この記事で分かること
- GA4の読了率の概要・定義
- GTMのイベントタグ設定を行いGA4で読了率の計測をする方法
GA4の読了率(読了数)とは
GA4の読了数(読了率)とは、ページが読了された回数(またはその割合)を計測することができる指標です。
具体的には、GTMのイベントタグ設定を用いて自身でページの読了地点を設定することで、GA4でその要素の表示がどのぐらい発生したのかを計測を開始することができます。
この指標を測定することにより、個々のページの読了を正確に計測することができます。
またこの指標を応用することもできます。例えばページ内の重要な要素を「読了地点」として設定することで、その要素がどのぐらい表示されているかなどの考察ができます。
スクロール率との違いなど詳しくはこちらの記事を参考にしてください。:GTM(Googleタグマネージャー)で見出しごとの読了率を計測する方法|株式会社free web hope
この記事では、実際にGTMのイベントタグ設定を行いGA4で読了数(読了率)の計測をする方法を解説します。
GA4の基礎知識についてはこちらの記事をご覧ください。:GA4 (Google Analytics 4)とは?設定方法からUAとの違いまで詳しく解説!|株式会社free web hope
GA4で読了数(読了率)の計測する方法:GTMでイベントタグ設定をする
それでは、実際にGTMのGA4イベントタグを設定してGA4で読了数(読了率)の計測をする方法を解説します。
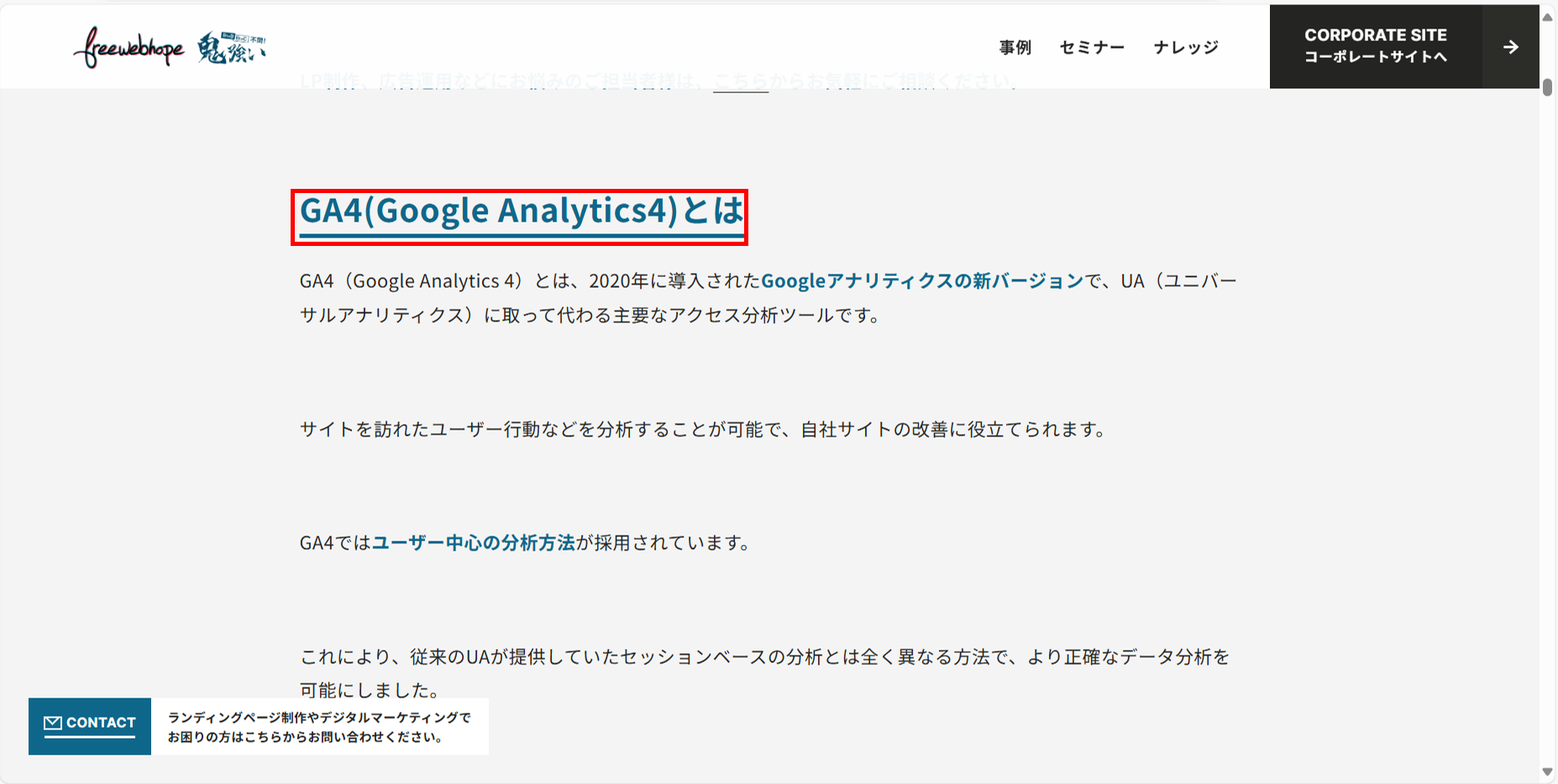
今回は特定のページAの読了率について、GTMで以下の赤枠で囲われているhタグを読了地点として設定します。

GTMに関して、「タグ」など基本的な用語解説や実装方法はこちらを参考にしてください。:
【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4との連携方法まで詳しく解説!|株式会社free web hope
また、GA4とGTMがあらかじめ連携されていることを前提としています。まだ連携がお済ではない方はこちらのページを参照してください。:
【初心者必見】GTMでGA4の設定・イベント実装方法を画像付きで解説|株式会社free web hope
GA4の操作
GTM側で設定を開始する前に、事前にGA4の測定IDを用意しておく必要があります。
Step1:GA4にアクセスし、左のサイドバーから「管理」を選択。
.png)
Step2:「データストリーム」を選択し、対象のウェブデータストリームを選択。
.png)
.png)
Step3:表示される「測定ID」をコピー。
.png)
※今回はGA4のデモアカウントを使用しています。
GTMの操作
トリガー設定
Step1:GTMにログインし、ワークスペースから「トリガー」を選択し、右上にある設定ボタンをクリックする
.png)
.png)
Step2:トリガーの設定から「要素の表示」を選択
.png)
.png)
Step3:トリガーの設定をする
.png)
設定項目
- ①トリガー名:ユーザーで設定
- ②選択方法:「CSSセレクタ」を選択する
- ③要素セレクタ:計測したい要素のCSSセレクタを記入する(CSSセレクタを調べる方法は以下を参照してください)。
- ④このトリガーを起動するタイミング:「1ページにつき1度」を選択(ページ内の複数の要素が、はじめて指定したCSSに一致した際にトリガーされる)
- ⑤視認の最小割合:選択した要素の何割が表示された際にトリガーするのかを設定する。
- 画面上での最小表示時間を設定:選択した要素が画面上でどれほどの時間表示された場合にトリガーするのかを設定する。(省略可)
- DOMの変化をモニタリング:DOM(Documet Object Model、HTMLやJavaScriptからWEBページを動かすためのしくみ)が変化した際に表示される要素を計測する。(省略可)
- ⑥このトリガーの発生場所:トリガーが発火する条件を設定
全ての表示イベント:指定した要素が表示された際に計測。
一部の表示イベント:指定した条件下で要素が表示された際に計測。特定のページが判別できるように設定する。 (例)「Page_URL」「等しい」を選択し、ページのURLを記入
CSSセレクタを設定をする方法
Step4:計測したいページを開く(今回はChromeの場合を想定)。
Step5:表示された際に読了と定義したい要素を選択し、右クリックして「検証」を選択すると、ディベロッパーモードが開かれる。
.png)
Step6:該当部分を右クリックして、「Copy」→「Copy Selector」を選択し、コピーする。先ほどの「要素セレクタ」にペーストする。
.png)
タグ設定
step7:左のサイドバーから「タグ」を選択し、「新規」ボタンから、読了数(読了率)のタグを作成する。
.png)
.png)
step8:タグ設定の画面からトリガーをクリックし、先ほど作成したトリガーを選択する。
.png)
.png)
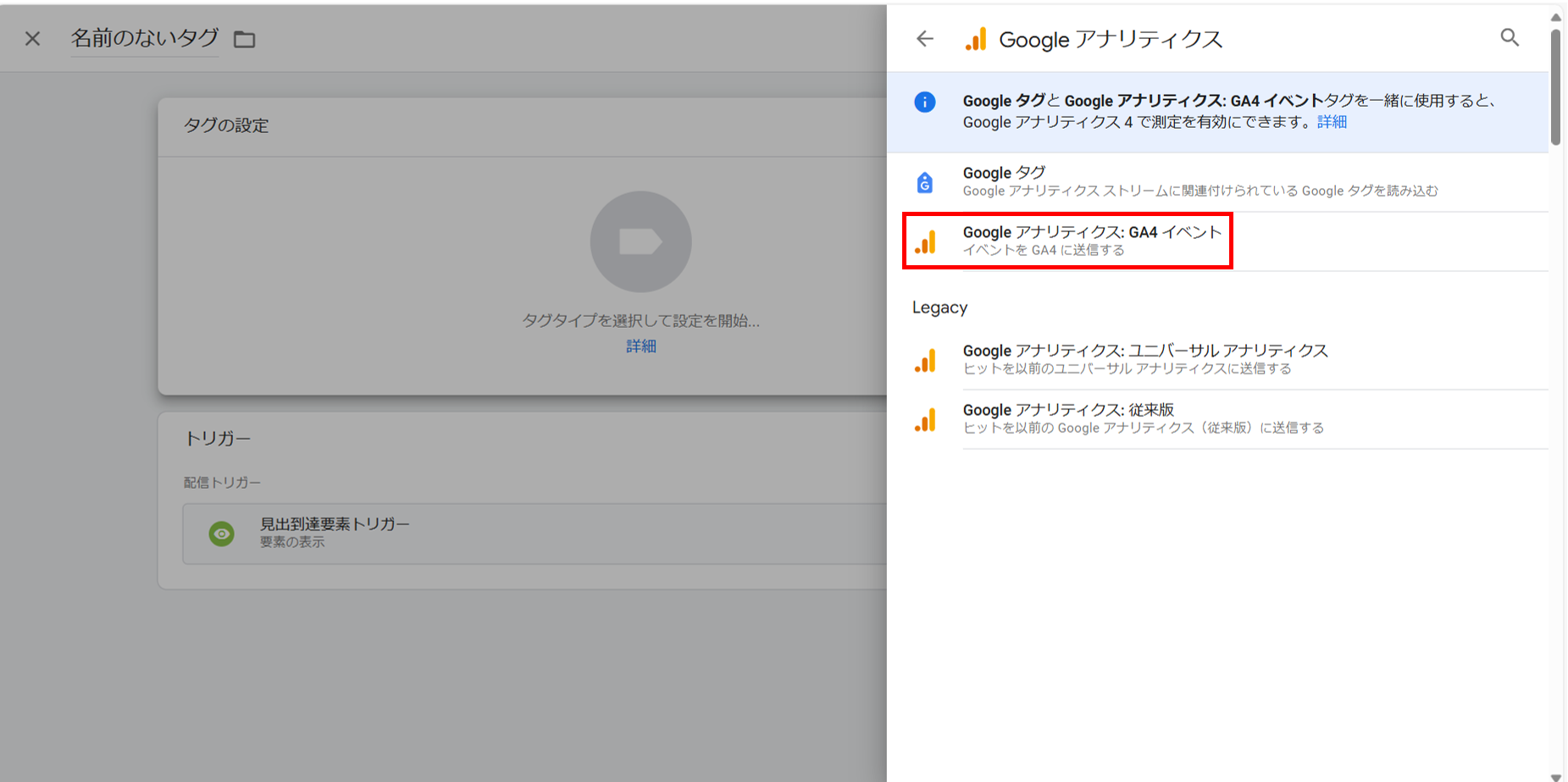
step9:「タグの設定」を選択し、「Google アナリティクス」→「Googleアナリティクス:GA4イベント」を選択する。
.png)
.png)

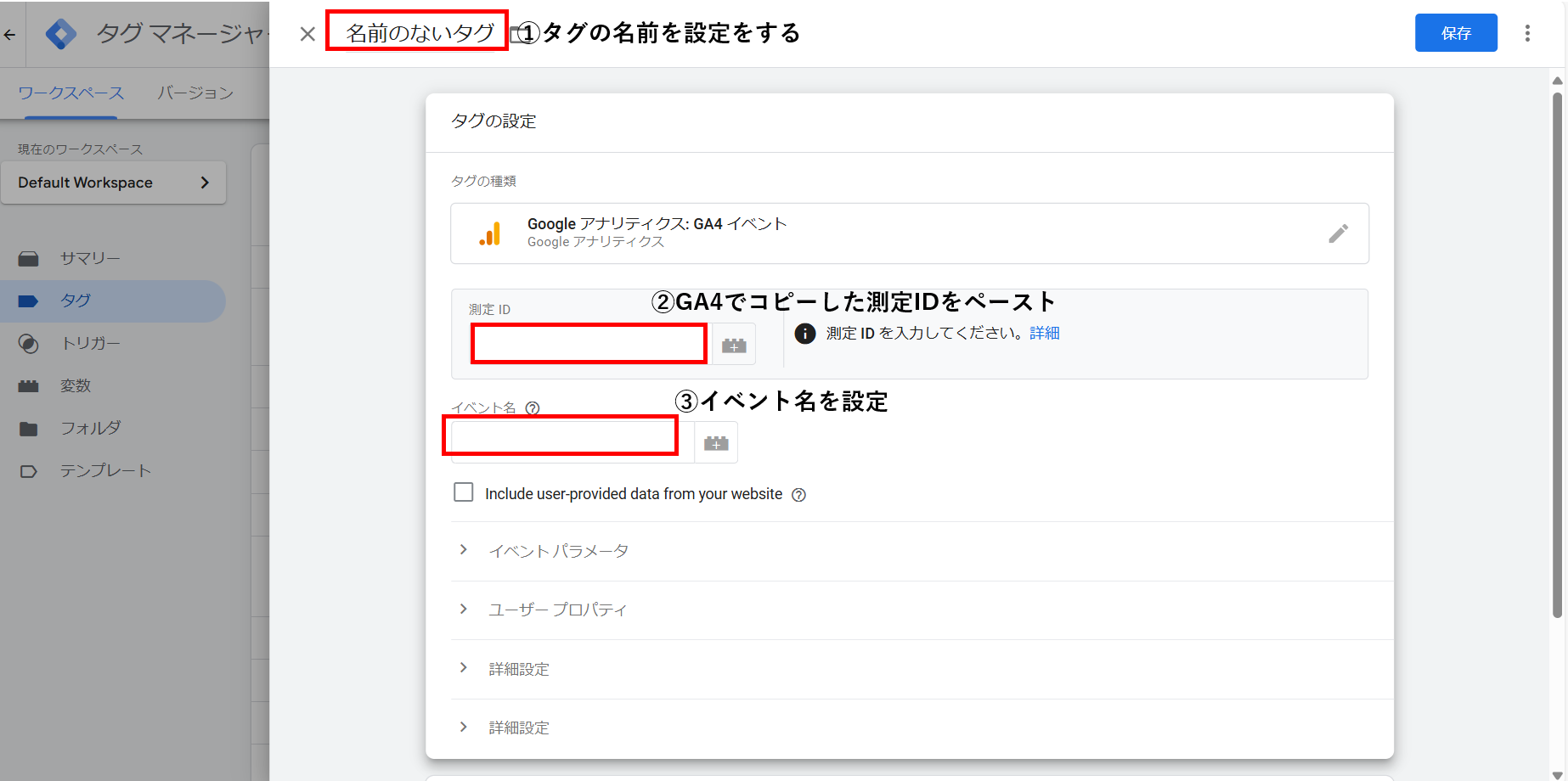
step10:以下の通りタグの設定を行い、右上のボタンから保存する

タグの設定項目
- ①タグの名前:自身で設定。(例)○○読了率
- ②測定ID:先ほどコピーしたGA4の測定IDを入力する。
- ③イベント名:ユーザーで設定。この名称がGA4のイベント名に反映される。(例)Read _specific title
step11:作成したスクロール率のタグが発火してるか、プレビューモードを利用して確認してからタグを公開する
プレビューモードの詳しい使い方はこちらのページををご覧ください。:【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4との連携方法まで詳しく解説!|株式会社free web hope
GTMで設定した読了数(読了率)をGA4で確認する
最後に、GTMで設定した読了数(読了率)をGA4で確認する方法を解説します。
GTMで設定した読了数(読了率)をGA4で確認する方法:レポート
先ほど設定した読了数(読了率)は、拡張機能イベントと同様にGA4の「レポート」内の「エンゲージメント」→「イベント」で確認できます。
先ほどGTMで設定した「イベント名」が反映されています。
読了率はそのページの読了数÷表示回数で求められます。
また計測したデータをどのように分析し改善(LPO)に役立てるのかについては、こちらのページでポイントを解説をしております。
CVRを改善する方法:【LPO】明日からできるCVR改善施策10選|株式会社free web hope
GA4でランディングページを分析し改善する方法:【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope
まとめ
このようにGTMでイベントタグを設定することで、GA4でページの読了数(読了率)を詳しく計測することができます。
読了率が低い場合は、コンテンツの改善が必要になると判断できます。
他にも「ページのスクロール率」や「特定のボタンのクリック数」などページ改善に必要な指標も、GTMのタグ設定を行うことでGA4で測定を開始することができます。
詳しくはこちらのページをご覧ください。:
ページのスクロール率:GTMでスクロール率のタグ設定をする方法を解説|株式会社free web hope
ボタンのクリック:GTMでクリックイベントのタグ設定をする方法を解説|株式会社free web hope
Youtube動画:GA4でYoutube動画の計測を行う方法│GTMのイベントタグ設定方法も解説|株式会社free web hope
free web hopeでは、WEBマーケティングの多岐にわたる分野で支援を提供しております。
「GA4でどのようにデータ計測をすればよいのかわからない」「データをどのように活用するのかわからない」「社内でリソースが不足しておりPDCAを回す余裕がない」
このようなお悩みをお持ちのご担当者様は、お気軽にfree web hope公式HPもしくは左下のコンタクトフォームからお問い合わせください。
またこちらは実際にGA4導入支援に成功した事例です。是非参考にしてください。:
GA4(Google Analytics4)移行で見えるようになったCVに繋がる顧客の導線とは?|株式会社free web hope


.png)




.png)




.png)



.png)
.png)
.png)
.png)

