本記事は、企業のデジタルマーケティングの戦略立案、実行支援を幅広く支援している株式会社free web hopeが解説しています。
これまで延べ1,000社以上のランディングページ制作、運用型広告、データ構築など様々な領域で支援実績があります。
ランディングページ戦略立案、制作、広告運用、改善(LPO)まで全ての業務に責任を持って対応します。
ランディングページ制作・マーケティングでお悩みのご担当者様はfree web hope公式HPか左下のお問い合わせフォームからお気軽にご相談ください。
このページで分かること
- ランディングページの概要・ホームページとランディングページの違い
- ランディングページの作り方
- ランディングページの制作費用
- ランディングページの制作実績
- ランディングページのポイントと注意点
LP(ランディングページ)とは?
まず初めにこの章では、ランディングページの概要について解説をしていきます。
LP(ランディングページ)とは

ランディングページとは、Web検索やWeb広告などからアクセスした訪問者が最初にたどり着くページのことです。
英語では"Landing Page"と表記され、頭文字を取って「LP」とも呼ばれます。
"Landing"は「着地する」という意味を持ち、訪問者がページ上に「着地する」というイメージが名前の由来となっています。
LPの目的:コンバージョン(CV)とは
※2024年4月から、GA4上でのコンバージョンの名称が「キーイベント」に変更されました。注意してください。
ランディングページの目的は、コンバージョン(CV)を獲得することです。
コンバージョンとはサイトの目的として設定した「自社サイト上で行われる、ユーザーの特定の行動」です。例えば商材の購入や、お問い合わせフォームの送信などが挙げられます。
ランディングページを設計する際は「どのようなユーザーにどのような行動を促すことを目的とするか」を明確にし、その目的に適したページ作成を心がけましょう。
広義と狭義でのLPの意味の違い
『ランディングページ』には、「広義のランディングページ」と「狭義のランディングページ」という少し異なる2つの意味が存在します。
広義のLP
「広義のランディングページ」とは、そのままの意味に近い「ホームページ上でユーザーが最初に訪れるページ」のことを指します。
たとえば、ユーザーが検索結果を通じ「サービス紹介」のページにアクセスした際、このページがランディングページになります。
ちなみに、GA4(Googleアナリティクス4)での「ランディングページ」は広義の意味でのランディングページのことを指します。
狭義のLP
「狭義のランディングページ」は、訪問者に「購入や問合せに導くことに特化した、縦長のレイアウトのページ」を指します。
ウェブマーケティング業界で使われる「ランディングページ」は、主にこの狭義の意味で用いられる場合が多いです。
本記事ではこの「狭義のランディングページ」に焦点を当てて解説していきます。
HPとLPの違い
.png)
よくある質問で「ホームページとランディングページの違いは?」というものが挙げられます。
そこで、この章ではホームページとランディングページの違いについて以下の点について解説をしていきます。
- 目的の違い
- 構造の違い
※ここでは「ホームページ」の定義を「ページ数が複数にわたるウェブサイト」とします。サービスサイトや採用サイトなども当てはまります。
HPとLPの違い①目的
ホームページとランディングページでは、まず目的の違いについて整理する必要があります。
ホームページの目的
ホームページがターゲットとするユーザーには以下のような流入の種類があります。
- 事前に何かの接点で企業や商品について知って、より具体的な情報を求めている
- 何かを調べていて、ページが検索結果に表示された
ホームページとは、これらのユーザーに対して知りたいことの答えを提示することを目的としたページです。
LPの目的
一方でランディングページでは、ひとつの商品・サービスに対して、購入や問合せなどの行動(コンバージョン)を促すことを目的としています。
HPとLPの違い②:構造
ホームページとランディングページでは、その目的の相違からページ構造にも違いが生じます。
ホームページの構造
ホームページでは、ユーザーが知りたい情報を分かりやすく収集できるように、
- 情報を網羅的に記載
- 複数のページで構成される
- 他のページへの内部リンク(サイト内の他のページへのリンク)を配置する
などの構造で設計することが一般的です。
LPの構造
一方でランディングページでは、ユーザーに目的の行動を促す必要があるので、意思決定に役立つ情報にしぼって伝えることが重要です。
ランディングページとは単なる商品紹介のためのページではなく、ページ上で営業を行うためのページです。
営業の最中に他のページによそ見をされないためにも、
- 離脱の原因となる他のページへのリンクは作らない
- お問い合わせフォームや、購入カートのみのリンクのみを配置
- ユーザーのスクロール順に上から順番に情報を伝える
- クロージング(ランディングページの終盤でユーザーに行動を訴える箇所)でユーザーにボタンを押すことを誘導する
といった構造が必要です。
LPのメリット
ランディングページを制作するメリットには以下のようなものがあります。
- 購入まで一直線に訴求しやすい
- ページを作るのに時間がかからない
- 1ページのみなのでABテスト(AとBどちらのデザインの方がコンバージョンが増加するか)などのテストがしやすい
このように、複数ページに渡るウェブサイトを作るよりも、お手軽に始められるかつユーザーニーズをつかむためのテストもしやすいというメリットがあります。
「1ページで本当に購入まで至るの?」という疑問もあるでしょうが、ランディングページはBtoB、BtoC、物販、サービスでも幅広く活用されています。
実際に、弊社では化粧品や健康食品などのEC、SaaSなどのBtoB向けのツール販売や、コンサルティングなどのサービス、不動産や士業、求人など幅広い分野でランディングページ作成に取り組んで参りました。
LPの作り方①:ターゲット設定
まず初めに、ランディングページでターゲットとするユーザーを設定しましょう。
ターゲットユーザーごとに集客方法は異なるので、それぞれの集客方法とその特徴について説明していきます。
LPの集客方法①:検索連動型広告(Google / Yahoo!)
.png)
検索連動型広告とは、GoogleやYahoo!などの検索エンジンで検索したときに表示される広告です。
費用はクリック型課金といって、あらかじめGoogleやYahoo!に任意の広告費用をデポジットしておきます。広告がクリックされるたびにデポジットから費用が差し引かれていく仕組みです。
特徴としては、「このキーワードで検索された時に」「この広告文を」「この価格で出そう」という設定が可能です。
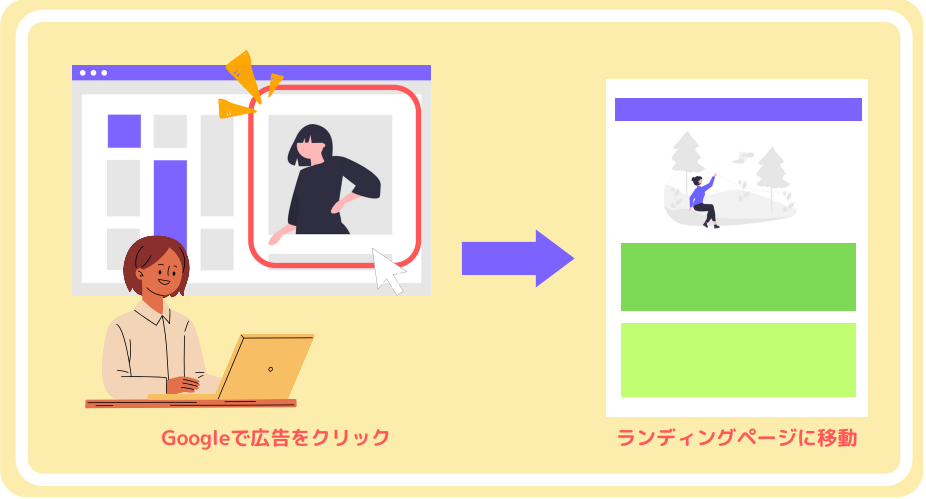
Googleの検索結果ページに表示される広告は、ランディングページの運用で王道の広告手法です。
この広告ではユーザーが検索したキーワードに基づいて広告を出せるので既に商品を求めている顕在的なユーザーに対して効果的に訴求できます。
ユーザーの行動パターンは
「検索→広告閲覧→広告をクリックしてウェブサイトに訪問」
という流れになるので、能動的なユーザーが多く、コンバージョンを獲得できる可能性が高いです。
Yahoo!の広告の特徴を簡単に知りたい方はこちらをご覧ください:Yahoo!プロモーション広告でできることサマリー!
LPの集客方法②:SNS広告(Facebook / Instagram / X(Twitter))
SNS広告とは、SNSのタイムライン上に表示される広告です。
この広告の費用は、クリックされたらお金がかかるタイプと、表示回数に基づいて課金される2パターンがあります。
SNS広告の特徴は、ユーザーの年齢・性別・興味関心などを細かいデータに基づいてターゲットとするユーザーを絞り込んで配信できる事です。
たとえば、ママ向けの商品を扱っている場合、子供のいる女性に広告を配信したり、
エグゼクティブ向けの製品の広告の場合、特定の興味関心でユーザー群を絞り込んだりなど、
潜在的な購買意欲を持つユーザーにアピールすることができます。
しかし、SNS広告は自分が積極的に検索していなくても勝手に広告が表示されます。
つまり商品の購入を検討していない「受動的なユーザー」にも広告が表示されます。そのためコンバージョンを獲得できる可能性は比較的低いです。
LPの集客方法③:メルマガ
過去の購入者や名刺のリストなど、特定のリストに対してメールを配信し、そのリンク先の申し込みや購入ページとしてランディングページを使用します。
BtoBではセミナーの申し込みページとしてでよく使います。
BtoCではリピートを促す割引キャンペーンや、新商品の案内などの目的でメルマガ用のランディングページを作ることがあります。
最近ではLINE公式アカウントの運用など、メールを見ない客層に対しても様々なアプローチを取ることができます。
LPの集客方法④:営業用
営業時や御礼メールに添付するためにランディングページを作成する場合もあります。検索需要がほとんどないサービスや商品のプロモーションに有効です。
例えば「屋台オーナー向けの売上げアップコンサルティング」を提供しているとしましょう。
「全国の屋台を経営するオーナーだけをターゲットにする」ことが理想ですが、ほぼ不可能です。
そうすると、全国の屋台オーナーのリストを取得しインサイドセールスなど直接的な営業を行う方が、ウェブを通じたアプローチより効率が良くなります。
LPの作り方②:設計
ランディングページの設計はとてもシンプルで、「第一印象を徹底的に良くする」「なるべく即決を取る」事を意識しましょう。
複数ページに渡るウェブサイトでも、一番訪問されているページが最もインパクトが大きいのは想像できますよね。
最初に見るページが好印象で、さらにそのまま衝動的に商品の購入につなげられたら最高です。
広告チャネルごとのLP設計
ユーザーのモチベーションの差を考えると、広告チャネルごとにランディングページの設計が変わってきます。
例えば
・例)化粧品を通販で売る場合
Google検索のランディングページ(能動的)→ 検索キーワードに連動したランディングページを作成
META広告のランディングページ(受動的)→ 口コミで話題になっている、オススメセットがある、など受動的な人を動かす訴求
・例)法人向けのシステムを売る場合
Google検索のランディングページ(能動的)→ 検索キーワードに連動したランディングページを作成、他社より優れているなどの訴求
META広告のランディングページ(受動的)→ ノウハウ資料をダウンロードしてもらう、セミナーに呼び込む
つまり、ある特定の商品がランディングページで売りやすいかどうかよりも前に、そもそもユーザーのモチベーションとマッチした設計ではないと、どんな商品でも売れないランディングページになってしまいます。
LPの作り方③:構成
.png)
どのランディングページでも重要なのは、ユーザーの求める情報を伝わりやすく配置することです。
また適切な長さについても明確には決まっておらず、ユーザーが求める情報を書ききれる分量がおすすめです。
ランディングページでは、最終的にユーザーに起こしてもらいたい行動をはじめに決定し、その判断材料となる情報を上から順番に配置していきます。
ランディングページの構成について、詳しくはこちらのページをご覧ください。【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope
LPの構成①:ファーストビュー
ランディングページを訪問した際にユーザーが最初に見る部分です。ここにユーザーの注意・関心を引くキャッチコピーを配置しましょう。
ファーストビューで離脱されてしまうと、まずコンバージョン(サイトで目標としているユーザーの行動)を獲得できません。
キャッチコピーでユーザの共感・驚きを獲得し、自分事として捉えてもらうことが重要です。
ウェブ広告を見慣れているユーザーにとって、一般的でぼんやりしたキャッチコピーや、専門用語が多用された難しい内容ではなかなかページをスクロールしてもらえません。
- ユーザーになりうるペルソナの潜在的・顕在的な悩みやニーズを明確にし、それに対する共感を獲得する
- 提供する商品やサービスがユーザの悩みやニーズに応えられるとアピール
- 商品やサービスを手に入れることによって、ユーザーが得られるポジティブな変化やメリットを強調する
これらをキャッチコピーにできると、スクロールしてもらえる可能性がぐんと高まります。
LPの構成②:ボディ(メインコンテンツ)
メインコンテンツには以下の情報を入れ、ユーザのコンバージョンを促しましょう。
.png)
- その商品やサービスを手に入れることで、ユーザーが手に入れられる『結果』
- その『結果』が本当なのか、信用できるのかを伝える『実証』
- メディア掲載実績や業界No1などの『安心』
- その商品を得ることで問題が解決されるという『信頼』
- 直接商品を見る・使うことができないため生じる疑念を払拭するための『共感』
(F&Q、お客様の声など)
LPの構成③:クロージング
ページの一番最下部で再度「今行動をするべき理由」を明確に示し、ユーザーにコンバージョンを促しましょう。
最後までスクロールしてくれたユーザーはコンバージョンの可能性が高いので、逃さないように再度ユーザーのニーズを満たす訴求文を挿入するなどすると効果的です。
ランディングページの構成について、一概に正解はあるようでありません。案件の種類・広告予算・広告媒体によっても打ち出しを変えます。
たとえば、META広告では「新規性」や「話題性」を演出しランディングページを作ると割とうまくいきます。このように商品やサービスや予算によって構成はバラバラで、毎回作り替える必要があります。
ここは各社ノウハウが違うところだと思いますが、「おおよそこのコンテンツが鉄板だ!」という構成は存在します。
詳しくはこちらのページをご覧ください。:【CVR改善】LP(ランディングページ)の基本構成・要素を解説|株式会社free web hope (fwh.co.jp)
LPの作り方④:デザイン・UI
ランディングページのデザイン・UI(ユーザーインターフェース)では、伝えたいメッセージが視覚的に伝わる構成になっていることが重要です。
自分がなんとなくウェブページを見ているときを想像するとわかりやすいですが、ユーザーはあまりじっくりページを見ません。
流し見しながら、目に付いたところ、気になったところでスクロールする手をとめますよね。
そのため、ランディングページ上で特に伝えたいテキストやパーツがユーザーの目にとまるようにする設計が重要です。
LPのデザイン
デザインは、イメージや雰囲気を用いてテキスト以外でユーザーに商品やサービスの魅力を伝えるためのものです。
商品やサービスのブランド・世界観を伝えるデザインにする、ユーザーが好みに合わせたデザインにするなどの決め方があります。
LPのデザインについて、詳しくはこちらのページをご覧ください。:LPで成果を出すためのデザインのコツ5選|株式会社free web hope
また弊社のデザインの事例はこちらのページからご確認いただけます。:LPのデザイン事例10選を紹介!デザインのポイントも解説|株式会社free web hope (
またランディングページの目的ごとにデザインも変化します。
1.ブランディング
商品のパッケージと揃えたり、会社のロゴやイメージカラーと揃えたりします。
2.ユーザーの好みにあわせたデザイン
ユーザーの目に留まりやすそうな色合いにしたり、ユーザーがもともと馴染みのあるサービス、例えば使い慣れているSNSのテイストに合わせるなどが考えられます。
デザインに正解はありませんが、「ユーザーが見たときにどのように感じるか」という視点を持つことが重要です。
LPのUI
ウェブサイトでのUIは、サイトの見た目・使いやすさのことを示します。
そもそも「UI」とはユーザーインターフェース(User Interface)の略で、一般的にはユーザーと製品やサービスとのインターフェース(接点)のことを指します。
ランディングページのデザインで課題としてあがりやすいのは「UIが悪い」ことです。
.png)
ランディングページのメインカラーを緑にした場合、ボタンを黄緑にすると、全体の統一感もあり、デザイン上の視点では間違いではありません。
ただし、ランディングページの目的は、あくまでコンバージョンです。
流し見しているユーザーにとって、緑の背景の黄緑のボタンだと、全体のデザインに埋もれてしまい、コンバージョンが減少してしまいます。
一般的にランディングページでは、テキストを読んでもらえたらもらえる分だけコンバージョンが増加すると考えて問題ありません。
書いてある文字のフォントや大きさ・背景などの効果によって、ユーザーの読了率を上げるのもまたUIの重要点だと言えます。
このように、ランディングページのデザインと一口にいっても、
- 伝えたいテキストを読ませたり、CTAなどユーザーの目により止めたいパーツを目立たせるためのUIの視点
- テキストで伝えきれない情報を伝えるウェブデザイン
の両面を考えて作る必要があります。
LPの作り方⑤:LPO (ランディングページ最適化)
LPO (ランディングページ最適化)とは
LPO (Landing Page Optimaization:ランディングページ最適化)とは、ランディングページ上で促したい行動(例えば商品購入など)をユーザーに最も効率よく促せるように、ランディングページを改善する施策です。
- ランディングページ制作…ランディングページを作ること
- LPO…作ったランディングページを改善していくこと
ランディングページは作って終わりではなく、改善することで効果を高められます。
成果が出なかった場合、例えば以下のLPO施策が考えられます。
(課題)流入の少ない広告やコンバージョンが獲得できていない。
→(仮説)流入元とランディングページのキャッチコピーが一致していない。
→(対策)広告のターゲットに合わせてランディングページのキャッチコピーやデザイン・UIを変更する
またGA4(Googleアナリティクス4) ・GTM(Googleタグマネージャー)などのツールを用いると、誰でも手軽にデータの計測・分析をし、ランディングページの問題点を特定することができます。
LPO施策についてより詳しい解説や進め方はこちらのページで解説をしております。:LPOとは?その方法や分析ツール、事例を解説|株式会社free web hope
GA4を用いたLPO施策についての詳細はこちらを参考にしてください。:【LPO必須】GA4(Google アナリティクス 4)でランディングページを分析する方法|株式会社free web hope
LPのSEOはできるの?
結論から言うとランディングページでSEOはできません。
LPOとよく似ている単語でSEO(検索エンジン最適化)がありますが、その目的とするポイントが異なります。
SEOとはユーザーのニーズに応えられる幅広い情報を提供し、ページを検索結果上で上位に表示させることを目的とした施策です。
検索結果上で上位表示させるためには、上位記事に負けないためにコンテンツ内容の網羅性の向上や内部リンク設定を行いサイト全体での表示回数を増やすことが重要です。
そのためユーザーのニーズに応えられるだけの情報量や、リンク設定が必要です。
しかし、ランディングページでは特定の商品やサービスについてページ内でのコンバージョンを目指します。余分なリンクや、あまりに多いテキストは離脱の原因となってしまいます。
結果どうしてもSEO施策で重要な、情報を伝えるコンテンツ量・ページ数・ユーザーの滞在する時間などの要件が不足しがちです。
ランディングページを改善するためにはLPO施策を行いましょう。
またランディングページの制作方法について、まだよくわからない、より詳しい情報を知りたいという方はこちらを参考にしてください。:【初心者必見】成果の出るLPの作り方6ステップをわかりやすく解説|株式会社free web hope
LP制作の費用相場とそれぞれの違い
.png)
ランディングページ制作にかかる費用の相場については、だいたい次の4つの価格帯に分かれてきます。
- ~10万円台:フリーランス
- 10万~30万円台:中小制作会社
- 30万円~60万円:中小~大手の制作会社
- 60万円 ~100万円:広告代理店・マーケティング会社
それぞれの価格帯の特徴と、依頼する際に確認すべきポイントを解説していきます。
より詳しい解説や費用を変動する要素はこちらのページで解説をしております。:LP制作の費用相場を解説!失敗しないための制作会社の選び方も紹介|株式会社free web hope
LPの制作費用①:〜10万円 フリーランス
フリーランスによるランディングページの制作は、価格帯が低く設定されることが多いです。特にコストを抑えたい場合は、格安での制作が可能なことがあります。
また、制作期間は1週間から1ヶ月程度と比較的短く設定できるケースが多いです。
ただし、依頼できる内容は基本的にデザインとコーディングに限られますので、マーケティング戦略の設計や企画構成は依頼主が事前に準備する必要があります。
フリーランスの実力には差があり、依頼する際はそのポートフォリオや過去の成果物を確認し、慎重に検討することが重要です。
また、一部のフリーランスでは突然連絡が取れなくなるリスクもありますので、信頼性やコミュニケーションを確認することも大切です。
LPの制作費用②:10万円~30万円 中小制作会社
中小の制作会社が多く請け負う価格帯では、基本的にデザイン制作とコーディングが主な依頼内容となります。制作期間は通常3週間から1.5ヶ月程度です。
マーケティング戦略の設計やライティング構成は依頼主が準備する必要があります。
コストを抑えつつ、ある程度の制作実績があり信頼できる会社を求める場合には、この価格帯の会社を検討すると良いでしょう。
多くの会社ではオリジナルデザインや凝ったデザインを提供できますが、コスト削減のためにテンプレートを使用することもあります。デザインにこだわる場合は、契約前にこれらの点を確認することが重要です。
またデザイン会社を選ぶ際には、在籍するデザイナーの技術レベルに依存するため、過去の制作実績を確認しクオリティを把握しておくことが推奨されます。
LPの制作費用③:30万円~60万円 中小・大手制作会社
中小から大手までの制作会社でよく請け負われる価格帯で、ライティングを含む構成作成からデザイン・コーディングまでの全工程を依頼することが可能です。ライティングの内容についても相談しながら制作を進めたい場合に適しています。
制作期間は通常1ヶ月から2ヶ月程度です。
この価格帯では、デザインとコーディングだけでなく、戦略立案や構成作成のための追加費用がかかることもあります。
またデザイン会社によってはマーケティングに関する知識が限られているため、その点を事前に確認することが重要です。
LPの制作費用④:60万円~100万円:広告代理店・マーケティング会社
広告代理店やマーケティング会社でよく請け負われる価格帯では、戦略設計から企画・構成、デザイン・コーディングまでの全プロセスを一括で依頼できます。
また、公開後のABテストなどの改善サービスを提供しているケースもあります。高度な知見や技術を活用して戦略的にランディングページを制作したい場合に適しています。
制作期間はおおよそ1.5ヶ月から2.5ヶ月が見込まれます。
これらの会社では、ランディングページの制作ノウハウや広告を通じた集客、コンバージョン獲得後の営業やナーチャリングまで、幅広いサービスを提供していますが、会社によってサービスのレベルには差があります。さらに、在籍するデザイナーの能力もさまざまなため、契約前にポートフォリオを確認することが重要です。
LP制作の事例
この章では、実際にfree web hopeが担当したランディングページ制作事例をいくつか紹介します。自社の商品とマッチしているか、デザインなどは目的に即しているかなど参考にしてみてください。
またこちらのページからより多くの事例をご覧いただけます。
問い合わせ増加に特化したランディングページ制作でCVRが269%改善
.png)
この事例では、株式会社ウィルゲート様のM&Aに特化したサービス「Willgate M&A」のランディングページの改善施策を行いました。
「事業拡大を加速させるため問い合わせを増やしたい」「広告配信におけるランディングページのCVR低下」という問題を抱えていました。
そこでfree web hopeでは
- 問い合わせを増やすためのパフォーマンスにフォーカスした提案
- インフォグラフィック調の分かりやすいデザインでランディングページを作成する
などの施策を行い、結果CVR269%改善に成功しました。
より詳しい内容はこちらをご覧ください。:
平均比でCVR269%改善 LP制作の専門家による提案型プロジェクトの裏側|株式会社free web hope
セールスとブランド構築の両立でCVRが200%改善
.png)
この事例では、株式会社SIVA様が運営するチョコレート製品のD2Cブランド「Minimal - Bean to Bar Chocolate -(ミニマル)」のランディングページ作成を担当しました。
「コロナで対面販売からオンラインへの移行が必要に」「新規顧客の獲得が課題ではあるが、既存顧客の期待値は下げたくない」「オンライン上で製品の魅力の伝達に苦戦」という課題を抱えていました。
そこでfree web hopeでは
- ブランディングとセールスが両立するランディングページ作成
- 顧客のブランド価値を理解したコピーとデザイン設計
- ユーザー視点でバランスの取れた設計
- フォトディレクション
などの施策を行い、
実際に店舗に訪問する、ユーザーの方々にアンケートを取るなどブランドイメージの理解に力を入れました。
結果、CVR2.1倍改善・新旧両方の顧客に魅力を伝え、ブランドイメージ強化などの効果が得られました。
より詳しい内容はこちらをご覧ください。:
CVR2倍に スペシャルティチョコレートのMinimalが実践するセールスとブランディングの両立
このように、free web hopeではBtoBからBtoCまで幅広い領域でランディングページ作成を支援しております。
ランディングページの作成から改善まで、お困りの方はfree web hop公式サイトからお気軽にご相談ください。またこちらのページでは詳しいいサービス内容をご紹介しております。
LPの注意点
この章では、ランディングページ制作時の注意点についていくつか解説をしていきます。
大きく分けて
- ターゲットごとにランディングページを分ける
- ランディングページのモバイル版は必ず作成する
この2点が挙げられます。
LPの注意点①:ターゲットごとにLPを分ける
1つのランディングページで異なるユーザーのニーズに対応することは難しいため、ランディングページはターゲットごとに分けて制作するべきです。
しかし分けすぎても管理も面倒ですし、セグメントを切りすぎてアクセスを分散させてしまう可能性があります。
そこでランディングページを分ける基準としては、ニーズが違いすぎるものが優先です
.png)
Google広告で広告を表示させる方法として、「ロレックス」というキーワードと「ロレックス デイトナ」という2つのキーワードで考えてみましょう。
「ロレックス デイトナ」だと、ロレックスの、デイトナという型を探しているんだな、ということがなんとなく想像できますよね。
一方で「ロレックス」とだけ打ち込んで検索している人の意図はどうでしょうか?
- ロレックスが欲しいけどまだ何を買うか決めてない
- ロレックスにどんなものがあるのか見たい
など単一のワードの検索意図は、読み取りづらいです。
このような検索ワードに対応するために、
- 「ロレックス」と検索して表示されるランディングページ…様々な型のロレックスの品ぞろえに特化したランディングページ
- 「ロレックス デイトナ」と検索して表示されるランディングページ…デイトナに特化したランディングページ
こうして分けたほうが、効果が高そうではありませんか?
またデザインのトンマナはそのままに、コンテンツも一部だけ変えるだけでも効果的です。
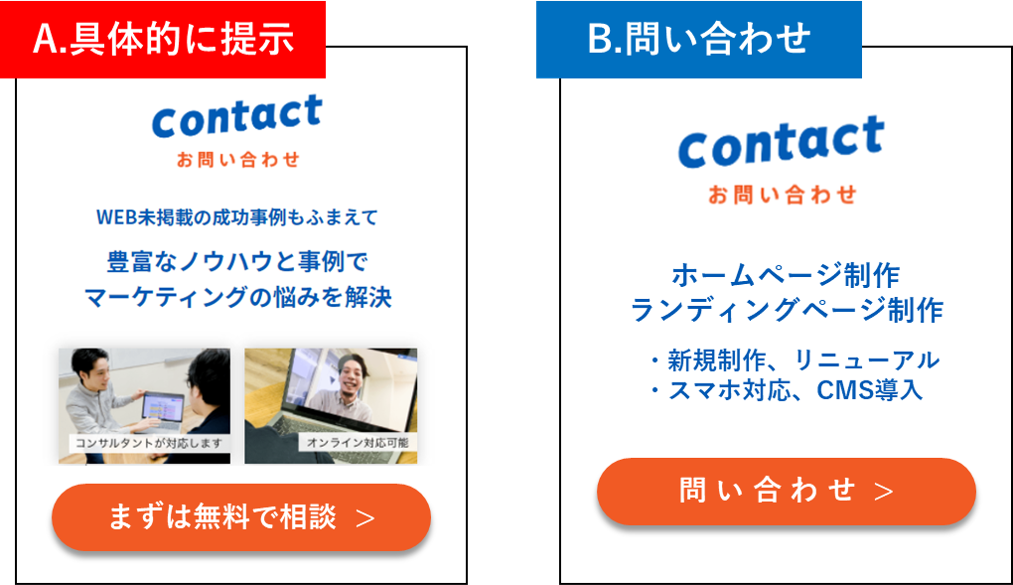
たとえば下記の事例では、お母さんに向けたコピーと、娘さんに向けたコピーでメッセージを分けています。
.png)
このように上手に量産すれば、費用をあまりかけずにランディングページを作成できます。
LPの注意点②:LPのモバイル版は必ず作成する
.jpg)
ランディングページのモバイル版は必ず作りましょう。
最近ではモバイルからのアクセス数のほうが多いなんてことも珍しくありません。
PC版にデザインしたランディングページはスマートフォンでは見づらいため、ユーザーの離脱につながります。
そこでスマートフォン版ランディングページの2つの制作方法についてご紹介します。どちらにするかは、デザインのテイストとサイト管理の観点から判断します。
レスポンシブデザインで制作する
レスポンシブデザインとは、使用しているデバイスの画面幅によってサイズが調整されるデザインのことです。
このサイトもレスポンシブで作られています。試しにPCであればブラウザの幅を小さくしてみてください、ズズズっとレイアウトが変わりますよね?
レスポンシブデザインのメリット
制作するときのソースコードが1つで済むので、大量にランディングページを量産したい時、更新回数が頻繁に必要な場合に対応しやすい点です。
レスポンシブデザインのデメリット
デメリットとしては、可変することを考えて作るので、レイアウトに制限があります。
レイアウトに制限なく作ることも技術的には可能ですが、複雑なレイアウトをすればするほどレスポンシブ化する難度は格段に上がりますので、制作のコスパがあまりよくありません。
オリジナルデザインで制作する
オリジナルデザインとは、PCとスマートフォンで完全に別々に設計する方法です。
「スマートフォンでアクセスされたらこっちを表示する」のようなスクリプト(サイトを構成する言語)で分岐させます。
オリジナルデザインのメリット
レスポンシブデザインと違い、スマホ版・PC版それぞれでレイアウトを設計することができるのでレイアウトを気にせず複雑に設計できます。
オリジナルデザインのデメリット
コードがPC版とスマートフォン版で2つになるので、「キャンペーンを変更したい」となった場合デザインもコードも2つとも更新する必要があります。
運用しているランディングページが1つや2つであれば問題ないですが、増えてくると抜け漏れが発生したり、管理工数が上がってしまうのがデメリットです。
LPのよくある質問
最後に、ランディングページに関してよくある質問をまとめました。
具体的には
- ランディングページ制作は外注するべきか?
- ランディングページに不向きなジャンルは?
- ランディングページに使う写真はどのようなものがいいの?
という点について解説をしていきます。
LPのよくある質問①:LP制作は外注するべきか?
ランディングページの制作は社内で全工程を担当することも可能ですが、制作会社に外注することでランディングページの運用をより効果的に行うことができます。
この章では、ランディングページを外注する際のメリットとデメリットを解説します。それを踏まえた上で外注の意思決定を行いましょう。
free web hopeではランディングページの戦略立案から制作、改善まで幅広い業務に責任を持って対応します。詳しいサービス内容はこちらをご覧ください。
またランディング制作の費用相場はこちらのページで解説をしております。:LP制作の費用相場を解説!失敗しないための制作会社の選び方も紹介|株式会社free web hope
LP制作を外注するメリット
ランディングページを外注するメリットとしては、制作会社が持つ専門的なノウハウや実績を活かせる点があります。
また、ランディングページの作成を外部に委託することで、社内リソースの削減が可能となり、PDCAサイクルをより効率的に回すことができます。
ランディングページの制作と運用には専門知識が必要ですが、社内リソースが限られている場合、この負担は大きくなりがちです。外部に依頼することで、ランディングページの制作と運用をより効果的かつ効率的に進めることができます。
LP制作を外注するデメリット
一方、ランディングページを外注するデメリットとしては、費用がかかることが挙げられます。またランディングページについてのノウハウが蓄積しにくいという点もあります。
加えて、制作会社が自社の商品やサービスを十分に理解できるかは不確かな部分があります。しかし、外部企業に依頼することで市場を新たに理解し、競合と比較しての強みを発見することができる可能性があります。
さらに、ランディングページ制作は単に文章を書くだけではないため、ノウハウを持つ外部の専門企業に依頼することで、商品をより効果的にアピールすることが可能です。
LPのよくある質問②:LPに不向きなジャンルは?
ランディングページに不向きな商品やサービスとは、「縦長1ページのウェブページで売りづらいもの」です。
たとえば医療機器などの説明が複雑で治療などのセンシティブな情報を扱う場合が挙げられます。
あとは競合と比較して、製品の強みにオリジナリティがない商品は難しいです。
ランディングページ設計の前に、自社商品が競合と比べどこを強みとしているのかを明確にしておくことで、ターゲットユーザーに効果的にメッセージを伝えることができます。
LPのよくある質問③:LPに使う写真はどのようなものがいいの?

ランディングページに最適なのは、プロの写真家に撮ってもらったオリジナルの写真です。
ランディングページは写真が占有する割合が大きいので、写真のクオリティが高いとランディング全体のクオリティは大幅に改善します。
一般のユーザーの方から見てもストックフォトは”素材感”があります。特にBtoBではストックフォトは見抜かれやすいです。また良いモデルだと他者とかぶってしまう可能性もあります。
なるべくオリジナルの写真を使用するようにしましょう。また画像の作成を外部企業に依頼することもできます。
まとめ
ランディングページの概要、作り方、相場について詳しく解説してみました。
ランディングページは、制作のみでは成果を出しづらいです。継続的に計測を続け、改善のPDCAを勧めていくことで効果を最大化できます。
free web hopeでは、ランディングページの戦略立案から制作、広告運用、ランディングページ改善(SEO)業務まで全ての業務に責任を持って対応いたします。
「作成方法がわからない」「運用方法に不安がある」「PDCAを回す余裕がない」などのお悩みのご担当者様はfree web hope公式HPか左下のお問い合わせフォームからお気軽にご相談ください。
また「ランディングページを作成したいのでデザイン例を参考にしたい」という方はこちらのページで弊社のランディングページ制作実績を、こちらのページでは詳しいサービス内容をご覧いただけます。ぜひ参考にしてみてください。
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント


.png)




.png)




.png)

.png)


.png)

.png)


.png)

