この記事で分かること
- GA4のスクロール率の定義
- GTMでイベントタグ設定を行い、GA4でより詳細なスクロール率を計測する方法
GA4のスクロール率とは
GA4に関してはこちらのページをご覧ください。:GA4 (Google Analytics 4)とは?設定方法からUAとの違いまで詳しく解説!|株式会社free web hope
GA4のスクロール率(Scroll)は、ユーザーがページをどれほどの深さまでスクロールしたのかを計測する指標です。
スクロール率を計測するメリットは、「ユーザーがページ内のどのコンテンツで離脱しているか」を計測し、ページ改善のための仮説を立てることができる点です。
たとえば、ページ内のスクロール率10%に該当するコンテンツAでスクロール率の指標が大きく減少していた場合、コンテンツAの内容・デザインを修正することで、ユーザーのページ滞在時間を延ばすことにつながるかもしれません。
以上のようにスクロール率を計測することで、ページのボトルネックを特定し改善に役立てることができます。
GA4でスクロール率を測定する方法は以下の2つがあります。
- GA4で拡張計測機能を設定する
- GTMのイベントタグ設定をする
今回はGTMのイベントタグ設定をする方法を解説します。
GA4の拡張計測機能については以下の記事を参考にしてください。:GA4でスクロール率を計測する方法│GTMのタグ設定方法・拡張計測機能を解説|株式会社free web hope
GA4でスクロール率を計測する方法②:GTMでGA4のイベントタグ設定を行う
続いて、GTMで「GA4イベントタグの設定」を行い、GA4でより詳細なスクロール率を計測する設定を解説します。
GTMに関して、「タグ」など基本的な用語解説や実装方法はこちらを参考にしてください。:
【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4との連携方法まで詳しく解説!|株式会社free web hope
また、GA4とGTMがあらかじめ連携されていることを前提としています。まだ連携がお済ではない方はこちらのページを参照してください。:
【初心者必見】GTMでGA4の設定・イベント実装方法を画像付きで解説|株式会社free web hope
GTMのタグ設定でGA4のスクロール率計測の設定をするメリット
GA4の「拡張機能イベント」ではページの下部90%までスクロールした場合にしか計測がされませんでした。
しかし、GTMのタグを設定し、GA4でスクロール率計測の設定を行うことで、「ページの20%、40%、60%...までスクロールした場合」というように自身でスクロール深度の設定を行うことができます。
これにより、より詳細にページの解析を行うことができ、ボトルネックの特定が容易になります。またノーコードでタグを実装できるため、初心者の方でも簡単に計測を開始することができます。
GTMのタグ設定でGA4のスクロール率計測を設定する方法
※あらかじめGA4とGTMが連携してあることが前提です。まだ連携がお済ではない方はこちらのページを参照してください。:
【初心者必見】GTMでGA4の設定・イベント実装方法を画像付きで解説|株式会社free web hope
GA4の操作
GTM側で設定を開始する前に、事前にGA4の測定IDを用意しておく必要があります。
Step1:GA4にアクセスし、左のサイドバーから「管理」を選択します。
.png)
Step2:「データストリーム」を選択し、対象のウェブデータストリームを選択します。
.png)
.png)
Step3:表示される「測定ID」をコピーします。
.png)
※今回はGA4のデモアカウントを使用しています
GTMの操作
トリガー設定
step1:GTMにログインし、ワークスペースから「変数」を選択し、右上にある設定ボタンをクリックする
.png)
.png)
step2:スクロールの「Scroll Depth Threshold」、「Scroll Depth Units」、「Scroll Direction」の3つにチェックを入れる
.png)
各組み込み変数の意味※組み込み変数:GTMがデフォルトで用意している変数
- Scroll Depth Threshold:トリガー発火につながったスクロール距離の数値
- Scroll Depth Units: トリガー発動のしきい値の指定に使用されている単位
- Scroll Direction:トリガー発火につながったスクロールの方向(縦方向または横方向)
参考:スクロール距離トリガー - タグ マネージャー ヘルプ (google.com)
step3:左のサイドバーから「トリガー」を選択し、「新規」をクリック
.png)
.png)
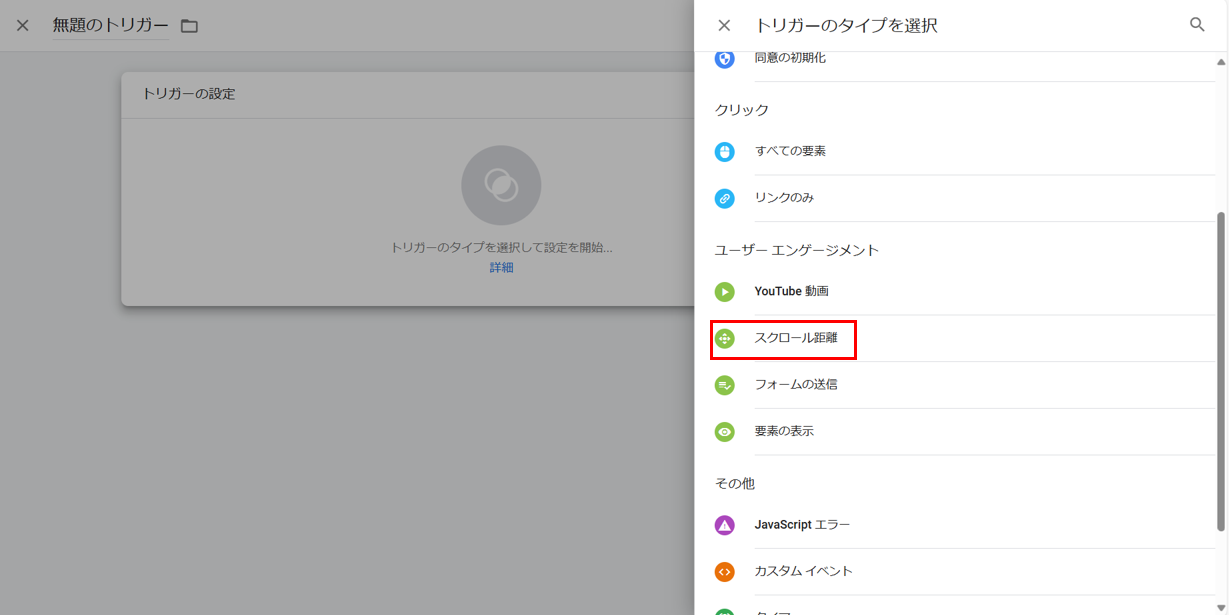
step4:トリガーの設定から、「スクロール距離」を選択
.png)

step5:「縦方向スクロールの距離」にチェックを入れ、計測したいページのスクロール率を記載していく※基本的にWEBページは縦方向に読まれるので、「縦方向スクロールの距離」を例に紹介します。
.png)
「10,20,30」の様に記載した場合10%ごとのスクロール率が、「20,40,60」の場合は20%ごとのスクロール率が計測できます。
step6:トリガーの発生条件として「すべてのページ」か「一部のページ」のどちらかを選択し、名前をつけてトリガーを保存する
.png)
- すべてのページ:サイト全てのページのスクロール率を計測する。
- 一部のページ:指定したページのスクロール率を計測する。「Page URL」「等しい」を選択し、計測したいページのURLを入力する。
タグ設定
step7:左のサイドバーから「タグ」を選択し、「新規」ボタンから、スクロール率のタグを作成する
.png)
.png)
step8:タグ設定の画面からトリガーをクリックし、先ほど作成した「スクロール率」のトリガーを選択する
.png)
.png)
step9:「タグの設定」を選択し、「Google アナリティクス」→「Googleアナリティクス:GA4イベント」を選択する
.png)
.png)
.png)
step10:タグの設定を行い、保存する
.png)
.png)
タグの設定項目
- タグの名前:ユーザーで設定。(例)スクロール率
- 測定ID:先ほどコピーしたGA4の測定IDを入力する。
- イベント名:ユーザーで設定。半角文字でデフォルトのイベント(Scroll)と区別できるような名前にする。(例)percent_scroll
- イベントパラメータ:「パラメータを追加」をクリックし、ユーザーで設定。半角文字でデフォルトのイベント(Scroll)と区別できるような名前にする。(例)percent_scroll
- 値:「Scroll Depth Threshold」を選択
step11.作成したスクロール率のタグが発火してるか、プレビューモードを利用して確認してから公開する
.png)
プレビューモードの詳しい使い方はこちらのページををご覧ください。:
【初心者向け】GTM(Google タグマネージャー)とは?設定からGA4との連携方法まで詳しく解説!|株式会社free web hope
GTMで設定したスクロール率をGA4で確認する
この章では、GTMで設定したスクロール率をGA4で確認する方法を解説します。
GA4で確認する方法は2つあります。
- GA4のレポートで確認する
- GA4のカスタムディメンションを設定し、探索で確認する
以上についてそれぞれ解説をしていきます。
GTMで設定したスクロール率をGA4で確認する方法①:レポート
先ほど設定したスクロール率は、拡張機能イベントと同様にGA4の「レポート」内の「エンゲージメント」→「イベント」で確認できます。
しかし、デフォルトで設定されているディメンションだけでは自社サイトにおけるデータ分析やインサイト発見に限界がある場合があります。
そこで、先ほどGTMで設定した「イベントパラメータ」をGA4の「カスタムディメンション」に設定することで、より詳細な情報を入手することができます。
GTMで設定したスクロール率をGA4で確認する方法②:カスタムディメンションを設定し、探索レポートで確認
より詳細な情報を入手するために、GA4でカスタムディメンションを設定し、探索レポートで確認する方法を解説をしていきます。
カスタムディメンションとは
ユーザーが独自に設定できるディメンションのことです。
カスタムディメンションにより、より詳細かつ実態に即したデータセグメンテーションが可能となり、サイトパフォーマンスの分析精度が向上します。
※ディメンション:データの属性や特性を表すもので、探索レポート内でデータを分類・フィルタリングするために使用されます。
(例)ユーザーの国、参照メディア(流入元のトラフィックの種類)
ディメンションについてはこちらのページで解説をしております。:
カスタムディメンション設定方法
step1. GA4の左のサイドバーから「設定」を開き、「カスタム定義」を選択
.png)
step2. 「カスタムディメンションを作成」を選択
.png)
step3. 先ほどGTMで設定したイベントパラメータを下記の箇所に反映していきます。
.png)
カスタムディメンションの設定項目
- ディメンション名:ユーザー自身で設定(例percent_scroll)
- 範囲:「イベント」を選択
- イベントパラメータ:先ほどGTMのタグ設定時に記入した「イベントパラメータ」を記入
カスタムディメンションを探索レポートで確認する方法
step1:左のサイドバーから「探索」を選択し、「空白」で新しいレポートを作成する
.png)
.png)
Step2:変数の「ディメンション」をクリックする。上部のタブから「カスタム」を選択し、先ほど作成したディメンションをインポートする
.png)
.png)
step3:先ほどインポートした変数のディメンションを「値」にドラッグ&ドロップする
.png)
step4「指標」を選択し、「イベント数」をインポートする
.png)
step5:先ほどインポートしたイベント数を「値」の対象部分にドラッグ&ドロップする
.png)
また計測したデータをどのように分析し改善(LPO)に役立てるのかについては、こちらのページでポイントを解説をしております。
CVRを改善する方法:【LPO】明日からできるCVR改善施策10選|株式会社free web hope
GA4でランディングページを分析し改善する方法:【LPO必須】GA4でLP(ランディングページ)を分析する方法|株式会社free web hope
まとめ
このようにGTMでタグを設定することで、GA4でページのスクロール率を詳しく計測することができます。
ユーザーの行動をより深く分析し、ページの改善施策を進めていくために、このスクロール率計測の設定を行うことがおすすめです。
この記事では、スクロール率の計測方法を紹介しましたが、他にも「ページの読了率」や「特定のボタンのクリック数」などページ改善に必要な指標も、GTMのタグ設定を行うことでGA4で測定を開始することができます。
読了率:GTMで読了率のタグ設定をする方法を解説|株式会社free web hope
クリックイベント:GTMでクリックイベントのタグ設定をする方法を解説|株式会社free web hope
Youtube動画:GA4でYoutube動画の計測を行う方法│GTMのイベントタグ設定方法も解説|株式会社free web hope
free web hopeでは、WEBマーケティングの多岐にわたる分野で支援を提供しております。
「GA4でどのようにデータ計測をすればよいのかわからない」「データをどのように活用するのかわからない」「社内でリソースが不足しておりPDCAを回す余裕がない」
このようなお悩みをお持ちのご担当者様は、お気軽にコーポレートサイトもしくは左下のコンタクトフォームからお問い合わせください。
またこちらは実際にGA4導入支援に成功した事例です。是非参考にしてください。:GA4(Google Analytics4)移行で見えるようになったCVに繋がる顧客の導線とは?|株式会社free web hope
監修者:古瀬純功
free web hopeの広告運用コンサルタントとして、広告運用支援やweb解析、ダッシュボード作成を担当:Xアカウント


.png)




.png)




.png)

.png)


.png)

.png)
.png)
.png)
.png)

