所に反映していきます。
.png)
カスタムディメンションの設定項目
- ディメンション名:ユーザー自身で設定(例percent_scroll)
- 範囲:「イベント」を選択
- イベントパラメータ:先ほどGTMのタグ設定時に記入した「イベントパラメータ」を記入
カスタムディメンションを探索レポートで確認する方法
最後に、実装したカスタムディメンションを利用して、探索レポートでスクロール率についての分析をする方法を解説します
step1:左のサイドバーから「探索」を選択し、「空白」で新しいレポートを作成する
.png)
.png)
Step2:変数の「ディメンション」をクリックする。上部のタブから「カスタム」を選択し、先ほど作成したディメンションをインポートする
.png)
.png)
step3:先ほどインポートした変数のディメンションを「値」にドラッグ&ドロップする
.png)
step4「指標」を選択し、「イベント数」をインポートする
.png)
step5:先ほどインポートしたイベント数を「値」の対象部分にドラッグ&ドロップする
.png)
以上のように、ページ下部10%、20%、30%までスクロールされた回数を計測することができます。
また計測したデータを活用するポイントはこちらのページで解説をしております。併せてご覧ください。:
【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope
【LPO】明日からできるCVR改善施策10選|株式会社free web hope
カスタムディメンション設定時の注意点
カスタムディメンションを設定する際にはいくつか注意点があります。
- カスタムディメンションの反映時間
- カスタムディメンションとカスタム使用は削除できない
- カスタムディメンションの制作上限
以上の点について解説をします。
カスタムディメンションの反映時間
GA4のカスタムディメンションの反映時間は、いくつかの要因によって異なりますが、一般的には24~48時間かかります。 最初の48時間は、レポートに「(未設定)」と表示される場合があります。
また以下の要因で反映時間が変化する可能性があります。
- イベントとの関連付け: イベントにカスタムディメンションを関連付けた場合、データ反映にさらに時間がかかる場合があります。
- データ量: 処理するデータ量が多いほど、データ反映に時間がかかる場合があります。
カスタムディメンションとカスタム指標は削除できない
一度設定したカスタムディメンションやカスタム指標は削除できません。
しかしGA4 の設定>データの表示>カスタム定義からアクティブのオン/オフを切り替えることができます。
カスタムディメンションの制作上限
GA4におけるカスタムディメンションとカスタム指標の制作上限は、プロパティの種類によって異なります。
標準プロパティ
- カスタムディメンション: 最大50個
- カスタム指標: 最大50個
360プロパティ(標準プロパティのアップグレード版)
- カスタムディメンション: 最大200個
- カスタム指標: 最大200個
カスタムディメンションやカスタム指標の作成数は、管理 >カスタム定義 ページで確認できます。
まとめ
GA4 のディメンションとは指標(イベント)を分類しさらに詳細な計測ができるようになる機能です。またディメンションにはデフォルトディメンションとカスタムディメンションがあり、特にカスタムディメンションは自身で指標(イベント)を分類する条件を指定することができます。GTMのイベントタグ設定を行うことで、ノーコードで簡単にカスタムディメンションを設定することができます。ディメンションを設定し、さらに詳細にデータを分析し、自社サイトの改善に役立てましょう。
カスタムディメンションとカスタム指標の例として「スクロール率」「読了率」「クリックイベント」「Youtube動画」が挙げられます。詳細や実装方法は以下のページを参照してください。
- スクロール率:GA4でスクロール率を計測する方法│GTMのタグ設定方法・拡張計測機能を解説
- 読了率:GTM(Googleタグマネージャー)で見出しごとの読了率を計測する方法
- クリックイベント:GA4でクリックイベントを計測する方法│GTMのタグ設定方法・拡張計測機能を解説
- Youtube動画:GA4でYoutube動画の計測を行う方法│GTMのイベントタグ設定方法も解説
free web hopeでは、WEBマーケティングの多岐にわたる分野で支援を提供しております。
「GA4でどのようにデータ計測をすればよいのかわからない」「データをどのように活用するのかわからない」「社内でリソースが不足しておりPDCAを回す余裕がない」
このようなお悩みをお持ちのご担当者様は、お気軽にfree web hope公式HPもしくは左下のコンタクトフォームからお問い合わせください。
またこちらは実際にGA4導入支援に成功した事例です。是非参考にしてください。:GA4(Google Analytics4)移行で見えるようになったCVに繋がる顧客の導線とは?|株式会社free web hope
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント







.png)
.png)

.png)



.png)


.png)

.png)
.png)
.png)
.png)

