free web hopeでは、デジタルマーケティングやランディングページについて幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
「ランディングページを作成したいがデザインが分からない」「ランディングページで成果をあげられていない」「社内でリソースが限られていて、PDCAを回す余裕がない」このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。詳しい支援内容はサービス紹介ページをご確認ください。
このページで分かること
- ランディングページでのデザインのコツ
- ランディングページデザインの事例
LP(ランディングページ)とは
まず初めに、ランディングページ(LP)の概要について解説をしていきます。
LP(ランディングページ)とは

ランディングページとは、Web検索やWeb広告などからアクセスした訪問者が最初にたどり着くページのことです。
英語では"Landing Page"と表記され、頭文字を取って「LP」とも呼ばれます。
"Landing"は「着地する」という意味を持ち、訪問者がページ上に「着地する」というイメージが名前の由来となっています。
ランディングページについてより詳しい情報を知りたいという方はこちらのページを参照してください。:LP (ランディングページ)とは?概要から作り方、相場までの疑問を徹底解説|株式会社free web hope (fwh.co.jp)
広義と狭義でのLPの意味の違い
『ランディングページ』には、「広義のランディングページ」と「狭義のランディングページ」という少し異なる2つの意味が存在します。
広義のLP
「広義のランディングページ」とは、そのままの意味に近い「ホームページ上でユーザーが最初に訪れるページ」のことを指します。
たとえば、ユーザーが検索結果を通じ「サービス紹介」のページにアクセスした際、このページがランディングページになります。
ちなみに、GA4(Googleアナリティクス4)での「ランディングページ」は広義の意味でのランディングページのことを指します。
狭義のLP
「狭義のランディングページ」は、訪問者に「購入や問合せに導くことに特化した、縦長のレイアウトのページ」を指します。
ウェブマーケティング業界で使われる「ランディングページ」は、主にこの狭義の意味で用いられる場合が多いです。
本記事ではこの「狭義のランディングページ」に焦点を当てて解説していきます。
LPのデザインの重要性
ランディングページのデザインのコツを解説する前に、なぜランディングページにおいてデザインが重要なのかについていくつか紹介をします。
- 第一印象の形成
- ユーザーにエクスペリエンスの向上
- コンバージョン率の向上
- ブランドイメージの強化
①第一印象の形成
ランディングページは、ユーザーが初めてアクセスするページである場合が多いです。デザインが美しく、完成度の高いページを制作することにより、ユーザーに信頼感を与え、ページから離脱することを防ぎます。
②ユーザーエクスペリエンスの向上
優れたデザインにより、ランディングページのナビゲーションが簡単になり、ユーザーが求める情報を素早く見つけられるようになります。これによりユーザーの満足度が向上し、ページ滞在時間を長くさせることができます。
③コンバージョン率の向上
ランディングページの目的は、ユーザーに特定の行動(例えば、購入、登録、問い合わせなど)=コンバージョンを促進することです。デザインが明確で、CTAボタン(コンバージョンを促すボタン)が目立つように配置されていると、ユーザーは次のステップを取りやすくなります。
④ブランドイメージの強化
統一感のあるデザインは、ブランドの一貫性を保ち信頼性を高めます。ブランドカラー、フォント、ロゴなどが一貫して使用されることで、ブランドの認知度と信頼性の向上が期待できます。
ランディングページのデザインはページ上でユーザーの行動を導く鍵となります。美しいデザインだけでなく、機能的で使いやすいデザインを心がけることが重要です。
LPのデザインの準備
ランディングページは具体的に以下のような流れで制作されます。
.png)
デザインを始める前に、
- ランディングページの目的(コンバージョンの設定)
- 情報収集・企画
- 構成
を準備しておきましょう。
ランディングページの制作方法について、詳しくはこちらのページで解説をしております。:【初心者必見】成果の出るLPの作り方6ステップをわかりやすく解説|株式会社free web hope (fwh.co.jp)
LPデザインの準備①:目的の設定
まず始めに、「ランディングページ上で何の商品を販売し、どのような成果を求めるのか」を決定しましょう。例えば「お問い合わせ」や「資料DL」などがあります。
このランディングページ上で促したい行動を「コンバージョン」と呼びます。
※GA4では2024年4月からコンバージョンの名称が「キーイベント」に変更されています。注意してください。
LPのデザインの準備②:情報収集・企画
目的が決まれば、ランディングページ制作の準備に入っていきます。
まずはデザインのために必要な情報の収集を行いましょう。『ユーザー・自社・競合』の3つの観点で集めていきます。これらの情報に基づきデザインを構築していきます。
ユーザー
自社で集客の対象とするユーザーペルソナを設定し、ニーズ・ウォンツを明確にしましょう。
収集方法についてはアンケートなどで直接聞く、検索結果上のサジェストキーワードを調べるなどの方法が挙げられます。
ユーザー層に合わせてデザインを構築することが重要です。例えばエグゼクティブ層向けであれば高級感を彷彿させるデザインにするなどです。
自社
次は自社に関する以下の4つの情報を収集・整理していきます。
- 理念・ビジョン
- 商品の現状と課題
- 広告の種類
- 自社商品の特徴
これらの自社の情報からランディングページのデザインの方向性を決め、自社ブランドの構築を目指しましょう。
競合他社
競合環境で手に入れる情報は4つです。
- 特徴
- ポジション
- 広告上の競合
- 商材や業界での競合
まずは自社の市場でのポジションを整理し、競合他社と比較した際の自身の強みを明確にしておきましょう。
また差別化を図るために、なるべく異なるデザインを採用することが重要です。
以上の収集したデータを基礎として、ランディングページのデザインを進めていきましょう。
LPのデザインの準備③:LPの構成・要素
.png)
この章では、ランディングページの基本構成とその要素について解説をしていきます。
こちらのページで、構成と要素についてどのように構築するべきか詳しく解説をしております。:【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope (fwh.co.jp)
ランディングページでは、最終的にユーザーに起こしてもらいたい行動(=コンバージョン)をはじめに決定し、その判断材料となる情報を上から順番に配置していきます。
実際に使っているユーザーの情報などを参考に、「適切な相手に・適した情報を」伝えられるように構成を作りましょう。
LPの構成①:ファースビュー

ランディングページを訪問した際にユーザーが最初に見る部分です。ここにユーザーの注意・関心を引くためのキャッチコピーを配置しましょう。
ユーザーはページの続きを読むかどうか3秒で判断し、この箇所で70%のユーザーが離脱してしまうともいわれています。
LPの構成②:ボディ

ボディにはメインコンテンツを配置します。
ユーザーにコンバージョンを促すために
- その商品やサービスを手に入れることで、ユーザーが手に入れられる『結果』
- その『結果』が本当なのか、信用できるのかを伝える『実証』
- メディア掲載実績や業界No1などの『安心』
- その商品を得ることで問題が解決されるという『信頼』
を設置しましょう。
LPの構成③:クロージング
.jpg)
ランディングページの最後の部分はクロージングと呼ばれます。ここにCTAボタン(ユーザーに行動を促すボタン)を再度配置し、コンバージョンを促しましょう。
ページの最下部までスクロールしてくれたユーザーはコンバージョンを獲得できる可能性がとても高いです。
もう一度CTAボタンの設計を見直し、「ユーザーの立場からの訴求」を心がけましょう。
クロージングで効果的な文言としては次のような内容があります。
- 返金・返品保障
- 期間限定キャンペーン
- 特典情報
- 申し込み後の対応方法・日数
これらの構成に、
- キャッチコピー
- CTAボタン
- 導入文
- 入力フォーム
などの要素を入れます。
詳しくはこちらのページで解説をしております。:【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope (fwh.co.jp)
LPの要素①:キャッチコピー
.png)
キャッチコピーはファーストビューに配置します。
キャッチコピーではユーザの共感・驚きを獲得し、自分事として捉えてもらうことが重要です。
キャッチコピーは13文字程度に収めるのが理想です。日本詩では主に「五七調」「七五調」「八五調」「八八調」というという音律が使われており、このようにキャッチコピーを13字程度で抑えることによって、ユーザーにとっても口ずさみやすく印象に残りやすいフレーズになります。
LPの要素②:CTAボタン
.png)
CTAボタンとは「Call To Action」の略称で、ユーザーにコンバージョンを促すためのボタンです。
ファーストビュー・ボディ・クロージング部分にそれぞれ設置しましょう。
LPの要素③:導入文
.jpg)
導入文ではコンテンツの内容や目的の簡潔な説明をします。
- ユーザーに「この商品は自身の悩みを解決してくれる商品だ」と自分事で認識してもらう
- ユーザーの興味関心を引き出しメインコンテンツまで読んでもらう
ことを意識しましょう。
LPの要素④:入力フォーム
.png)
CTAボタンをクリックした後に移る「入力フォーム」もコンバージョン促進・減退につながります。
個人情報を入力する項目が煩雑すぎると、せっかくボタンをクリックしてくれたユーザーでも離脱してしまう可能性があります。
入力項目は必要最低限にとどめ、ユーザーにストレスがかからない設計にすることが必要です。
LPデザインのコツ
ランディングページの制作方法や構成について分かったところで、ランディングページのデザインのポイントについて解説をしていきます。
具体的には
- 配色
- 余白
- インパクトを出せデザイン
- CTAボタン
- 入力フォーム
以上の項目について、それぞれデザインのポイントを詳しく解説をします。
LPデザインのコツ1:配色デザインについて
ランディングページの配色はランディングページのイメージを左右します。具体的な配色デザインとしては以下が挙げられます。
- ブランドデザインを反映する
- サービス内容やユーザー層に合わせた配色にする
①ブランドデザインを反映する
.png)
ロゴやコーポレートサイト、実店舗の内装や商品のパッケージと統一して使うと、「この会社のページ」「この商品、サービスのページ」というイメージを与えることができます。
例えばページ内にサービス比較のコンテンツを作る場合、自社のサービスをメインカラーで、他社のサービスを別の色を使うことで、内容を読まずともどれが自社のサービスの内容なのか理解してもらうことが容易になります。
②サービス内容やユーザー層に合わせた配色にする
色は特徴から行動や心理に影響を与えることができます。
色の特徴と与えるイメージを理解して配色をすることで、一見しただけで、『信頼感のある』『高級感のある』『楽しそう』などのイメージをより強調して伝えることができます。
ただし同じ色でも一緒に使う色や装飾によって、異なる意味合いをもたせることができます。
例えばグレーの場合、一般的にはユーザーの悩みなどネガティブなイメージを与えることもできますが、また無機質なイメージから、機械的で先進的なイメージを伝えることもできます。
正しく使うことでユーザーの判断を手助けすることができるので、ページ内でその色がどのような役割を持つのかをよく考えて使うことが必要です。
使い方を間違えてしまうとユーザーを混乱させてしまうので気を付けましょう。
LPデザインのコツ2:余白を活用する
ランディングページの余白をどのように使うかによって与える印象を変化させることができます。
具体的な余白の活用方法としては以下の通りです。
- 視線を誘導する・スクロールを促す
- 余白の割合に注意する
①視線を誘導する・スクロールを促す
デザインを活用してユーザーの視線を誘導したり、スクロールを促したりすることができます。
例えば、『人の視線の先にコピーを置く』は、よくWEBデザインで使われているテクニックです。
また、スクロールを促すテクニックとして、線を活用する方法があります。
続きのある場所に視線を誘導し、内容に繋がりがあることを伝えることもできます。
②余白の割合に注意する
.png)
ジャンプ率や余白の使い方でページ全体が与える印象に大きく印象を与えます。
「ジャンプ率」とは紙面上にある文字や画像の大きい要素と小さい要素の大きさの比率を指します。要素同士の比率が大きいことを「ジャンプ率が大きい」、比率が小さいことを「ジャンプ率が低い」と言います。
ジャンプ率が大きいと視覚的にはっきりした印象に、ジャンプ率が小さいと落ち着いた印象になります。
洗練された印象を与えたい際は余白を大きく、親しみやすい印象を与えたい際は余白を小さくすると効果的です。
LPデザインのコツ3:インパクトを出すテクニック
強調したいコンテンツやボタンに誘導するためには、ユーザーにインパクトを与えるデザインにする必要があります。
具体的な方法は以下の通りです。
- 文字のデザイン
- アニメーションを活用する
- グラフや表を活用する
①文字のデザイン
.png)
大きく、太く、大胆に重ねることで、インパクトを出し、アイキャッチの効果を倍増させることができます。
例の画像では、『一網打尽』の文字の中に炎のテクスチャを入れることで、コピーの意図とデザインをリンクさせています。
また、文字をあえて画面からはみ出したり、斜めに配置することでも例のようにインパクトを出すことができます。大胆なデザインでコピーの効果や意図を瞬時に伝えることができます
②アニメーションを活用する
アニメーションを用いることで、ユーザーに読ませたいコンテンツやボタンに注目させたり、読むのに飽きさせずスクロールしてもらいやすくしたりする効果があります。
しかし、読むには邪魔になってしまったり、多用しすぎると気が散って読んでもらえない、ページの読み込みが遅くなってしまうというネガティブな効果をもたらしてしまうことがあるので、適度な使い方をこころがけましょう。
③グラフや表を活用する
.jpg)
グラフや表を活用することで、文章で表現するよりもより分かりやすく・印象的に情報を伝えることができます。
また競合他社との比較表を用いる際は、ブランドの色を用いるなどして自社のコンテンツを強調しましょう。しかしあまりに誇張した表現には注意が必要です。
LPデザインのコツ4:CTAボタンのテクニック
.png)
CTAボタンとはコンバージョン(ランディングページ上でユーザーに促したい行動)を促すためのボタンです。
CTAボタンはコンバージョンを獲得する上で重要な箇所です。ユーザーの目に留まる、クリックしたくなることを優先する必要があります。
CTAボタンは以下のようなデザインが有効です。
- 「お問い合わせ」という文言に注意
- 具体的な行動をイメージさせる
- ボタン回りを含めてデザインする
- デザイン・UIに注意する
①「お問い合わせ」という文言に注意
.png)
Bパターンのように「問い合わせ」というボタンだと、
申込みをしてくださる方は意向が固まっている、見積もりを取りたい人に限られてしまいます。
一方、Aパターンのように「まずは無料で相談」、「未公開の事例を聞ける」となっていると「とりあえず話だけ聞いてみよう」とまだ意思決定ができていないユーザーにも、コンバージョンのハードルを下げることができます。
②具体的な行動をイメージさせる
.png)
「ゴーストボタン」とはこのような線だけのボタンのことを指します。洗練されていておしゃれな印象を与えますが、ユーザーにとってはボタンとして認識しづらいデザインです。また、英語で「Contact」と書かれているとかっこよく見えるかもしれませんが、ユーザーにとってはどのようにコンタクトを取るのかイメージしづらくなってしまいます。
.png)
一方でこのようなボタンは、ゴーストボタンと違って見た瞬間に「メールで問い合わせができるページに遷移する」ことが判断できます。
CTAボタンなどユーザーにアクションしてもらいたい箇所には、ユーザーが瞬時に『○○というアクションができる』と認識できるデザインを意識することが重要です。
しかし、ゴーストボタンを用いることで、ページ内に複数のボタンがある場合優先度をつけることができます。
ランディングページで促すコンバージョンは少ない方が理想ですが、複数のボタンを置く必要のあるケースもあります。その場合ゴーストボタンを使うことで、ユーザーに優先的に見てもらいたいボタンに視線を誘導することができます。
③ボタン回りも含めてデザインする
.png)
またボタンの文言だけではなく、周りのデザインも同時にデザインしましょう。
例えば
- 「セミナー申し込み」というコンバージョンを促したい際は、「カリキュラム」や「担当者」
- 「資料DL」というコンバージョンの際は、「どのような情報が得られるのか」
というような情報を入れることでユーザーのコンバージョンのハードルを下げることができます。
④デザイン・UIに注意する
.png)
ウェブサイトでのUIは、サイトの見た目・使いやすさのことを示します。
そもそも「UI」とはユーザーインターフェース(User Interface)の略で、一般的にはユーザーと製品やサービスとのインターフェース(接点)のことを指します。
ランディングページのデザインで課題としてあがりやすいのは「UIが悪い」ことです。
ページを流し見しているユーザーにとって、緑の背景の黄緑のボタンだと、全体のデザインに埋もれてしまい、コンバージョンが減少してしまいます。
なるべくボタンの色・デザインを目立たせるUIを採用しましょう。
LPデザインのコツ5:入力フォームのデザイン
.png)
入力フォームはCTAボタンを押した後に遷移する、ユーザーの個人情報などを入力するページのことです。
シンプルで入力しやすいデザインにする
入力フォームでは、ユーザーにストレスをなく入力してもらうことが重要です。
例えば
- 必要最低限の情報を選別し、余計な情報は排除する
- 郵便番号から自動で住所を入力してくれるシステムを実装する
などの施策が挙げられます。
LPのデザインを改善する(LPO)
ランディングページとは制作するだけではなく、改善施策(LPO)を繰り返し行うことが必要です。
LPOについて詳しい解説や方法はこちらを参照してください。:LPOとは?その方法や分析ツール、事例を解説|株式会社free web hope (fwh.co.jp)
ランディングページのデザインを改善するための施策としてABテストが挙げられます。
ABテストとは、マーケティングや製品開発などの領域で広く使用される実験的手法の一つです。
2つ以上の異なるデザインや文言のバージョン(AとB)を比較し、どちらがより効果的にCTRを改善したり、コンバージョンを獲得できるかを評価するために使用されます。
※CTR:広告や検索結果が表示された回数に対し、ユーザーがどれほどクリックしたのかの率。
例えばランディングページでは以下のようなABテストが考えられます。
.png)
上記のボタン文言を変えたAとBの2パターン用意し、どちらの方がコンバージョンを獲得できるか計測します。
効果のあったパターンを採用することで、ランディングページのCVR改善や離脱率低下につながります。
LPのデザインの事例
この章では、実際にfree web hopeが担当したランディングページのデザイン事例についていくつか紹介をします。
是非デザインの参考にしてください。
またこちらのページではより多くのデザイン事例について紹介をしております。:LPのデザイン事例10選を紹介!デザインのポイントも解説|株式会社free web hope (fwh.co.jp)
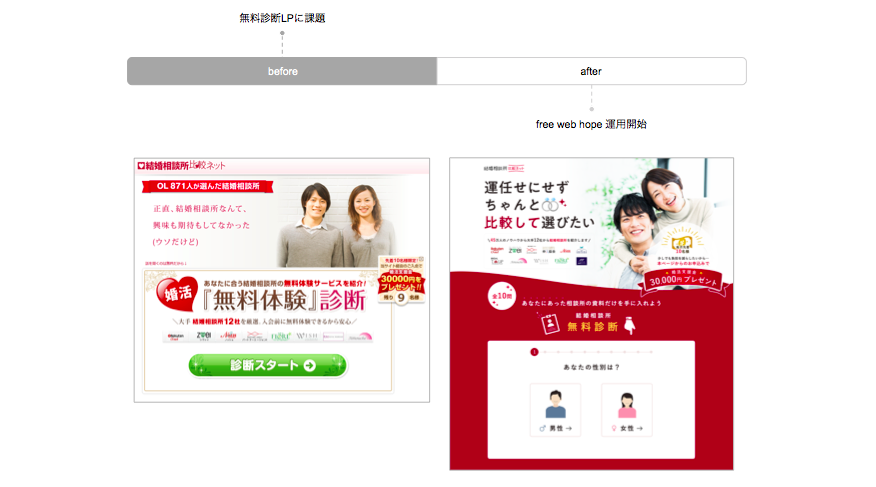
【BtoC】結婚相談所比較サービスのLP事例

株式会社じげん様が運営される、婚活しているユーザーと結婚相談所のマッチングを促進する「結婚相談所比較ネット」のランディングページ制作を担当いたしました。
デザインのポイント
広告クリエイティブ作成前の事前調査にかなり力を入れ実施しました。具体的には、広告の配信先のターゲットを決め、それに基づく広告設計やランディングページの制作を行いました。
既存ユーザーの分析、競合分析、市場調査を経て性別・興味関心(結婚相談所・婚活サイト・マッチングアプリ)ごとにニーズが別であることが分かりました。これらのニーズごとにクリエイティブを作成して、ターゲットとの親和性を高めることを意識しました。
LP制作の成果
当初、「ランディングページに課題を抱えている」「ユーザ集客チャネルの安定性が不足している」「社内広告運用へのリソースが不足している」という三つの課題を抱えていました。
そこで当社では
- ターゲットユーザー分析環境の構築
- ABテスト・GA4での分析実施
- 競合との差を明確にしているかつターゲットユーザーに合わせたランディングページの作成
- 広告運用戦略の策定・運用実施
などの施策を行い、結果「CPA60%改善」「CV数3倍」の成果を得ました。
こちらでは株式会社じげん様へのインタビューを掲載しております。:
二人三脚でCPA60%改善・CV数3倍伸長を実現!じげん・結婚相談所比較チームに起こった変化とは?|株式会社free web hope (fwh.co.jp)
【食品】チョコレート定期便ブランドのLP事例

クラフトチョコレートブランドMinimal(ミニマル)は、職人の手によって一つひとつ丁寧に作られるクラフトチョコレートを提供するブランドです。今回は“新しいチョコレート体験”をお届けする月に一度の定期便「 CHOCOLATE ADDICT CLUB」のランディングページ制作を手掛けました。
デザインのポイント
Minimal初心者にも直感的に楽しめるランディングページを目指し、「偶然から偏愛へ 人の日常とその情熱的な生活を覗き見る」をコンセプトに設定しました。
簡潔で理解しやすい商品紹介、味わう前の期待を高める「ワクワク」、そして購入への動機づけを提供するコピーを心掛け、訪問者がMinimalの世界に没入できるような構成に仕上げました。
デザインコンセプト
ミニマルなデザインを元に、日常を見せるパートでは余白を活かしたレイアウトや、動画やスライドショーを取り入れることで没入感のあるデザインにしました。
こちらから詳しいデザインを確認できます。:Minimal - CHOCOLATE ADDICT CLUB - |株式会社free web hope (fwh.co.jp)
LP制作の成果
この事例では、「コロナで対面販売からオンラインへの移行が必要に」「新規顧客の獲得が課題ではあるが、既存顧客の期待値は下げたくない」「オンライン上で製品の魅力の伝達に苦戦」という課題を抱えていました。
そこでfree web hopeでは
- ブランディングとセールスが両立するランディングページ作成
- 顧客のブランド価値を理解したコピーとデザイン設計
- ユーザー視点でバランスの取れた設計
- フォトディレクション
などの施策を行い、
実際に店舗に訪問する、ユーザーの方々にアンケートを取るなどブランドイメージの理解に力を入れました。
結果、CVR210%改善・新旧両方の顧客に魅力を伝え、ブランドイメージ強化などの効果が得られました。
こちらでは株式会社βace様のインタビューを掲載しております。より詳しい内容はこちらをご覧ください。:
CVR2倍に スペシャルティチョコレートのMinimalが実践するセールスとブランディングの両立|株式会社free web hope (fwh.co.jp)
【BtoB】M&A仲介サービスのLP事例
.png)
株式会社ウィルゲート様は2020年からIT・Web事業に特化したM&A仲介支援サービス「Willgate M&A」をリリースされており、free web hopeではそのランディングページ制作を担当しました。
デザインのポイント
競合他社は重厚感のある、信頼感を醸し出すデザインに重きを置いたランディングページを採用しており、訴求文も「着手金無料」など似たようなコピーでした。
しかし「Willgate M&A」はIT・スタートアップ企業に特化したM&Aサービスであり、ターゲットは事業継承型ではなく成長志向型のM&Aが目標のスタートアップ経営者です。そのため、読みやすさ・分かりやすさを重視したインフォグラフィック調のデザインを採用しました。
LP制作の成果
従来のランディングページは事業立ち上げ時に制作したもので、成果が落ち始めていたものの、LPO(ランディングページ改善)のためのリソースが限られており中々着手に至れない状況でした。
そこでfree web hopeでは
- 問い合わせを増やすためのパフォーマンスにフォーカスした提案
- 競合分析、ABテストを踏まえた上でランディングページのデザインを刷新
などの施策を行い、結果CVR269%の改善に成功しました。
こちらでは株式会社ウィルゲート様へのインタビューを掲載しております。:
平均比でCVR269%改善 LP制作の専門家による提案型プロジェクトの裏側|株式会社free web hope
LPのデザインの注意点
最後に、ランディングページのデザインを行う上で注意しなければならない点についていくつか解説をします。
①ページの表示速度に注意する
アニメーションなどを入れすぎてページの表示速度が遅くなってしまうと、かえってランディングページの離脱につながってしまいます。
2021年、Googleウェブサイトの評価基準にはCore Web Vitalsという指標を追加しました。指標階下の要素で構成されています。
- LCP(Largest Contentful Paint):読み込み時間
- FID(First Input Dealy):インタラクティブ時間
- CLS(Cumulative Layout Shift):視覚的な安定性
LCPは2.5秒以上で要改善、3秒以上で不調と判断され、検索順位に悪影響をもたらします。
またChromeの開発者などで組織されたChrome DevRelチームによると、読み込む速度が以下のようにユーザー行動に影響を与えることが分かっています。
0-100ミリ秒:ユーザーは結果がすぐに得られたと感じる
100-1000ミリ秒:ユーザーは読み込みが自然な速度だと感じる
1000ミリ秒(1秒)以上:ユーザーが実行中のタスクに集中できなくなる
10000ミリ秒(10秒)以上:ユーザーは不満を感じ、タスクを放棄する可能性がある
参考:Measure performance with the RAIL model | Articles | web.dev
ここで活用できるのが、Googleが提供しているPageSpeed Insightsです。
URLを入力するだけで、モバイル・PCそれぞれのページが読み込まれるスピードが採点されます。また、改善できる項目や、改善によって短縮できる時間などの詳細も分析もすることができます。
表示速度が遅い場合は、以下のような施策が有効です。
- 画像を圧縮する
- リソース(HTML・Javascript・CSSなど)を圧縮する
- ブラウザキャッシュを活用する
②なるべくオリジナルの画像を用意する

ランディングページに最適なのは、プロの写真家に撮ってもらったオリジナルの写真です。
ランディングページは写真が占有する割合が大きいので、写真のクオリティが高いとランディング全体のクオリティは大幅に改善します。
一般のユーザーの方から見てもストックフォトは”素材感”があります。特にBtoBだと、ストックフォトは見抜かれやすいです。また良いモデルだと他者とかぶってしまう可能性もあります。
ランディングページの写真は自分で用意するか、または外部企業に依頼するのも一つの手です。
LPデザインのコツまとめ
デザインは、ランディングページの見た目を整える以外にも様々な役割があります。
- 文字で伝えきれない、商品やサービスのイメージ・特徴を伝える
- ボタンやコピーに意図的に注目させる
- スクロールを促す
- ボタンやコピー、コンテンツに優先順位をつける
など、さらにこれらをどんなユーザーを対象としているか、そのユーザーがどんな経路(モチベーション)で入ってくるのかも考慮しながらデザインすることで、コンテンツやコピーを変えなくても、CVRを上げることもできます。
free web hopeでは、デジタルマーケティングやランディングページ、広告運用など幅広い支援業務を提供しております。
ランディングページの戦略立案・作成・分析・改善まで全ての工程に責任を持って対応しております。
「ランディングページの制作が分からない」「ランディングページで成果をあげられていない」「社内でリソースが限られていて、PDCAを回す余裕がない」このようなお悩みをお持ちの方は、ぜひfree web hope公式HPや左下のコンタクトフォームからお気軽にご相談ください。詳しい支援内容はサービス紹介ページをご確認ください。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント


.png)




.png)
.png)
.png)






.png)
.png)

.png)


.png)

