スクロール率を取る目的・メリット
スクロール率を計測するメリットは、「ユーザーがWEBページ内のどのコンテンツで離脱しているか?」を計測できることです。
「ページ内のどのコンテンツで離脱しているのか」が計測することで、ページ改善に役立てられます。
たとえば、ページ内のスクロール率10%に該当するコンテンツAで、スクロール率の指標が大きく減少していた場合、コンテンツAの内容・デザインを修正することで、CVRを改善できる仮説を立てられます。
下記のサイトの場合、スクロール率10%がファーストビューに該当するため、改善要素として、「キービジュアル」や「キャッチコピー」の項目が挙げられます。

スクロール率を計測することで仮説を立てやすくなり、サイト改善に役立てられます。また、CTAボタンの効果計測として、クリック数を測定すると、さらに詳細な数字が確認できてオススメです。
設定方法の紹介
続いて、Googleタグマネージャーでのスクロール率の設定方法をご紹介します。
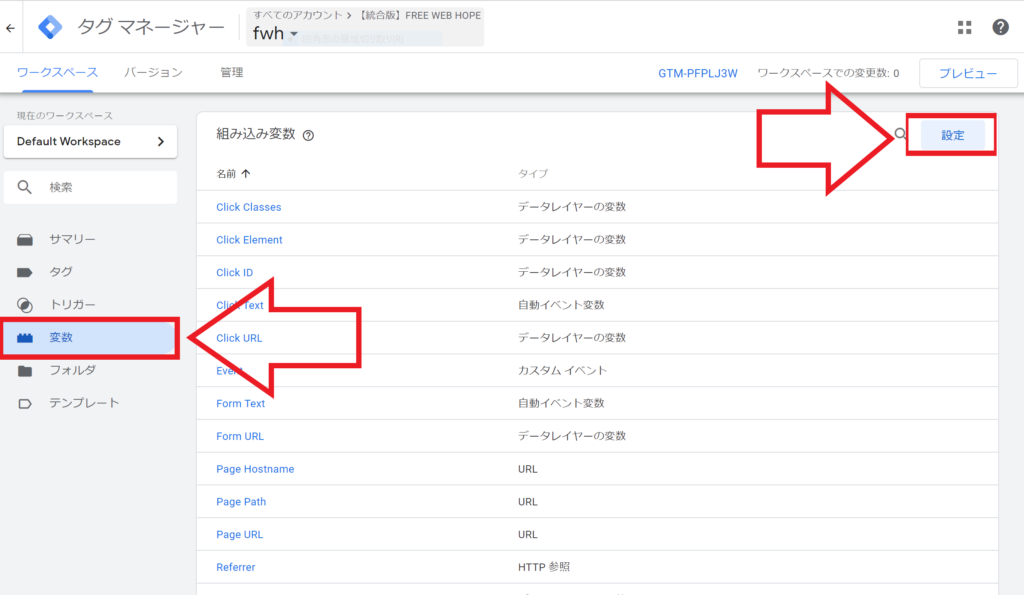
step1.Googleタグマネージャーのワークスペースから、変数を選択し、組み込み変数画面の右上にある設定ボタンをクリックする

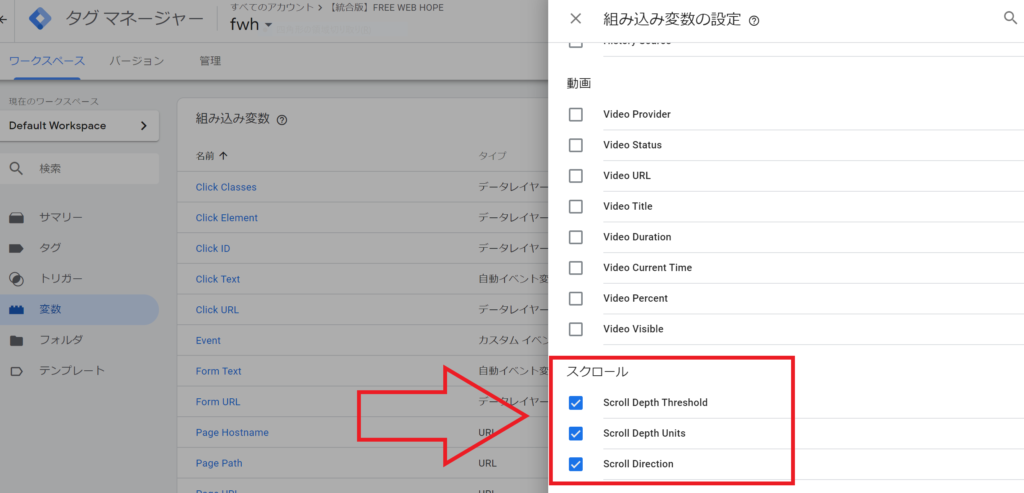
step2.『組み込み変数の設定』のタブから、スクロールのScroll Depth Threshold、Scroll Depth Units、Scroll Directionの3つにチェックを入れる

~各組み込み変数の意味~
Scroll Depth Threshold・・・トリガーが呼び出されたイベントでのトリガーで設定された「しきい値」
Scroll Depth Units・・・トリガーが呼び出されたイベントでのトリガーで設定した「しきい値」
Scroll Direction・・・トリガーが呼び出されたイベントでのトリガーで設定したスクロール率の方向
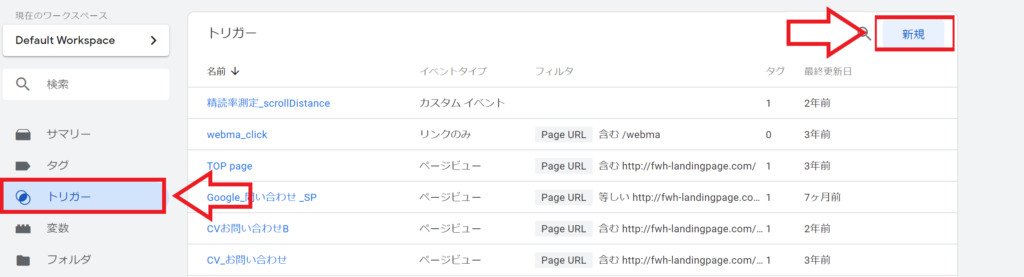
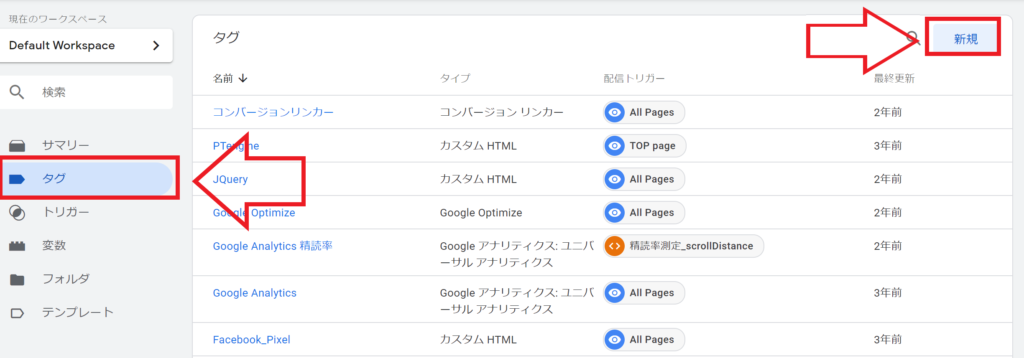
step3.トリガーを選択し、新規をクリック

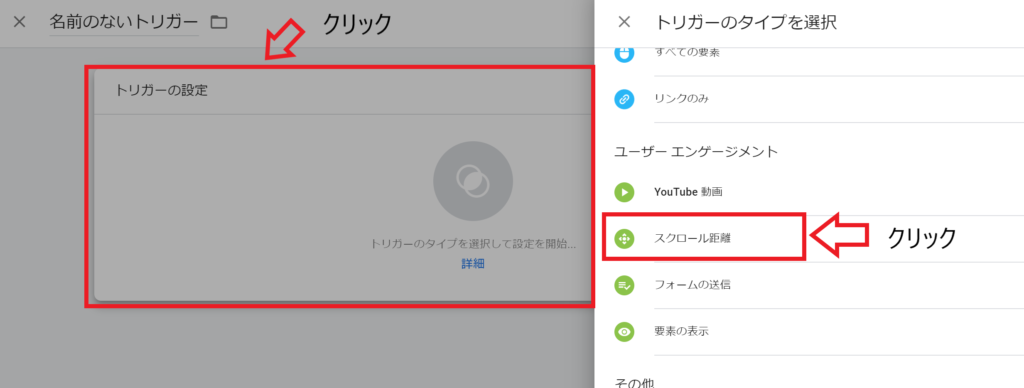
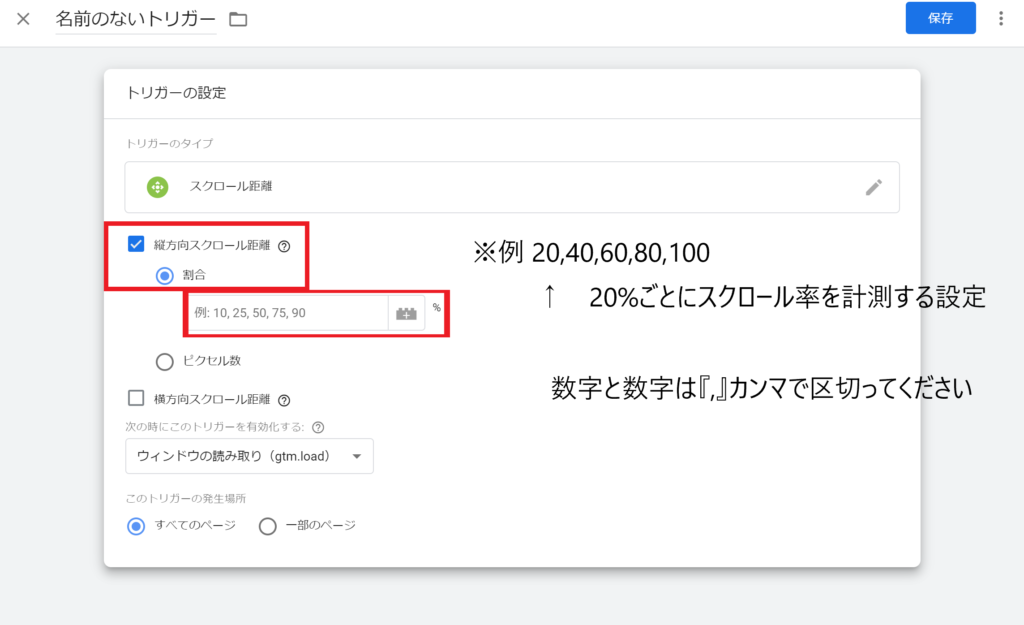
step4.トリガーの設定から、トリガータイプのスクロール距離を選択

step5.『縦方向スクロールの距離』を選択し、計測したいページのスクロール率を記載していく

※基本的に、WEBページは縦方向に読まれるので、『縦方向スクロールの距離』を例に紹介します。10,20,30の様に記載したら10%ごとのスクロール率が、20,40,60の様なら、20%ごとのスクロール率が計測できます。
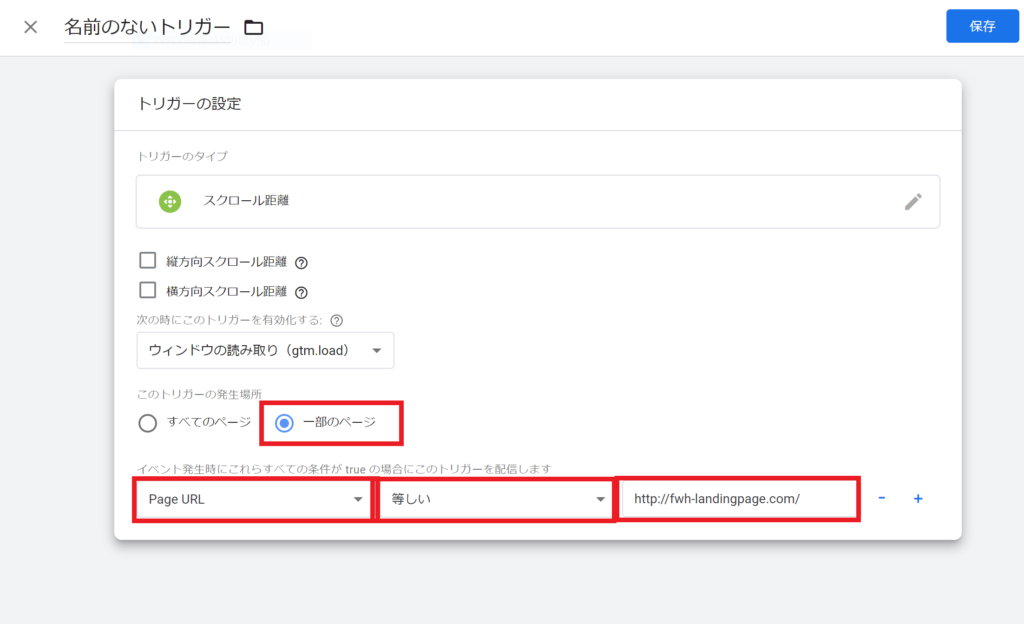
step6.『すべてのページ』か『一部のページ』のどちらかを選択し、名前をつけてトリガーを保存する

step7.タグの新規ボタンから、スクロール率のタグを作成していく

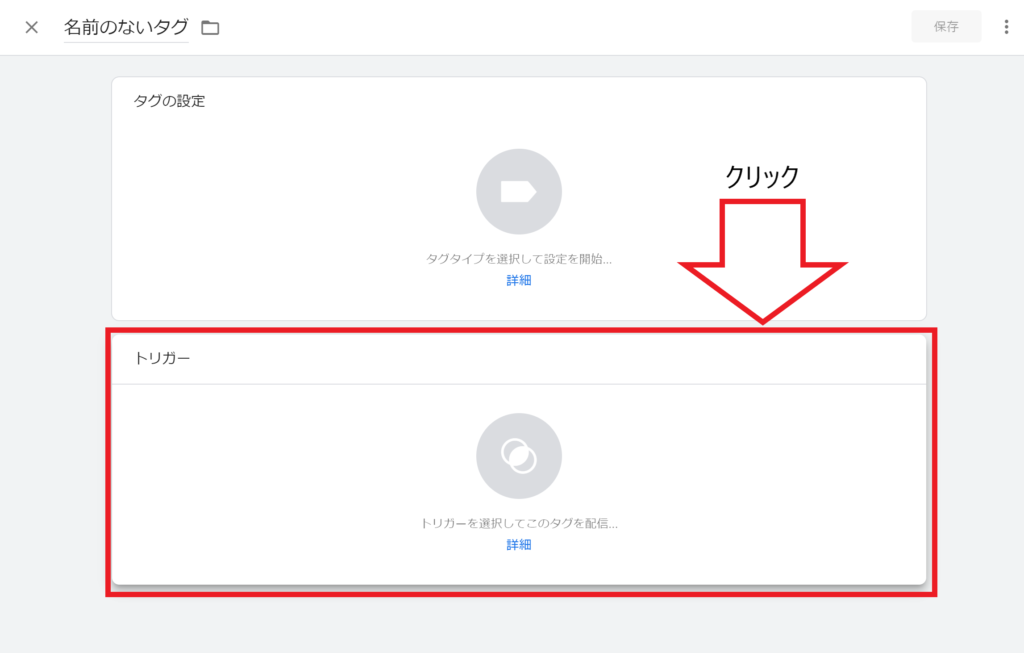
step8.タグ設定の画面からトリガーをクリックし、先ほど作成した「スクロール率」のトリガーを選択する

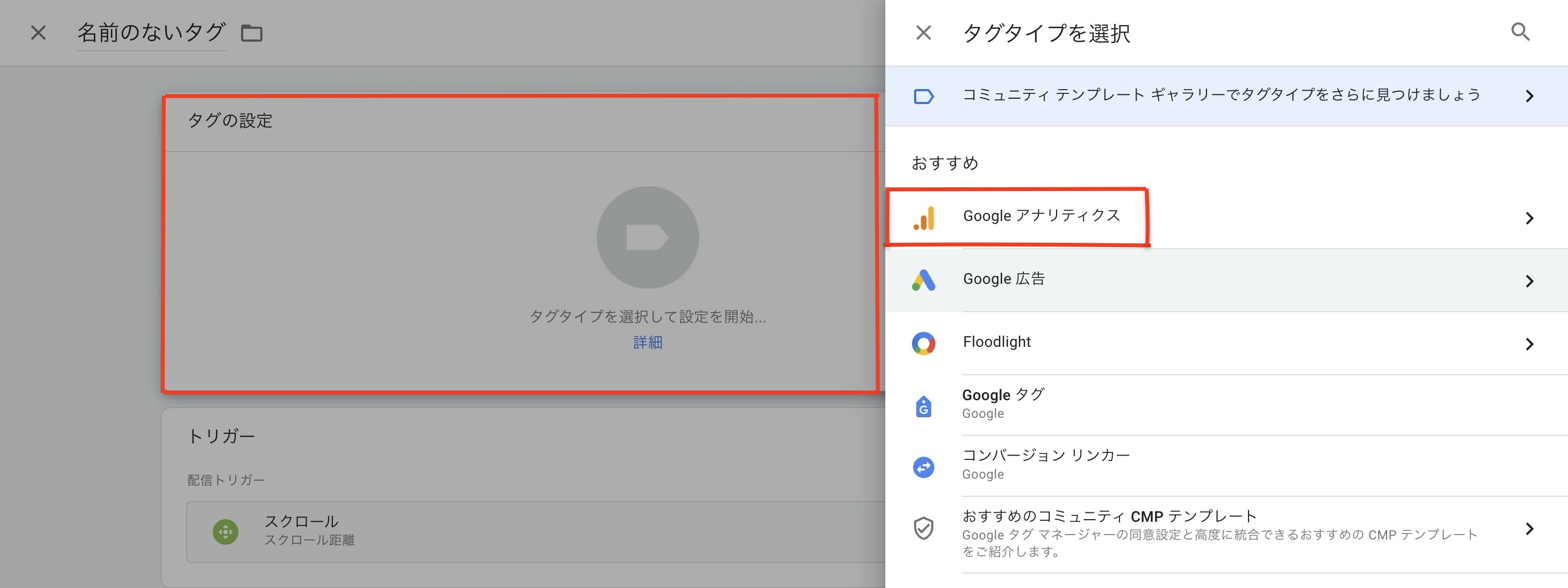
step9.『タグの設定』を選択し、タグタイプのGoogle アナリティクスを選択する

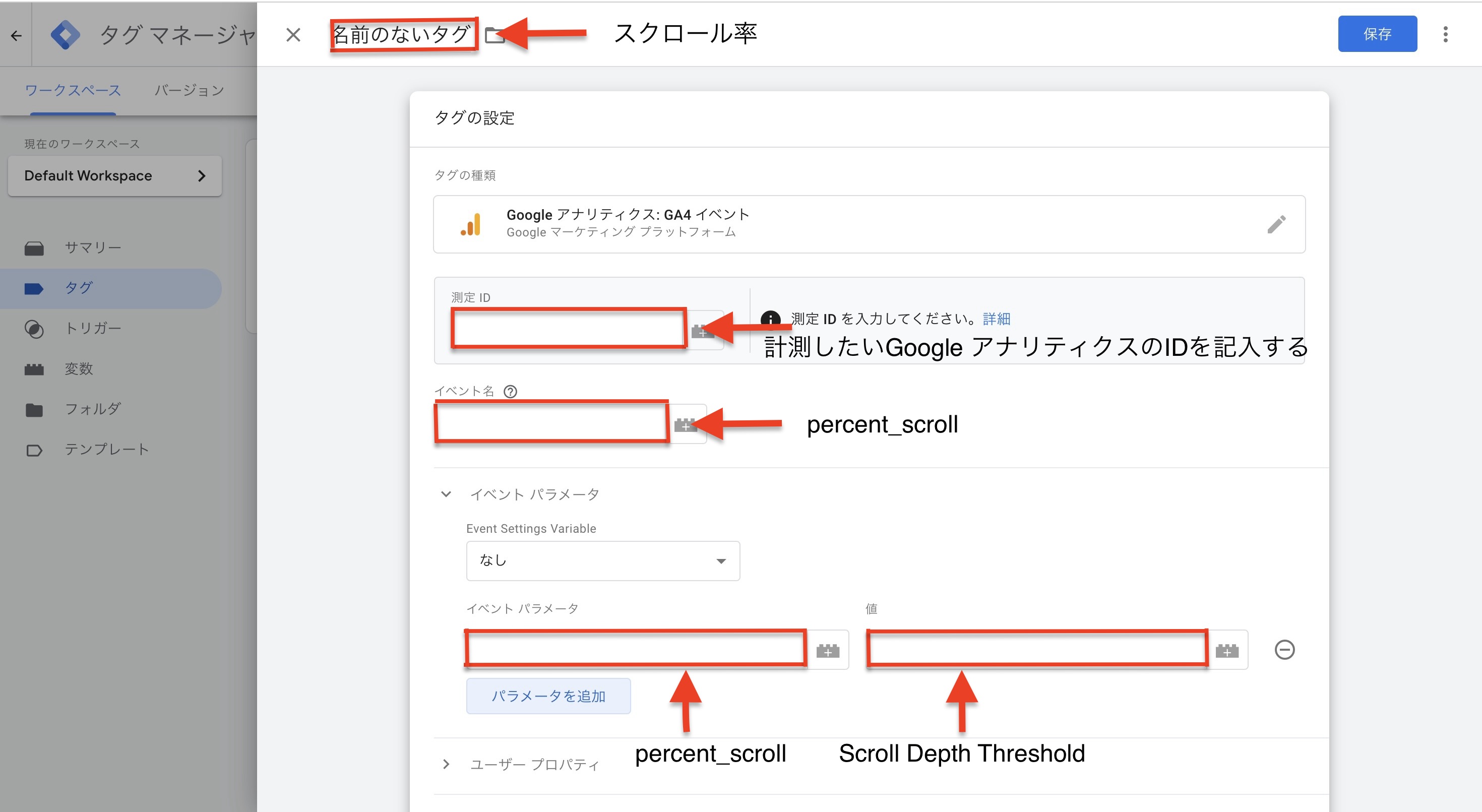
step10.タグの種類『GoogleアナリティクスGA4イベント』を選択し、タグの設定を行なっていく

~タグの設定項目まとめ~
- タグ名・・・スクロール率(推奨:分かりやすいもの)
- 測定ID・・・計測したいGoogle アナリティクスのIDを記入する
- イベント名・・・percent_scroll(推奨:半角文字で分かりやすいもの、デフォルト名のものと区別できるように)
- イベントパラメータ・・・percent_scroll (推奨:半角文字で先頭に数字がこないもので、分かりやすいもの)
- 値・・・Scroll Depth Threshold
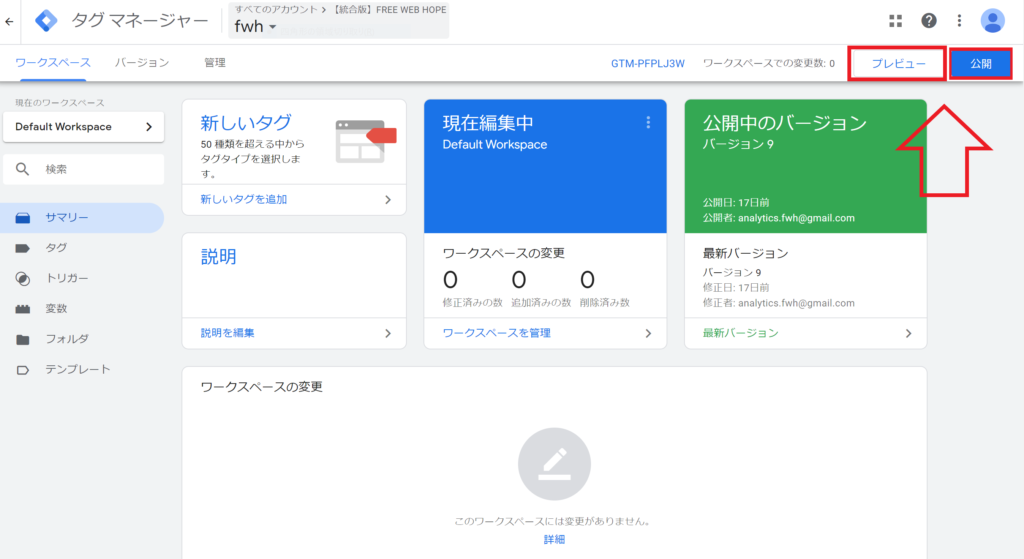
step11.作成したスクロール率のタグが、プレビューモードで発火してるか、確認してから公開する

プレビューモードの詳しい使い方は、
「【完全ガイド】Googleタグマネージャーの使い方や導入方法を紹介」をご覧ください。
測定されたスクロール率を確認
スクロール率の測定した結果をGoogleアナリティクスで確認していきます。
先ほど設定したスクロール率は、『レポート』内の『エンゲージメント』の『イベント』で確認できます。
しかし、デフォルトで設定されているディメンションだけでは、自社サイトにおけるデータ分析やインサイト発見に限界がある場合があります。
そこで、先ほどタグマネージャーで設定した『イベントパラメータ』をGA4の『カスタムディメンション』に設定し、より詳細な情報を入手することができます。
※『カスタムディメンション』とは、
Googleアナリティクスで、ユーザーが独自に設定できるカスタムのディメンションのことです。
『カスタムディメンション』により、より詳細かつ実態に即したデータセグメンテーションが可能となり、サイトパフォーマンスの分析精度が向上します。
設定方法の紹介
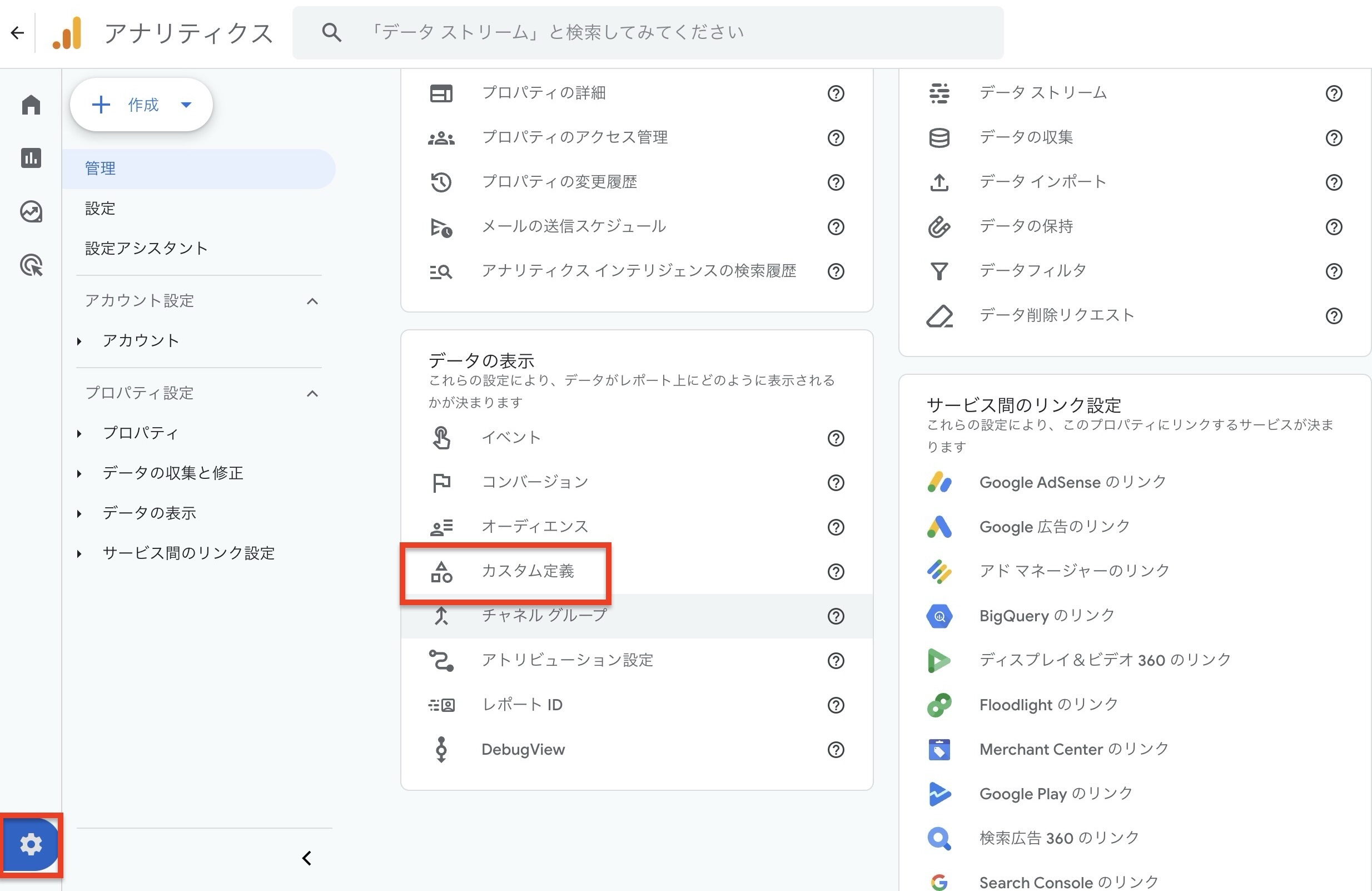
step1. 『設定』の『データの表示』の『カスタム定義』を選択

step2. 『カスタムディメンションを作成』を選択

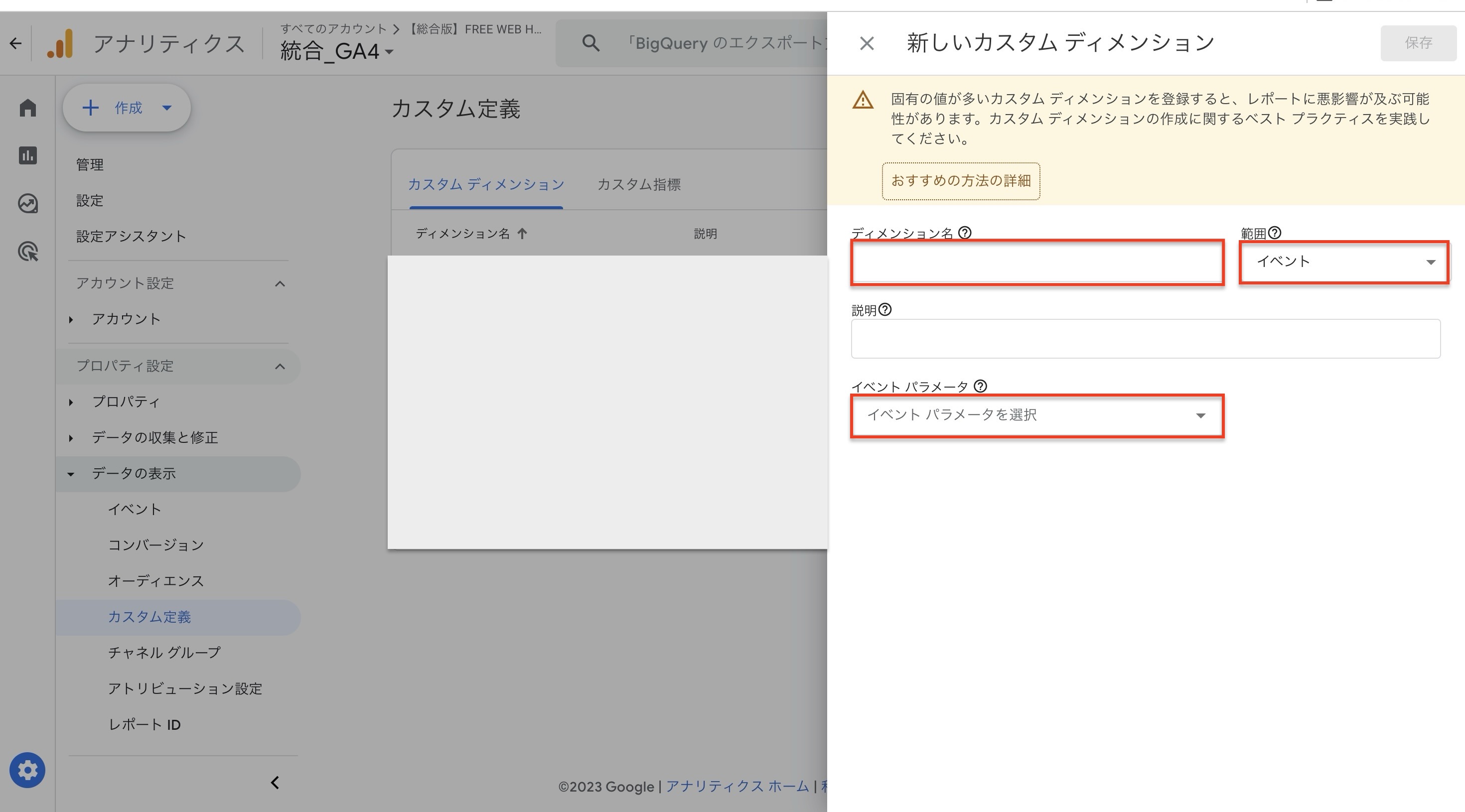
step3. 先ほどタグマネージャーで設定したイベントパラメータを下記の箇所に反映していきます。

~カスタムディメンションの設定項目まとめ~
- ディメンション名・・・例percent_scroll (推奨:分かりやすいもの)
- 範囲・・・イベント
- イベントパラメータ・・・percent_scroll (タグマネージャーで設定した名前を使用)
step4. 設定したカスタムディメンションを『データ探索』で確認
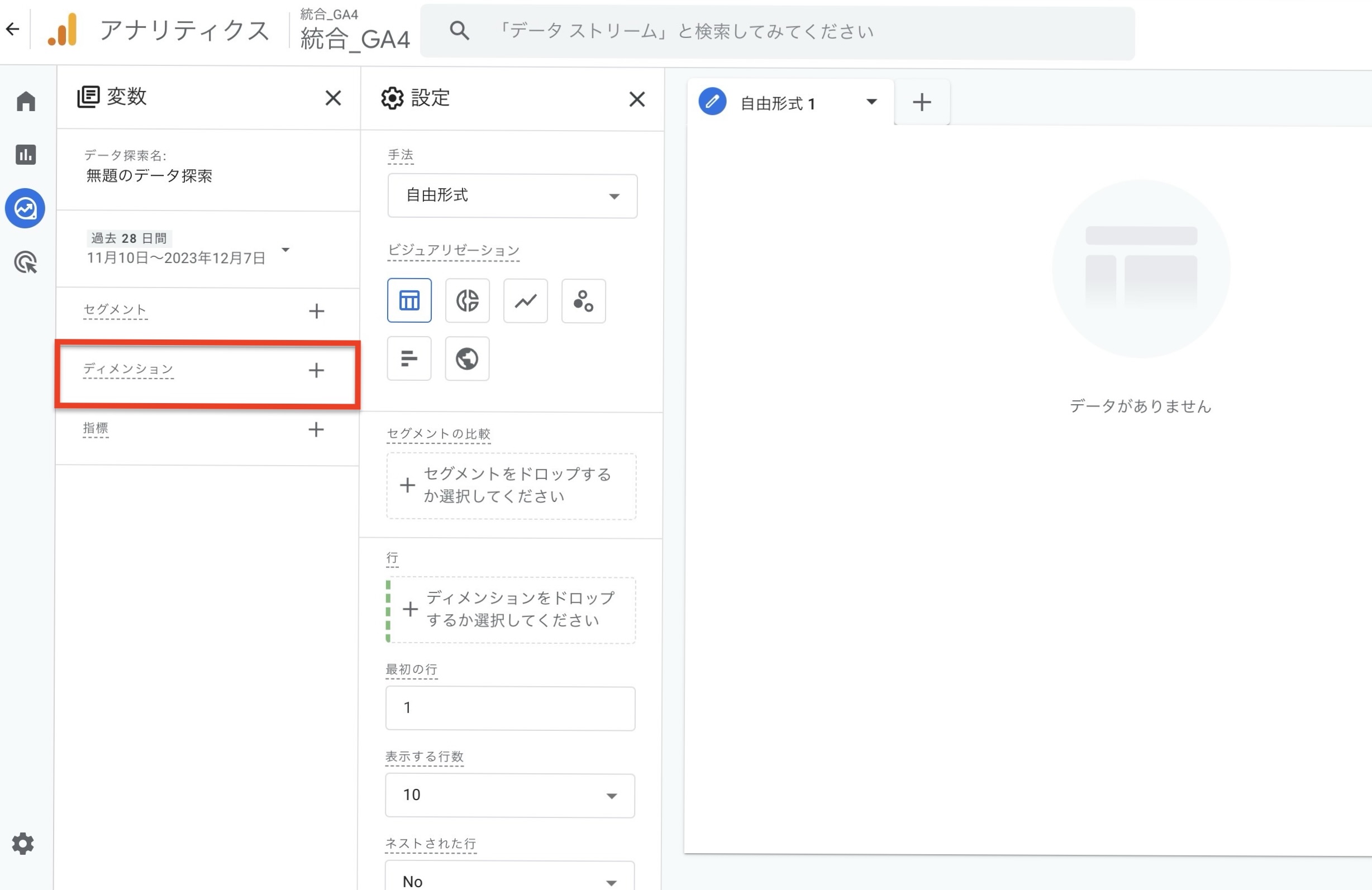
『データ探索』の新しいデータ探索を選択し、変数の『ディメンション』を選択

step5. 『ディメンションの選択』で『カスタム』を選択し、先ほど作成したディメンションを選択し、インポートする
.jpeg)
step6. 先ほどインポートした変数のディメンションを下記の対象部分にドラッグする
.jpeg)
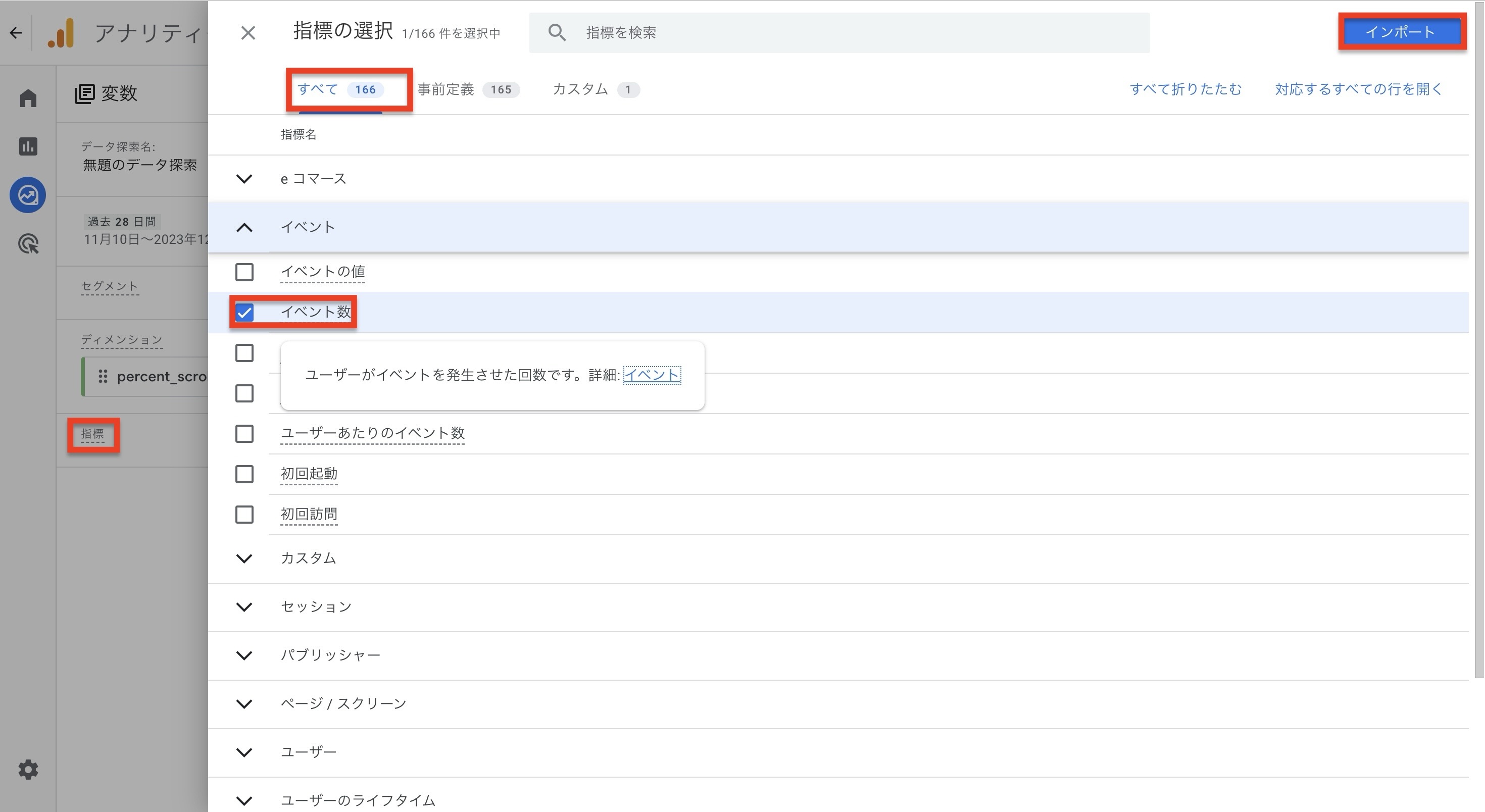
step7. 『指標』を選択し、全ての項目のイベントの『イベント数』をインポートする

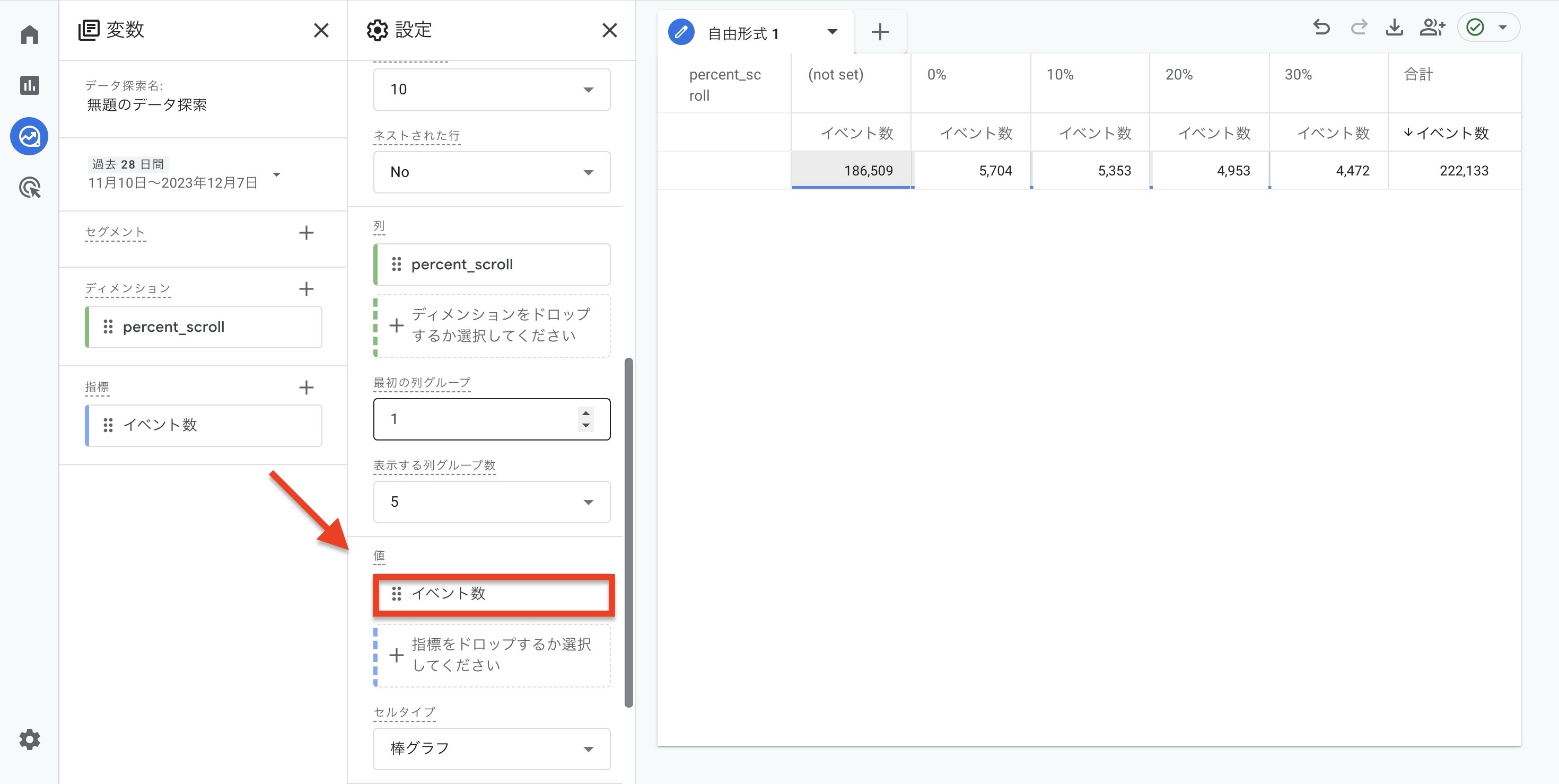
step8. 先ほどインポートした指標を下記の対象部分にドラッグすると、スクロール率ごとの細かな数値がわかります。

補足:ヒートマップとの違いは?
スクロール率がアクセスしたユーザーが、ページの何%まで読んだかを測る指標というなら、「ヒートマップでもいいのではないか?」と思われるかもしれません。
実際にヒートマップでも、ユーザーが何%まで読んだかを計測することができます。
なのでスクロール率を測るのにヒートマップを使用してもいいのですが、Googleタグマネージャーでスクロール率の計測を行うのとの1番の違いは、「導入するのに費用がかかる」ということです。
ヒートマップを導入するのには費用がかかってしまいますが、Googleタグマネージャーでのスクロール率の計測は無料で始められます。
導入するか否かは、自社のリソースを考えて判断するとよいでしょう。
まとめ
このようにGoogleタグマネージャーでは、タグを作成してタグの発火を計測することにより、ページ改善に役立てるスクロール率を計測することができます。
この記事では、スクロール率の計測方法を紹介しましたが、他にも『タグを使用した滞在時間』や『ボタンのクリック数』なども、ページ改善に必要な指標をGoogleタグマネージャーを使用して計測することが可能です。
ユーザーの行動を分析し、より改善活動を活発にするため、このスクロール率の計測以外にも、タグを作成することをオススメします。
この記事が貴社の改善活動のお役に立てればと思います。













.png)




